Меняем фон, оставляя нужные детали. Фотошоп.
Задача: поменять фон на фотографии, в моем случае необходимо поменять рекламный щит, так чтобы не разрушить целостность фото.
Было:

Стало:

1 Выберите инструмент перо (Pen Tool) и аккуратно обведите те части фотографии, которые необходимо сохранить. В моем случае это ноги футболистов. Узнать больше о инструменте перо вы можете в статье инструмент перо в фотошопе.

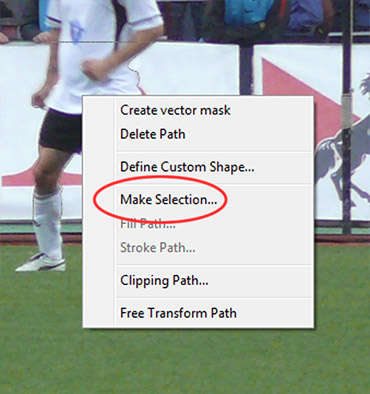
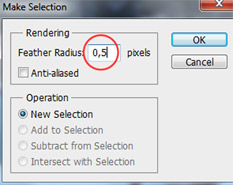
2 Затем выберите инструмент Pen Selection Tool и кликните правой кнопкой мыши по контору. Выберите опцию Make Selection и установите настройки, которые приведены ниже.


3 Появится выделенная область, перейдите и щелкните по Edit > Copy Merged (редактировать > копировать выделенную область).
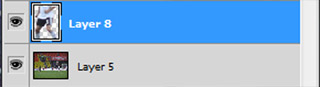
4 Создайте новый слой и скопируйте на него выделенную область.

5 Повторите пункты 1-4 для остальных элементов, которые необходимо сохранить.
Нужные элементы выделены и скопированы на отделенные слои. Теперь можно закрыть ту область, в которой нет необходимости. В моем случае это рекламный щит.
6 Выберите инструмент Polygonal Lasso Tool и на новом слое очертите область над рекламным щитом. Залейте новую область каким-либо цветом.

7 С помощью инструмента type tool напишите что-либо над областью, которую мы создали ранее.

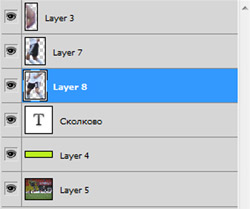
8 Затем расположите слои так, как показано ниже.



Комментарии к статье