Порядок колонок в bootstrap
 Сразу Выстроить колонки в нужном порядке в bootstrap бывает немного затруднительно. Обычно документация по bootstrap довольно детальна, но в секции Column ordering не хватает несколько деталей.
Сразу Выстроить колонки в нужном порядке в bootstrap бывает немного затруднительно. Обычно документация по bootstrap довольно детальна, но в секции Column ordering не хватает несколько деталей.
Как говорится в спецификации: Легко изменить порядок встроенных в сетку колонок при помощи классов .col-md-push-* и .col-md-pull-*.
И на этом все. Итак в этой статья приведена моя попытка пролить свет на порядок построения столбцов в Bootstrap.
Неправильное представление
Мое заблуждение при упорядочивании столбцов основывалось на том, что я должен делать push и pull на мобильных устройствах, а не десктопах колонки должны строиться в разметке в естественном порядке. После того как я понял, что это неправильное представление все стало на свои места.
Реальность
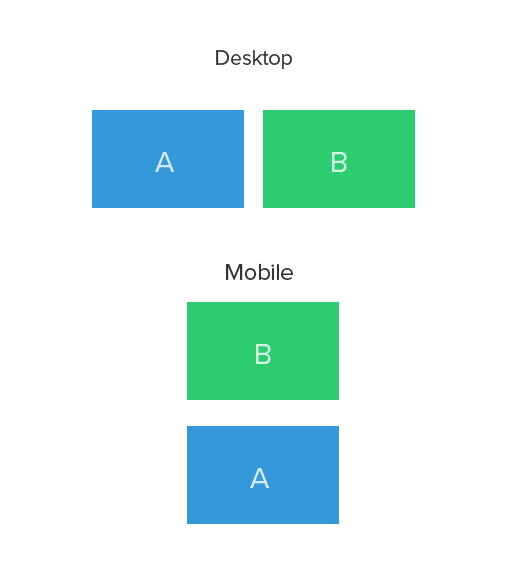
Bootstrap изначально ориентирован на мобильные устройства. Это означает, что порядок колонок в вашей HTML разметке должен соответствовать порядку, в котором вы хотите видеть сайт на мобильных устройствах. Это также означает, что push и pull необходимо делать для больших областей просмотра.
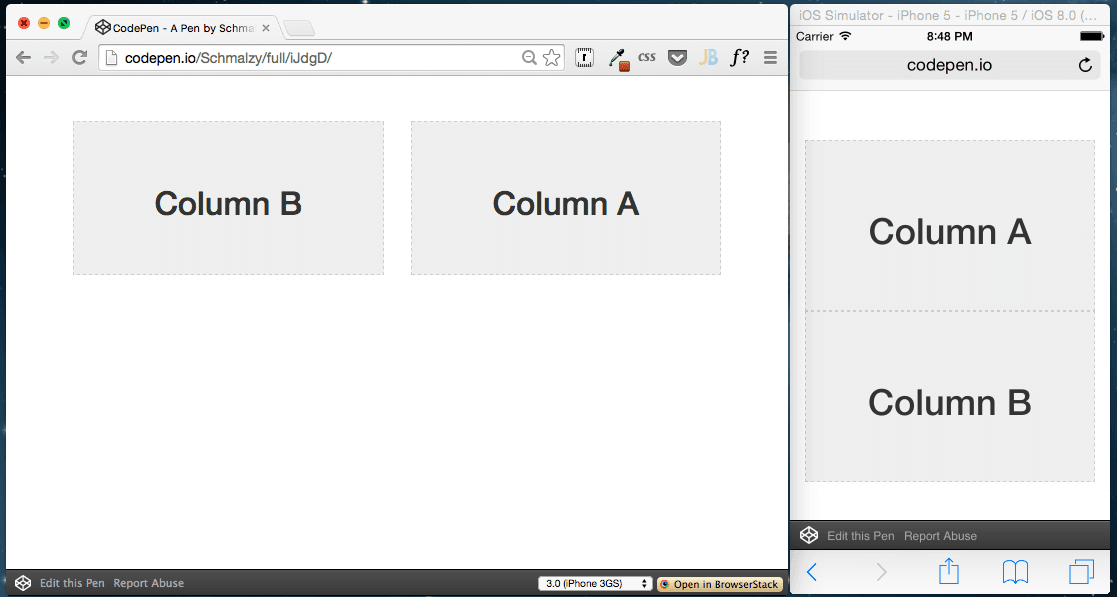
Давайте рассмотрим пример. Ниже мы имеем две колонки равной ширины, которые были push и pull для больших sm областей просмотра.
HTML
<div class="row">
<div class="col-sm-6 col-sm-push-6">
<!-- Column A -->
</div>
<div class="col-sm-6 col-sm-pull-6">
<!-- Column B -->
</div>
</div>- На больших устройствах (
smили выше) колонки push и pull. - На небольших устройствах (
xs) колонки строятся в естественном порядке, как в разметке

Просмотреть на CodePen
Я думаю, большинство людей предположат, что на декстопах идет обычный порядок, a push и pull делается на мобильных устройствах. После того как вы поймете, что все на самом деле наоборот, вы начнете понимать, как построить правильно колонки в макете, как задать правильные классы, которые должны быть использованы.

Вывод
Ниже представлены два утверждения, которые описывают функциональность push и pull и которые должны дать вам полное понимание того как они работают, и как они должны быть использованы.
col-vp-push-x= толкает (push) колонку направо наxчисло колонок, начиная с того места , где колонка стоит в нормальном потоке (position: relative;) наvpили больших областях просмотра.col-vp-pull-x= тянем (pull) колонку налево наxчисло колонок, начиная с того места , где колонка стоит в нормальном потоке (position: relative;) наvpили больших областях просмотра.vp= xs, sm, md, или lg (minimum viewport)-
x= 1 thru 12 (число колонок)
источник

Комментарии к статье