Простые инструменты для веб-разработчиков
 Ниже я приведу очередной список инструментов, который может вызвать интерес у веб-разработчиков.
Ниже я приведу очередной список инструментов, который может вызвать интерес у веб-разработчиков.
Как всегда, если у вас есть интересный инструмент, книга или сценарий расскажите об этом в комментарии.
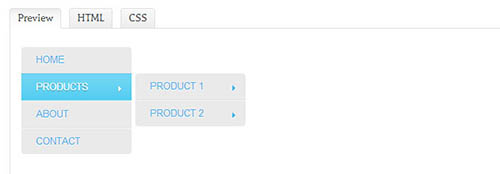
CSS Menu Maker
Онлайн инструмент генерации CSS и HTML для кроссбраузерного меню. Есть несколько хороших вариантов на которые стоит обратить внимание. Вы можете редактировать меню прямо на сайте и затем скачать код в виде архива.

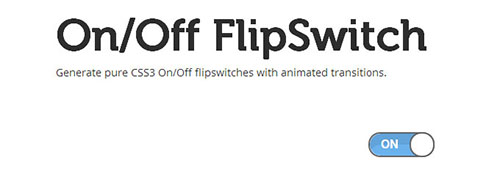
Переключатель на CSS3

On/Off переключатель будет сгенерирован на чистом CSS3. Переключатели анимированы и могут по внешнему виду походить на знакомые вам переключатели по iOS, Android, и Windows 8. Код генерируется на лету, что позволит вам протестировать и настроить конечный результат под собственные нужды.
CSS3 множество колонок

Мне нравятся инструменты подобные этому. Инструмент генерирует код CSS3 и HTML c необходимым вам количеством колонок. Поля для настройки удобно встроены в поясняющий текст, что делает данный инструмент еще удобнее и качественнее.
simpl

Сайт стремится предоставить (для понимания) простейшие примеры на CSS, HTML и javascript. Звучит здорово особенно для начинающих разработчиков, всегда здорово глядя на конкретные примеры изучать особенности нужного функционала.
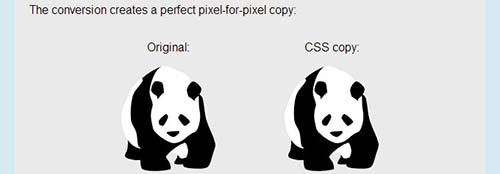
ImgtoCSS

На первый взгляд инструмент бесполезен. Он преобразует обычное изображение в код CSS/HTML, причем сам по себе код довольно ужасен. Но иногда его полезно использовать для тех Email клиентов, которые блокируют изображения; для кого-то в этом заключена действительная польза.
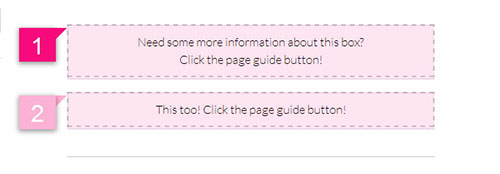
Pageguide.js

Скрипт позволит вам добавить интерактивное пояснение к элементу вашего сайта или приложения. Чтобы получить информацию об объекте (элементе) надо кликнуть по кнопке руководства. Если вам нужно предоставить информацию по функциональности приложения, а писать код самому лень, вы вправе задуматься об использовании данного инструмента.
The Toolbox

Наконец, если вы хотите иметь под рукой множество инструментов, воспользуйтесь хранилищем инструментов - Toolbox. На одной страничке приведено множество генераторов, приложения и т. д., кроме того вы в Toolbox можно добавить свой инструмент.
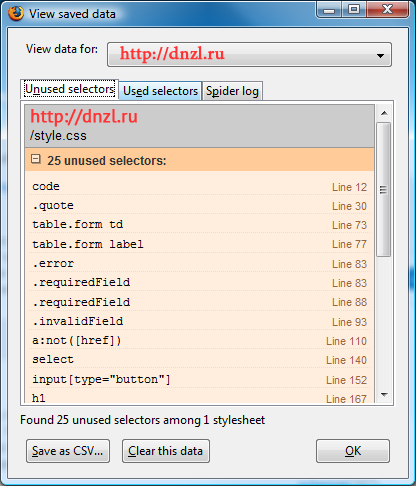
Полезный бонус: дополнение к firefox Dust-me

Дополнение к firefox Dust-me позволяет найти неиспользуемые селекторы на сайте. Все достаточно просто: скачайте приложение, щелкните по значку Dust-me, выберите пункт Spider Sitemap и введите в поле название вашего сайта. Полученные результат, состоящий из списка неиспользуемых селекторов, можно сохранить на компьютере или увидеть в процессе исполнение дополнения.
По материалам

Комментарии к статье
спасибо за проделанную работу! подборка идёт в закладки!