Глянцевый текст в фотошопе

В этой статье мы попытаемся создать глянцевый текст в фотошопе.
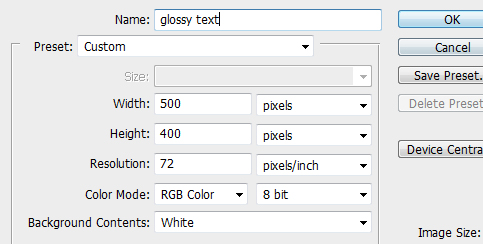
1 Создайте новый документ размером 500 на 400px.

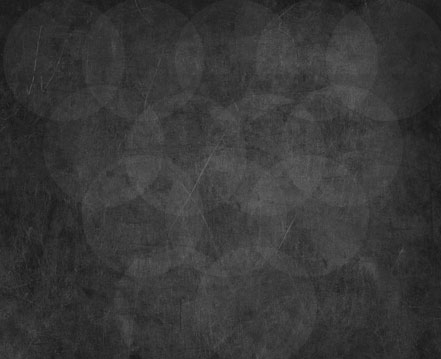
2 Скачайте из интерната какую-нибудь металлическую текстуру и установите ее как фон или просто залейте новый слой черным цветом.

3 Выберите инструмент Ellipse tool и нарисуйте белый круг.
Понизьте непрозрачность круга до 5-10%.

4 Продублируйте круги так, как показано ниже.

5 Сейчас выберите инструмент type tool, цвет - #ffffff, шрифт - Bauhaus 93.

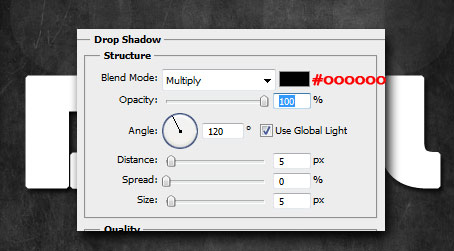
6 Перейдя по Layer > Layer Style, примените следующие blending options (параметры наложения) к текстовому слою.
Drop Shadow

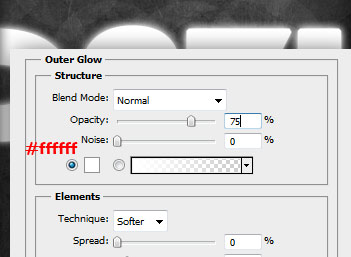
Outer Glow

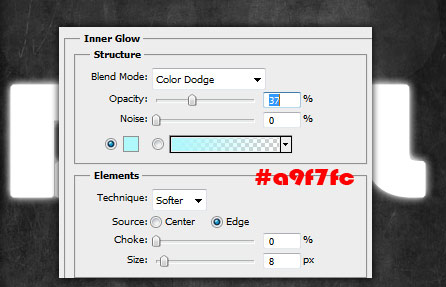
Inner Glow

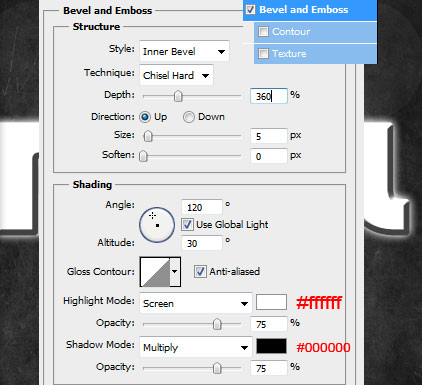
Bevel and Emboss

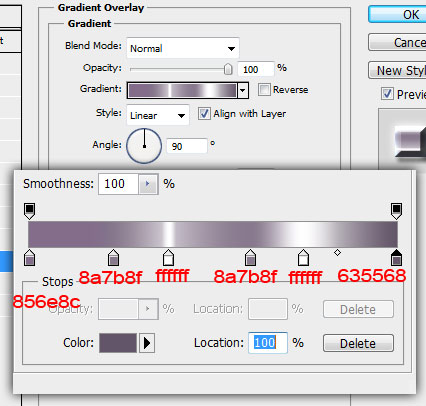
Gradient Overlay

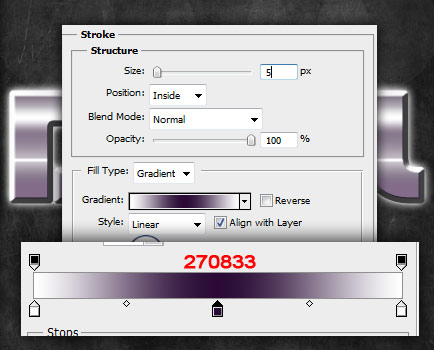
Stroke

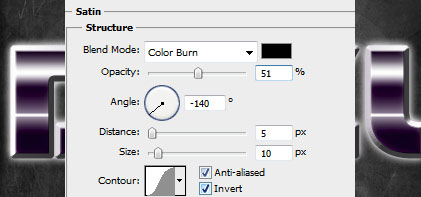
Satin

Итак, мы получили простой глянцевый текст. После применения стилей ваш текст будет выглядеть примерно как у меня:

6Сделайте копию текстового слоя и очистите слой от всех стилей:

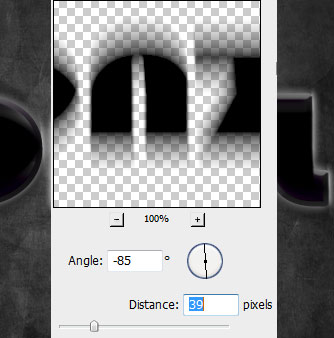
7Перейдите по Filter > Blur > Motion Blur и установите Angle (-85%) и Distance (39 px).

И напоследок поменяйте слои с текстом местами. В итоге вы получите довольно привлекательный глянцевый текст.

По материалам: источник

Комментарии к статье