Простой логотип

Эта статья нацелена на тех, кто хочет изучить основы фотошопа. Я покажу, как, используя несколько инструментов и техник, сделать простой профессиональный логотип. Законченный логотип может быть включен во все ваши проекты, визитки и т.д.
1 Для начала необходимо создать новый документ. Создайте новый документ размером 600 на 420px . Цвет фона (backgrounds contents) установите прозрачный (transparent).

2 Теперь наш фон необходимо залить слой радиальным градиентом. Выберите инструмент gradient, затем radial. Цвета на панели foreground/background поставьте такие - #2f373f/#282c30. Кликните по левому верхнему краю и проведите диагональ к нижнему правому краю.

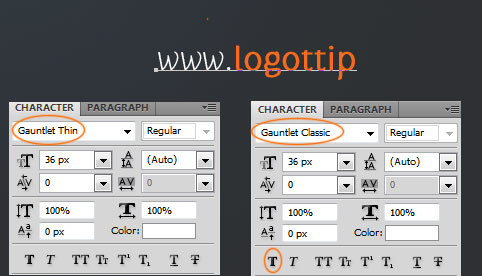
3 В-третьих, логотипу необходимо добавить текст. Выберите инструмент text tool, кликните по центру документа (тем самым вы создадите текстовый слой) и напечатайте название вашего сайта. Я воспользовался следующими шрифтами: ‘Gauntlet Thin‘ (белый) & ‘Gauntlet Classic‘ (жирный и цвет - #ff6d06). Этот текст выглядит четко и профессионально.

4 Добавим тонкий градиент под текстом. Создайте новый слой и с помощью инструмента rectangular marquee tool сделайте выделенную область. Расположите выделение сразу под текстом, так чтобы слои не накладывались друг на друга.

5 Выберите инструмент gradient, но в этот раз градиент будет линейным (linear). Установите передний цвет на #38404a и сделайте настройки градиента 'foreground to transparent' (от переднего цвета к прозрачному). Залейте выделенную область сверху вниз текущим градиентом. В результате вы получите приблизительно то, что показано на изображении.

6 Используя большую мягкую кисть (brush 200 px), сотрите правую и левую сторону градиента.

7 На новом слое с помощью инструмента marquee tool создайте выделенную область высотой 1px и расположите ее под верхним краем области с линейным градиентом.

8 Залейте эту выделенную область #475563 цветом. Чтобы залить просто перейдете по Edit > Fill и назначьте цвет.

9 Линия шириной в 1px занимает всю ширину документа, но нам необходимо, чтобы линия лежала только под текстом, для этого выберите область с градиентом и слой с линией (Ctrl + клик по иконке слоя). Инвертируйте выделение (Select > Inverse) и удалите все лишние области.

10 Далее мы добавим небольшое разговорное облако. На новом слое выберите инструмент custom shape tool и обозначьте цвет фигуры – белый. Выберите фигуру ‘text 2’ и нарисуйте фигуру над текстом.

11 Наконец, мы собираемся добавить оттенок разговорному облаку. Итак, на новом слое выделите область с разговорной фигурой (ctrl + клик по иконке с облаком) и сократите область выделения на несколько px (Select > Modify > Contract).

12 Выберите инструмент градиент и залейте выделенную область черно-белым градиентом, начиная с нижнего левого угла.

13 Понизьте непрозрачность до 20% и все – закончили.


Комментарии к статье