Как сделать золотой текст в фотошопе
Эта статья о том, как сделать золотой текст в фотошопе, используя некоторые стилевые свойства, а именно gradient overlay.

1 Начнем с создания нового документа в фотошопе. Я создал новый документ размером 470 на 300px с настройками по умолчанию, RGB, 72 DPI, и т.д.
После создания документа залейте фон (background) каким-нибудь градиентом или цветом на ваш выбор. В данном примере я воспользовался радиальным градиентом от #393943 к #100e19.

2 В этой части вам потребуется всего лишь написать нужный текст. Выберите инструмент Horizontal Type Tool и напишите какой-нибудь текст (цвет текста значения не имеет). Я воспользовался шрифтом Myriad Pro, 72px, all caps. Шрифт роли не играет, главное чтобы он подходил вам и был достаточно объемным.

3 В заключительной части мы должны будем к тексту применить определенные стили слоя, которые и придадут тексту золотой эффект. Некоторые параметры стилей слоя зависят от размера вашего текста, поэтому если размер вашего шрифта отличен от моего, вам, скорее всего, понадобится немного подрегулировать параметры стилей.
Стилевый свойства:
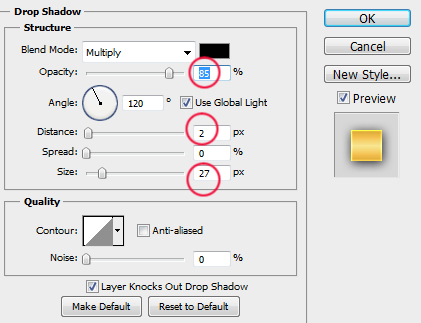
Drop shadow (отбросить тень)

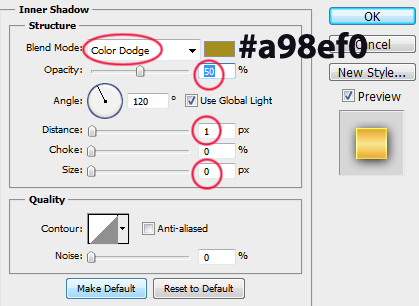
Inner shadow (внутренняя тень)

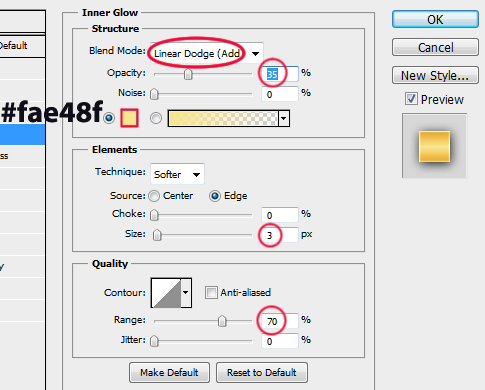
Inner glow (внутреннее свечение)

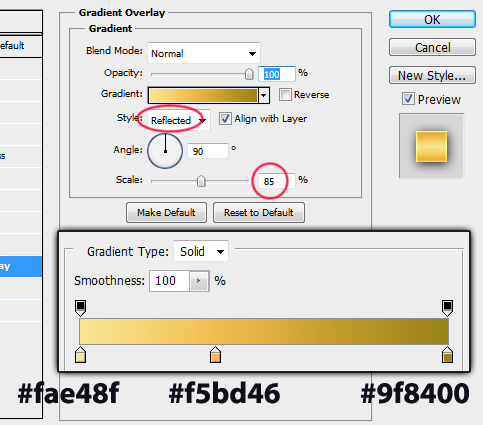
Gradient overlay (градиент наложения)

Золотой цвет у текста:


Комментарии к статье
большое спасибо!
спасибо большое)) Получилась хорошая у меня анимашка с золотым цветом))
У вас неправильно написан код на 2 ом рисунке (внутренняя тень) я попробовал, и это получился вообще синий цвет. У меня фотошоп кс 5. Сам исправил, а так всё отлично))
спасибо!
СПАСИБО!
Большое спасибо!