Гармошка на jQuery
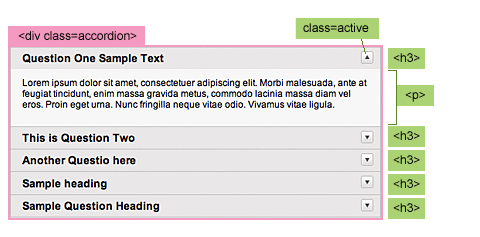
В этой статье мы подробнейшим образом рассмотрим, как можно сделать гармошку на jquery. За гармошку принимается ряд блоков (абзацы), которые изначально скрыты. Каждый блок имеет свой заголовок (заголовки видимы), клик по которому раскрывает соответствующий блок.

JQuery
- $(document).ready(function(){
- $(".accordion h3:first").addClass("active");
- $(".accordion p:not(:first)").hide();
-
- $(".accordion h3").click(function(){
-
- $(this).next("p").slideToggle("slow")
- .siblings("p:visible").slideUp("slow");
- $(this).toggleClass("active");
- $(this).siblings("h3").removeClass("active");
- });
-
- });
- Вторая строка: первому (
:first) заголовкуh3, который лежит в блоке (.accordion), добавляем (addClass) класс.active. Классactiveотвечает за положение стрелки. Положение стрелки будем менять при помощи свойства CSSbackground-position. - Третья строка: Скрываем все абзацы (кроме первого) в элементе с классом
.accordion((".accordion p:not(:first)")). - Пятая строка: Открываем функцию, которая будет работать при клике по элементу
h3, который лежит, соответственно, в блоке.accordion(.accordion h3) - Седьмая строка: Разворачиваем (метод
slideToggle) или сворачиваем, если элемент открыт, ближайший (next) абзац к элементуh3(this), по которому мы, собственно говоря, и кликаем. - Восьмая строка: Сворачиваем (метод
slideUp) все видимые (:visible) абзацы, которые имеют одного родителя (siblings) с разворачиваемым/сворачиваемым абзацем (строка 7). - Девятая строка: У выбранного заголовка (по которому кликаем) устанавливаем класс
active. - Десятая строка: У всех заголовков-соседей (т.е. имеют одного родителя) выбранного заголовка
h3удаляем классactive.
Гармошка #2
Данный пример схож с предыдущим, однако здесь явно указывается, какой абзац следует открыть по умолчанию.
В CSS стилях все абзацы, которые лежат внутри блока (.accordion), имеют display:none (т.е. абзацы
удаляются из потока как будто их вообще нет). Предположим, что вы хотите открыть третий абзац по
умолчанию. Для этого вам достаточно прописать $(".accordion2 p").eq(2).show(), где eq(2) это метод,
который возвращает элемент под номером два, но так как отсчет ведется с 0, то мы открываем третий
абзац. В нашем случае абзац станет видимым благодаря методу show, данный метод меняет первоначальное css
объявление display:none на display:block.
JQuery
- $(document).ready(function(){
-
- $(".accordion2 h3").eq(2).addClass("active");
- $(".accordion2 p").eq(2).show();
-
- $(".accordion2 h3").click(function(){
- $(this).next("p").slideToggle("slow")
- .siblings("p:visible").slideUp("slow");
- $(this).toggleClass("active");
- $(this).siblings("h3").removeClass("active");
- });
-
- });
по материалам статьи

Комментарии к статье
Подключите jquery в демо!
Failed to load resource: the server responded with a status of 404 (Not Found) /js/jquery.js