Создание проекта Sass
Установка Ruby
1. Установить Rubyinstaller для windows (rubyinstaller.org). При установке разрешить добавить исполняемые файлы к переменной PATH.
2. Скачать комплект средств разработки (для управления пакетами RubyGems). Извлечем комплект в c:\ruby\devkit
3. Выполните следующие команды:
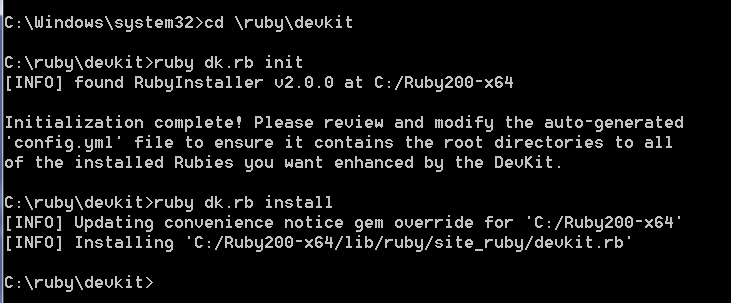
d:\> cd :\ruby\devkit
d:\> ruby dk.rb init
d:\> ruby dk.rb install

4. Теперь вы можете устанавливать такие инструменты, как SassOSX, Cucumber и другие.
gem install sass (устанавливаем прекомпилятор SASS)
gem install cucumber
Создание проекта Sass
5. Теперь мы можем создавать проекты SASS.
 SASS преобразует sass-файлы в обычные css-файлы при помощи прекомпилятора. Как установить прекомпилятор SASS вы можете увидеть выше.
Чтобы отслеживать изменения сделанные, например, в
SASS преобразует sass-файлы в обычные css-файлы при помощи прекомпилятора. Как установить прекомпилятор SASS вы можете увидеть выше.
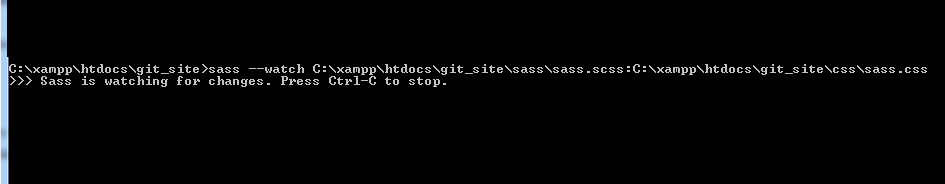
Чтобы отслеживать изменения сделанные, например, в path/sass-directory (где лежат SASS-файлы) и преобразовывать эти SASS-файлы в css-файлы (каталог path/css-directory) необходимо выполнить следующую команду:
sass --watch path/sass-directory:path/css-directory

Как вы видите выше, я создал две папки; в папке sass я расположил файл sass.scss, в папке css - sass.css. Теперь при изменении файла sass.scss будет автоматически меняться файл sass.css. Также обратите внимание я работаю локально в XAMPP, но разумеется, вы можете отслеживать таким образом любые файлы на вашем сайте. Спасибо за внимание.

Комментарии к статье