Единицы измерения длины в CSS
 Существует несколько свойств в CSS, которые принимают длину (или расстояние) в качестве значений. К этим свойствам относятся свойства блочной модели:
Существует несколько свойств в CSS, которые принимают длину (или расстояние) в качестве значений. К этим свойствам относятся свойства блочной модели: width, height, margin, padding, border. Но существуют и другие свойства, например, смещение и размер тени у свойства box-shadow или размер или интервал шрифта. Какие единицы измерения «длины» принято использовать в CSS? Существует много вариантов.
Абсолютные единицы измерения длины
Пиксели px
.wrap {
width: 400px;
}Пиксель, возможно, лучше всего рассматривать как «абстрактную величину», так как он не имеет ничего общего с физическим пикселем вашего дисплея.
Пиксели основная единица измерения в вебе, и так как они отображаются практически единообразно, многие длины высчитываются в пикселях; тот же javascript «разговаривает» на пикселях.
Дюймы in
.wrap {
width: 4in;
}Дюйм (от нидерл. duim — большой палец) — единица измерения расстояния в некоторых европейских неметрических системах мер. В css дюймы просто сопоставляются с пикселями. Тем не менее, стоит отметить, что дюймы очень редко используются в CSS.
1in == 96px
Сантиметры cm
.wrap {
width: 20cm;
}Сантиметр — единица длины в различных метрических системах мер, равная 0,01 метра. В css также сопоставляется с пикселями.
1cm == 37.8px
Миллиметры mm
.wrap {
width: 200mm;
}1mm == 0.1cm == 3.78px
Шрифто-зависимые единицы измерения
Em
.wrap {
width: 40em;
}Относительная единица измерения. В полиграфии используются дополнительные единицы измерения – одна из них соответствуют ширине заглавной букве М. Основное свойство влияющее на размер шрифта – font-size.
Без всяких дополнительных css правил 1em работает так:
1em == 16px == 0.17in == 12pt == 1pc == 4.2mm == 0.42cm
Если в документе изменить размер шрифта, 1em становится равным текущему (установленному) размеру шрифта.
Существуют некоторые на первый взгляд странные вещи. Если элемент с размером шрифта 1.1em находится в элементе с font-size равным также 1.1em, плюс они имеют общего родителя, у которого шрифт равен 1.1em, то результирующая высота шрифта самого вложенного элемента будет равна 1.1 X 1.1 X 1.1 == 1.331em. То есть вы должны учитывать следующее: когда вы назначаете элементу размер шрифта равный, например, 10em, и то это совсем не значит, что куда бы вы ни вложили элемент, его шрифт будет равен 10em. Все зависит от контекста (увидеть доказательство).
Rem
.wrap {
width: 40rem;
}Rems предлагают лучшую альтернативу ems. Они работают почти одинаково, за исключением одного ключевого отличия: единицы rem всегда соотносится с фиксированным базовым значением, а именно — с размером шрифта корневого элемента документа (в случае HTML это всегда элемент html).
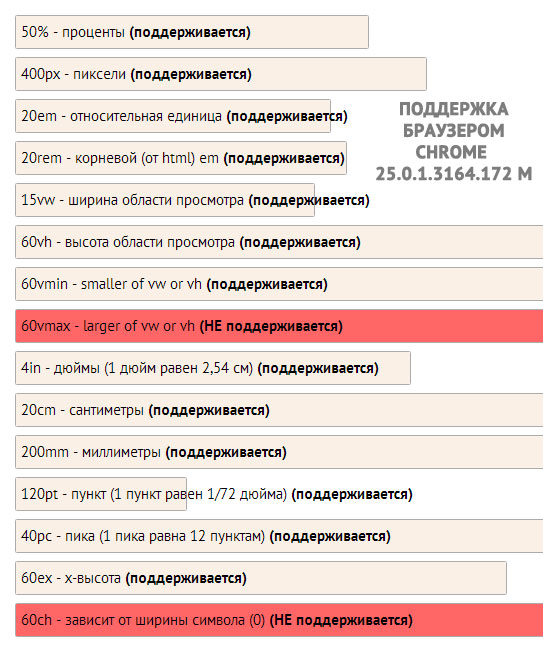
Неполная поддержка браузерами: не работает в IE 8, Safari 4, или iOS 3.2.
Пункты
.wrap {
width: 120pt;
}Пункты – единица измерения равная 1/72 дюйма. Пункты очень распространены за пределами CSS (вероятно, поэтому они и включены в CSS).
Пункты отлично подходят для печати, но ничто не мешает вам использовать пункты и на сайте. Хотя стоит отметить, что браузеры не всегда одинаково отображают пункты.
Пика
.wrap {
width: 12pc;
}Та же история, что и с пунктами, но 1pc == 12pt.
Ex
.wrap {
width: 60ex;
}Эта единица измерения основана на высоте буквы х (в нижнем регистре) текущего шрифта. Иногда информация о высоте буквы x встроена в сам шрифт, иногда браузер вычисляет эту высоту путем измерения высоты символа в нижнем регистре, и в худшем случае, браузер просто устанавливает эту высоту как 0.5em. Чтобы понять, почему используется x-высота, представьте верхний выносной элемент (ascender), например, у строчной буквы d. Х-высота не включает эту выноску.
В отличие от ems, которые не меняются при изменении свойства font-family, единицы измерения ex поменяются, когда вы измените значение у свойства font-family (доказательство).
Ch
.wrap {
width: 60ch;
}По духу похожа на x-высоту, только вместо x-высоты, используется ширина символа 0. Также меняется при изменении значения у свойства font-family.
Поддержка браузерами: на данный момент не поддерживается браузерами на основе webkit (safari, яндекс, chrome).
Процентные единицы измерения длины, зависящие от размеров области просмотра
Vw
.wrap {
width: 10vw;
}Это ширина области просмотра устройства. 1vw равен 1% ширине области просмотра. Немного похоже на проценты, за исключением того, что элементы, указанные с единицами измерениями vw, перестают зависеть от ширины родительских элементов.
Поддержка браузерами: не поддерживается любым мобильным браузером, за исключением ios6. Это относится ко всем относительным единицам области просмотра.
Vh
.wrap {
width: 10vh;
}То же самое, что vw только данная единица измерения зависит не ширины, а от высоты области просмотра устройства.
Vmin
.wrap {
width: 20vmin;
}1vmin принимает 1vw или 1vh, в зависимости от того, что меньше. При определении размера стандартного шрифта vmin может быть гораздо полезнее, чем vh или vw.
Vmax
.wrap {
width: 20vmax;
}1vmin принимает 1vw или 1vh, в зависимости от того, что больше.
Поддержка браузерами: браузеры на основе webkit поддерживают vmin, но не поддерживают vmax (пока). Firefox поддерживает vmax.
Проценты
.wrap {
width: 50%;
}Расстояние заданное в процентах зависит от того же свойства родительского элемента. Например, если элемент имеет ширину равную 450px, а его элемент-ребенок ширину равную 50%, то ширина элемента-ребенка булет равна 225px.
Технически процентами нельзя измерить длину, но я включил проценты в данную статью, так как длина и проценты взаимосвязаны.

Источник

Комментарии к статье
Что это??
это магия