Переворачиваем текст при помощи CSS
Для языков с направлением текста справа налево вы можете поменять направление по умолчание (слева направо), в большинстве браузерах, используя атрибут dir.
HTML
<body dir="rtl">
арабы-мусумальне пишут справа налево
</body>
арабы-мусумальне пишут справа налево
Вы можете применить атрибут к любому текстовому элементу, кроме того, вы можете поменять направление, используя CSS (что рекомендуется).
CSS
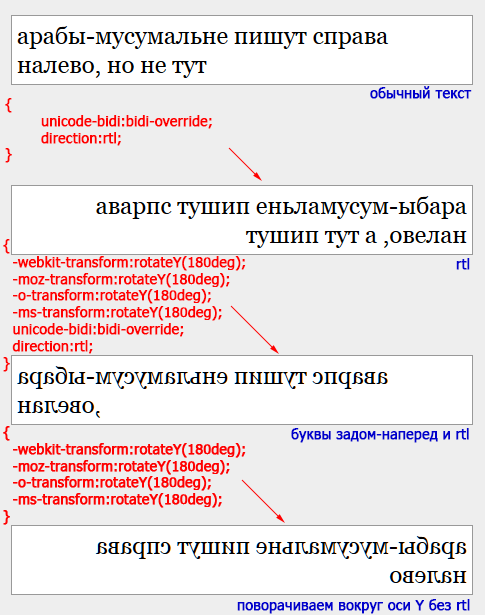
div {
unicode-bidi:bidi-override;
direction:rtl;
}
арабы-мусумальне пишут справа налево
Следующее менее практично, но по-прежнему интересно.
CSS
div {
-webkit-transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
-o-transform:rotateY(180deg);
-ms-transform:rotateY(180deg);
unicode-bidi:bidi-override;
direction:rtl;
}
арабы-мусумальне пишут справа налево
CSS
div {
-webkit-transform:rotateY(180deg);
-moz-transform:rotateY(180deg);
-o-transform:rotateY(180deg);
-ms-transform:rotateY(180deg);
}
арабы-мусумальне пишут справа налево

Комментарии к статье