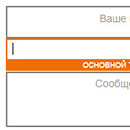
Смещенный label играет роль placeholder для элементов input и textarea
Например, есть текстовое поле и, соответственно, в нем присутствует текст-placeholder. Когда пользователь кликает по текстовому полю область с placeholder смещается к низу (или краю) текстового поля. На мой взгляд, довольно удобная практика; Brad Frost написал об этом подробную статью.