transition и transform CSS
Переходы (transition)
 css-переходы (transition) позволяют изменять целый рад свойств
css-переходы (transition) позволяют изменять целый рад свойств
за определенный промежуток времени.
Краткая форма складывается из 4-х свойств (transition-property, transition-duration, transition-timing-function, transition-delay):
-
transition-property– (список через запятую) задействованный свойства; -
transition-duration– (s или ms) время перехода; -
transition-timing-function– порядок ускорения ease– скорость увеличивается к середине и замедляется к концу,linear– переход идет с постоянной скоростью,ease-in– переход начинается медленно, затем скорость ,повышается до конца перехода,ease-out– противоположность ease-in,ease-in-out– переход начинается медленно, затем ускоряется, затем замедляется;-
transition-delay– время ожидания перед началом перехода.
Имеется краткая запись – порядок такой же как выше.
В переходах ключевые кадры явно не используются.
То есть начальный кадр, например:
CSS
code {
color: black;
font-size: 85%;
background-color: rgba(255,255,255,0.9);
transition: all 2s ease-in 50ms;
}Конечный:
CSS
code:hover {
color: red;
font-size: 120%;
background-color: rgba(255,255,255,0.8);
}Больше примеров на : http://estelle.github.io/animation/#slide6
Переход можно использовать только для свойств со средней точкой (исключение visibility), то есть, например, от display: none к display: block; переход невозможен.
Множественные переходы:
Либо включить свойство в transition-property через запятую;
Либо использовать свойство all (но только если переход необходим для всех свойств).
CSS
div a {
Background-color: red;
Border: 5ps sold #000;
Color: #000;
Transition: border, color 500ms linear 250ms
}Если необходимо, чтобы ряд свойств имел отличные переход от других свойств, то укажите эти свойства через запятую, включая для каждого из них как минимум transition-property и transition-duration.
CSS
transition-property: background-color, color, border;
transition-duration: 500ms;
transition-timing-function: linear;
transition-delay: 750ms, 750ms, 250msTransform
Преобразования (transform) – позволяют менять размер, наклонять, вращать, перемещать и менять позицию элемента.
Для создания преобразования используются два свойства:
transform – указываем тип преобразований,
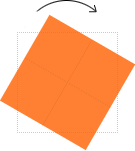
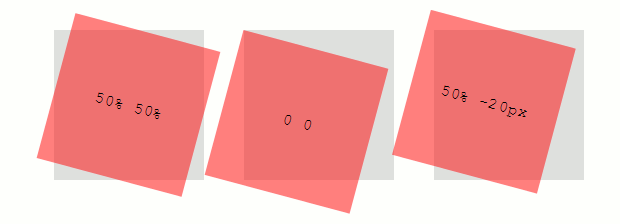
transform-origin – исходная точка, с которой (вокруг которой) начинается преобразование. По умолчанию используется 50% (по х) 50% (по у) 0 (по z), что означает центр элемента.
Как влияют исходные точки на эффект преобразования. Как видите вращение идет совершенно по разному.

рис. исходные точки
Значением свойства transform является список, разделенный запятыми, функций преобразований.
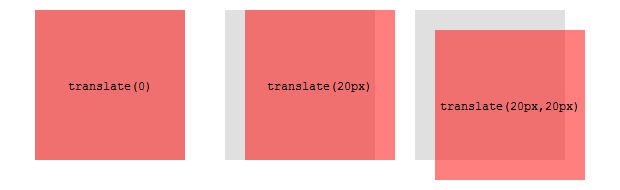
translate()
translate(x, y) – перемещение по оси x и по оси y.
Значение в процентах рассчитывается не от элемента-родителя, что следовало бы ожидать, а от самого элемента.
CSS
.sample1 {
transform: translate(0);
}
.sample2 {
transform: translate(20px);
}
.sample3 {
transform: translate(20px, 20px);
}
Вариации: translateX(), translateY().
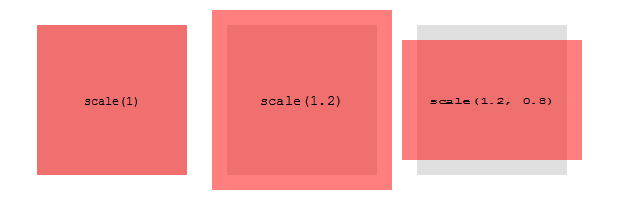
scale()
scale(w,h) – масштабируем элемент по ширине на w единиц, и на h единиц по высоте.

