Создаем закругленные блоки для сайта в фотошопе
В этой статье я покажу, как создать закругленный блок для сайта. Также не забывайте, что все материалы (PSD-файлы) к данной статье вы сможете скачать.
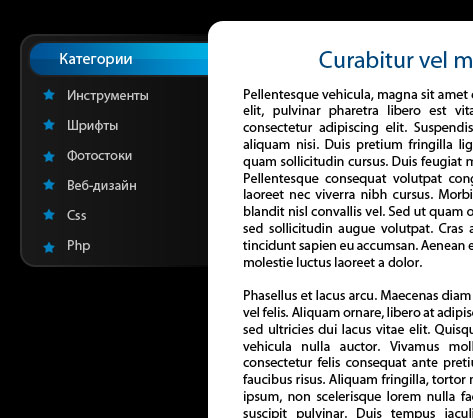
Что мы будем делать (кликните по изображению, чтобы увидеть закругленные блоки в натуральную величину):
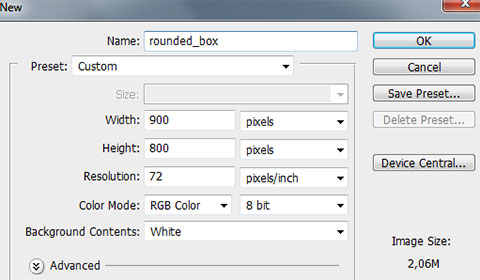
1 Для начала создайте новый документ в фотошопе размером, например, 900 на 800px. Конечно, вы можете использовать любые другие размеры на ваше усмотрение.

2 С помощью инструмента Paint Bucket Tool создайте черный (#000000) фон.
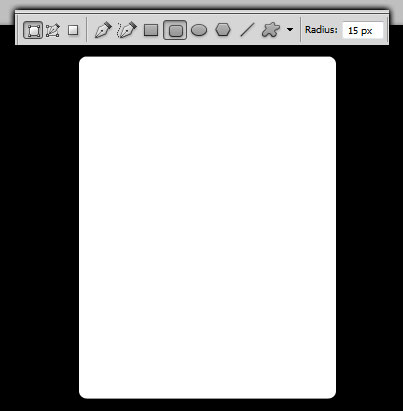
3 Сейчас давайте создадим блок под наш контент. Выберите инструмент rounded rectangle tool, поставьте радиус в 15px и нарисуйте прямоугольник.

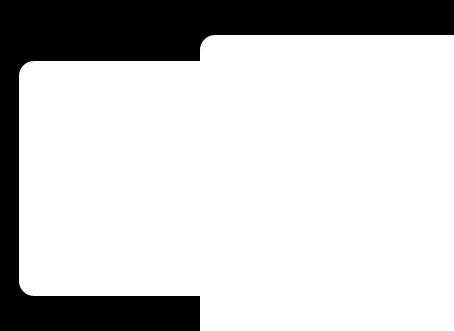
4 Теперь давайте добавим навигационную панель к нашему блоку. С помощью инструмента rounded rectangle tool создайте прямоугольник, наподобие того, который вы можете увидеть ниже.

