Простое темное горизонтальное меню
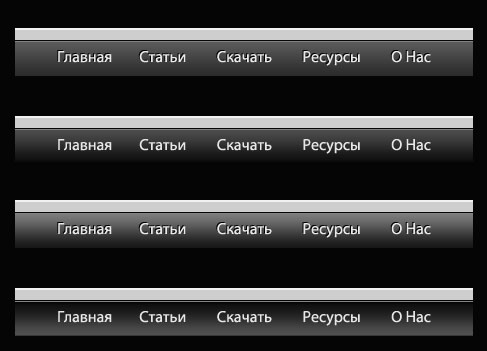
Итак, что если вы захотите создать темное горизонтальное меню за очень небольшое время? В этой статье я подробно описал процесс создания темного горизонтального меню за небольшой отрезок времени. Это так просто, что займет несколько слоев в фотошопе и будет прилично смотреться на многих сайтах. Как это меню будет выглядеть, вы можете увидеть ниже:

1 Откройте новый документ, размеры которого будут зависеть от размеров вашего меню, и залейте его черным цветом #020202. Мои размеры – 1200 на 1000px.
2 Начнем с создания небольшой верхней части. Создайте новый слой и возьмите инструмент Rectangular Tool, нарисуйте тонкий прямоугольник (цвет #cfcfcf).

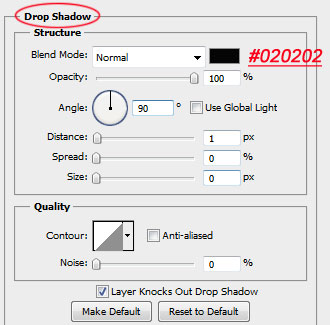
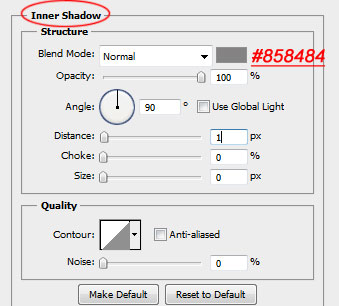
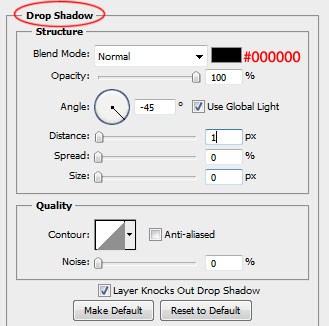
3 Кликните правой кнопкой мышки по слою на панели слоев и установите следующие Blending Option (параметры наложения).b


Сейчас ваше изображение должно выглядеть так:

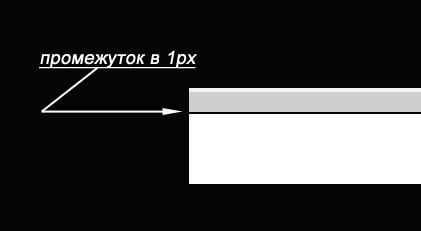
4 Давайте сделаем основную навигационную панель. Создайте новый слой и опять возьмите инструмент Rectangular Tool. Затем создайте прямоугольник и расположите его под полоской так, чтобы остался промежуток в 1px. Цвет прямоугольника значения не имеет.

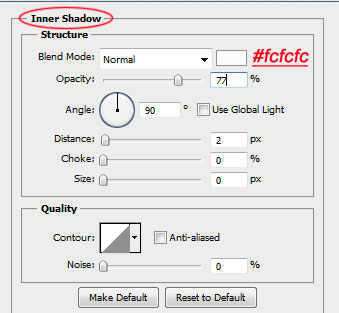
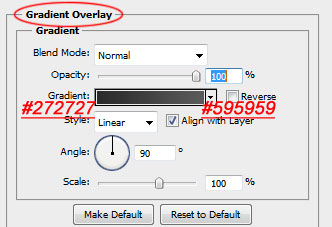
5 К текущему слою примените следующие Blending Option (параметры наложения).


Ваша панель должна выглядеть так:

6 Давайте добавим текст. Возьмите инструмент Horizontal Type Tool (T), размер шрифта будет зависеть от размеров вашей навигационной панели, я выбрал Myriad Pro; Regular; 16px; Strong; #eaeaea. Напишите какой-нибудь текст. Также я уменьшил свое меню, выделив на панели со слоями слои с прямоугольниками и перейдя по (Edit –> Free Transform). Добавьте тексту следующие Blending Option (параметры наложения).

У вас должно получиться вот такое темное горизонтальное меню:


Комментарии к статье