Конфликты полей (margin) в CSS

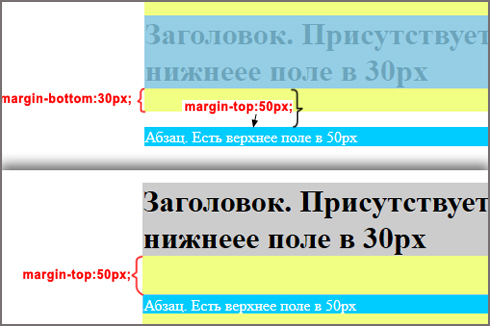
Математика в CSS не работает. Например, есть заголовок (тег h1) и за ним следует абзац (тег p). Оба элемента блочные, из чего следует, что их ширина равна элементу-родителю и в потоке они расположены один под другим. Также представим, что заголовок имеет нижнее поле (margin-bottom) равное 30px, а абзац – верхнее поле (margin-top) равное 50px. Казалось бы, промежуток между заголовком и абзацем должен быть равен сумме этих двух полей, то есть 80px, однако нет. Соседние поля не складываются, браузер просто выбирает наибольшее из двух значений, в нашем случае 50px. Поэтому, если вы хотите сделать промежуток между двумя элементами при участии двух элементов, используйте отступы (padding).

HTML
<h1 style="background:#CCC; margin-bottom:30px;">Заголовок.
Присутствует нижнеее поле в 30px</h1>
<p style="background:#0CF; color:#FFF; margin-top:50px;">
Абзац. Есть верхнее поле в 50px </p>
<!--браузер просто выбирает наибольшее из двух значений,
в нашем случае 50px-->
Или вот ситуация: в блоке div лежит абзац (тег p), у абзаца присутствуют верхнее и нижнее поля (margin-top и margin-bottom) равные 50px. Казалось бы, под действием этих полей блок div должен расшириться, однако нет. Поля выступают за пределы блока div (рис. 1). Данный эффект называется конфликтом полей. Чтобы избежать выхода поля за пределы блочного элемента, необходимо элементу-родителю (в нашем случае тегу div) назначить верхний и нижний отступы (padding) равные, например, 1 px. Или границу (border).

HTML
<div style="background:#999; padding:1px 0; ">
<p style="background:#0CF; color:#FFF; margin:50px 0;">
Абзац. Есть верхнее и нижнеее поле в 50px </p>
</div>
<!--Поля абзаца не выйдут за пределы блока-родителя-->
Или вы можете использовать свойство overflow для элемента-родителя со значением отличным от visible: этим вы также предотвратите выход поля элемента-ребенка за пределы элемента-родителя.

Комментарии к статье
Отлично автор всё объяснил!А то в учебнике я по вложенным не всё понял.)))