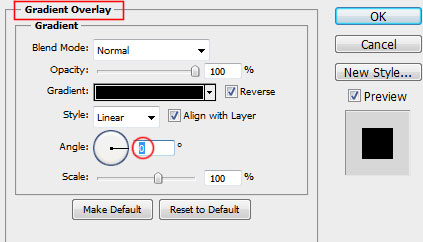
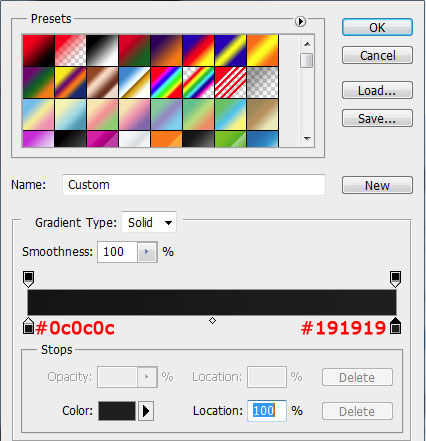
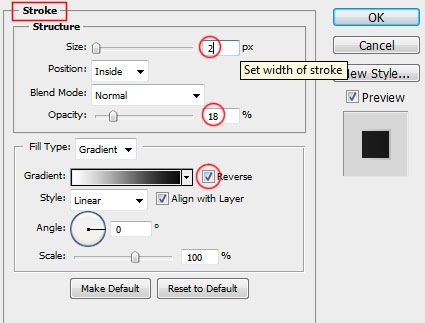
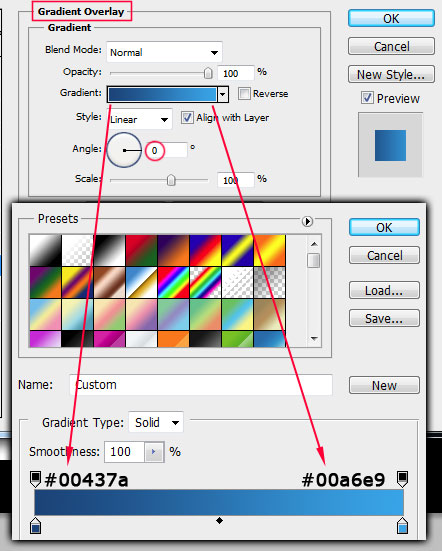
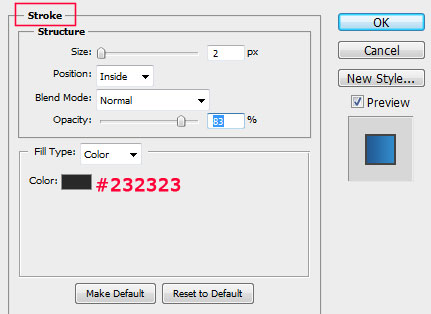
5 Слой с будущей навигационной панелью расположите под слоем с блоком для контента. Для навигационного блока (слоя) установить следующие стилевые свойства:



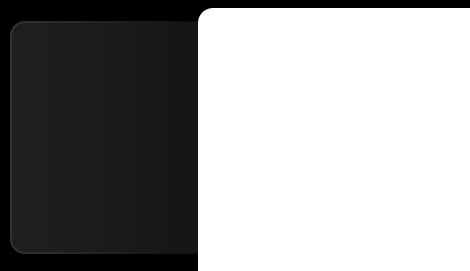
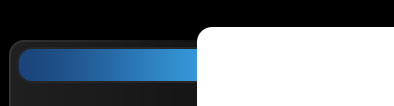
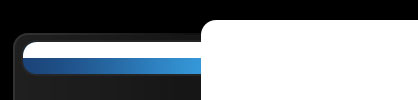
6 У вас должно получиться что-то похожее на:

7 Теперь давайте добавим заголовок к нашей навигационной панели. С помощью инструмента rounded rectangle tool создайте прямоугольник (с радиусом 15px), наподобие того, который вы можете увидеть ниже.

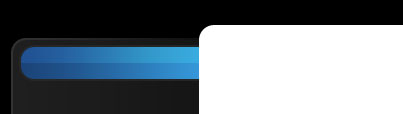
8 И примените к нему следующие стилевые свойства:


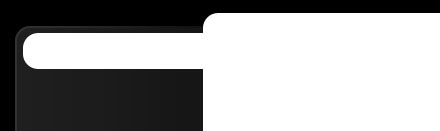
9 Навигационная панель должна выглядеть так:

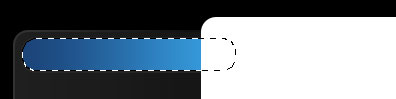
10 Теперь добавим сияние навигационной панели. Удерживая CTRL, кликните по слою с панелью, тем самым вы выделите навигационную панель. Не забудьте уменьшить выделенную область на 2px, так как у нас есть обводка.

11 На отдельном слое залейте выделение белым цветом (#ffffff) и, используя rectangle marquee tool, удалите белую нижнюю часть.

12 Поставьте у слоя blending mode на overlay и понизьте непрозрачность до 20%.

13 Теперь назовите как-нибудь вашу навигационную панель. Затем возьмите шрифт, например, Helvetica и добавьте ссылки. Также, при необходимости, вы можете создать закругленный блок у правой стороны, повторив необходимые пункты статьи. Кликните по изображению, чтобы увидеть закругленный блок в натуральную величину.


Комментарии к статье