Word-Wrap: заставит текст свернуться
Сегодня я расскажу о редко используемом, но чрезвычайно полезном свойстве CSS word-wrap. Вы можете перенести длинный (непрерывный) текст на новую строчку с помощью значения break-word свойства word-warp. Например, вы можете использовать его, чтобы предотвратить выход текста за пределы заданного блока и ломающего макет. Обычно это случается, когда вы используете длинный URL в боковой колонке или список комментариев. Word-warp поддерживается: IE 5.5+, Firefox 3.5+, и WebKit браузерах, таких как Chrome и Safari.
CSS: word-wrap свойство
В свойстве word-wrap можно использовать следующие значения: normal и break-word. Значение normal означает, что текст расширит границы блока. Значение break-word автоматически перенесет текст на новую строчку, границы блока не расширятся.
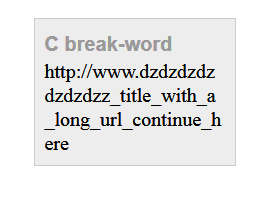
Значение break-word
HTML
<div class="break-word">
<h4>C break-word</h4>
<p>http://www.dndndnzlzl_title_with_a_long_url_continue_here
</p>
</div>CSS
.break-word
{
word-wrap: break-word;
}
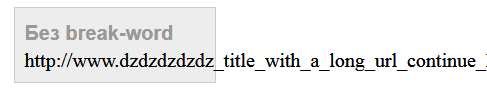
Значение normal
HTML
<div class="break-word">
<h4>Без break-word</h4>
<p>http://www.dndndnzlzl_title_with_a_long_url_continue_here
</p>
</div>CSS
.break-word
{
word-wrap: normal;
}

Комментарии к статье