Эффект затухания
В этой статье показано, как сделать затухание для изображения, которое расположено в шапке сайта. Для создания эффекта затухания нам понадобится всего одна программа – Adobe Photoshop.
Финальный результат

Загрузить
В этой статье я буду использовать одно изображение, которое вы можете увидеть ниже. Изображение является Royalty free и загружено с сайта sxc.hu.
В статье также задействован небольшой шаблон, на котором при помощи инструмента заливки нарисована основа для нашей будущей шапки.
Создаем эффект затухания
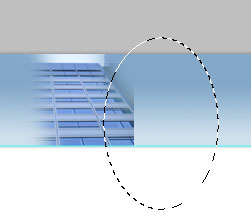
Для начала откройте изображение дома в фотошопе (File > Open). Затем уменьшите изображение до размеров шапки (по высоте), так как шапка имеет высоту 92px, то наше изображение будет иметь размер 92px на 123px (image > image size). Затем выделите изображение (Select > All), скопируйте (Edit > Copy) и вставьте его в шаблон (Edit > Paste). Важно также расположить изображения дома в пределах шапки. После всех вышеперечисленных манипуляций ваш шаблон должен иметь следующий вид:

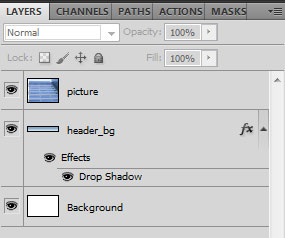
Важно правильно расположить слои, поэтому ниже приведен скриншот того, как я расположил слои созданные в предыдущем шаге.

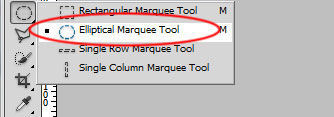
Теперь давайте перейдем непосредственно к той части статьи, где описан и воссоздан процесс затухания. Щелкните правой кнопкой мыши по группе инструментов Marquee Tool и выберите инструмент Eliptical Marquee Tool.

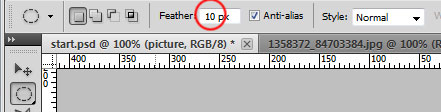
На панели параметров (верхняя часть экрана) введите в поле Feather значение 10.

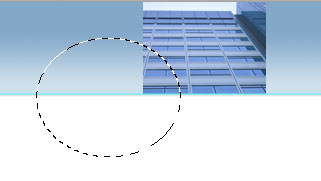
Выберите слой picture на панели слоев и при помощи инструмента Eliptical Marquee Tool создайте несколько областей вокруг дома и удалите их (нажмите клавишу Delete на клавиатуре). Таким вот простым методом можно добиться эффекта затухания. Если изображение исчезает (затухает) не так как вам хочется, вы можете нажимать клавишу Delete более одного раза. Экспериментируйте.





Заключение
Эффект затухания прост и в то же время его легко использовать в веб-графике, например, в шапке сайта.

Комментарии к статье