Как сделать радугу в фотошопе
В статье шаг за шагом описан процесс создания радуги в фотошопе.
В этом уроке мы будем использовать следующее изображение. Сохраните его на жестком диске и откройте в программе photoshop.

Создайте новый слой, кликнув по иконке Create new layer на панели со слоями. Переименуйте слой на Rainbow. Выберите инструмент Gradient.
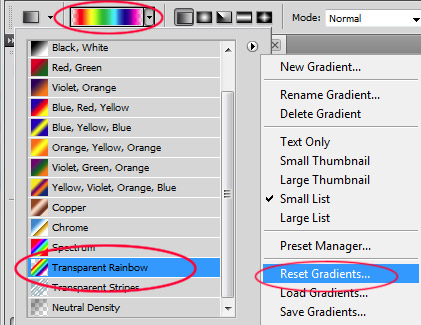
Сбросьте градиенты Reset Gradients и выберите градиент Transparent Rainbow (прозрачная радуга).

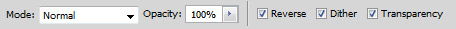
В продолжении убедитесь, что все опции отмечены так, как показано на изображении ниже.

Теперь, удерживая клавишу shift, проведите вертикальную линию. Длина проведенной линии будет равна, приблизительно, ширине радуги.

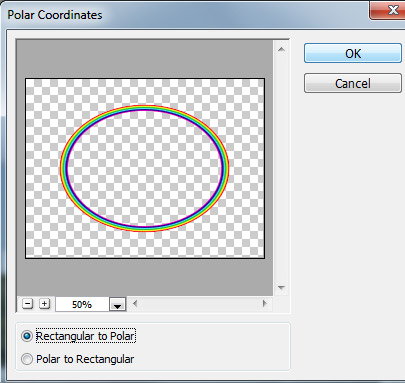
На панели приложения перейдите по Filter / Distort / Polar Coordinates.
Выберите Rectangular to Polar и кликните OK.

Градиент примет форму эллипса. Если ваш документ квадратный, то градиент примет форму круга. Это не так важно, в чем вы убедитесь чуть позже.
Внешний край радуги должен быть красным, взглянув на изображение, вы можете убедиться, что и у нас все по правилам.

При помощи инструмента Zoom отрегулируйте масштаб (до 30%-40%) , чтобы пеобладала серая область.
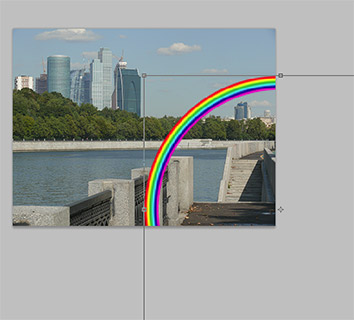
Нажмите Ctrl + T, чтобы активировать инструмент Free Transform.
Переместите радугу вниз и вправо, при необходимости поменяйте пропорции радуги. Чтобы завершить трансформирование, дважды щелкните мышкой или нажмите enter.


Верните оригинальный масштаб.
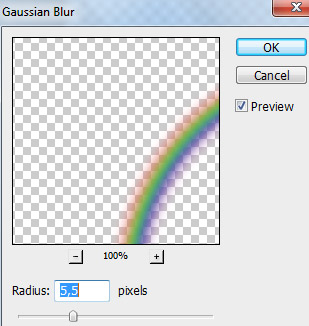
На панели приложения перейдите по Filter / Blur / Gaussian Blur и установите Radius 4,5px, нажмите OK.

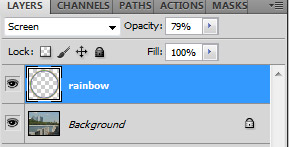
Измените Blending mode на screen и понизьте opacity (непрозрачность) до 80%.

Кликните по иконке Add Layer Mask, которая расположена на панели со слоями, чтобы добавить маску слою. Щелкните по инструменту Brush и выберите Soft round (мягкую) кисть со следующими опциями:

Убедитесь что передний цвет черный и маска активирована, затем проведите кистью по левой нижней части радуги, чтобы удалить ее.

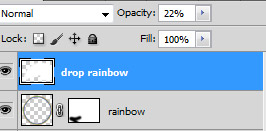
Сейчас давайте создадим иллюзию падающих капель внутри радуги. Создайте новый слой и назовите его Water drops. Установите белый передний цвет. Теперь закрасьте (той же кистью) область внутри радуги.

Понизьте у слоя opacity (непрозрачность) до 20-25%.

Финальное изображение радуги

Эффект проявляется наиболее полно, когда вы используете правильные фотографии: идеальное голубое небо без облаков не очень эффективно. Важно правильно назначить длину градиента и blur (размытие). Чем меньше размытие, тем сильнее цвет.

Комментарии к статье