Вариации: scaleX(), scaleY().
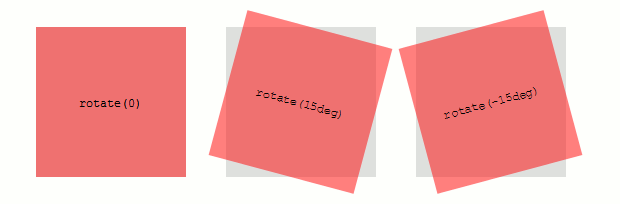
rotate()
rotate(угол) – будет вращать элемент вокруг исходной точки (см. рис. Исходные точки).
CSS
.sample1 {
transform: rotate(0);
}
.sample2 {
transform: rotate(15deg);
}
.sample3 {
transform: rotate(-15deg);
}
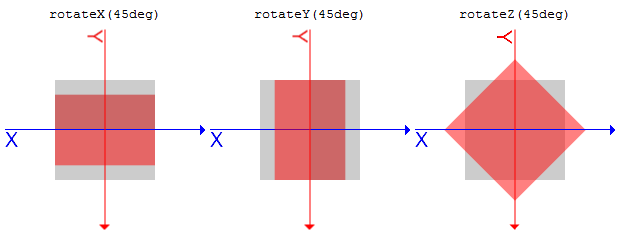
rotateX() и rotateY()
rotateX() - вращение элемента по оси Х. 90deg приведет к исчезновению элемента. 180eg приведет к полному перевороту и вы увидите тыльную сторону.
Видимость содержимого после переворота можно регулировать с помощью свойства backface-visibility (определяет, должна ли быть видна задняя сторона элемента или нет, когда фронтальная сторона не повернута к экрану. Значения: visible, hidden).
rotateY() - вращение элемента по оси Y.
CSS
.sample1 {
transform: rotateX(45deg);
}
.sample2 {
transform: rotateY(45deg);
}
.sample3 {
transform: rotateZ(45deg);
}
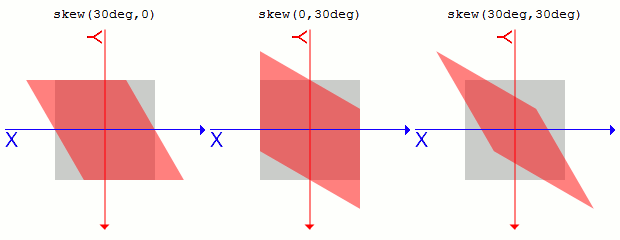
skew()
skew() – определяет степень наклона вдоль оси X и Y.

Вариации: skewX(), skewY().
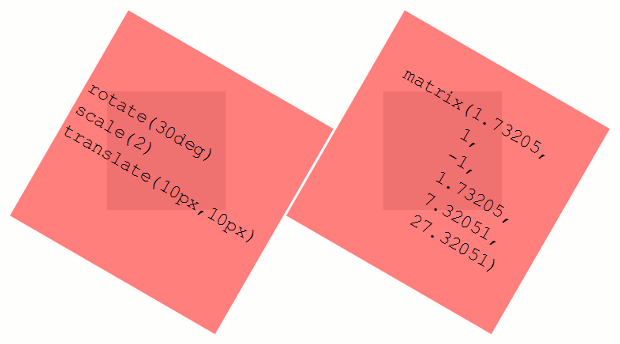
Множественные преобразования и функция matrix()
Чтобы задать более одного преобразования, нужно разделить функции преобразования пробелами.
matrix() - функция определяющая перемещение, наклон, вращение и масштабирование элемента. Передаются 6 параметров.
.sample1 {
transform: rotate(30deg) scale(2) translate(10px, 10px);
}
.sample2 {
transform: matrix(1.73205, 1, -1, 1.73205, 7.32051, 27.32051);
}
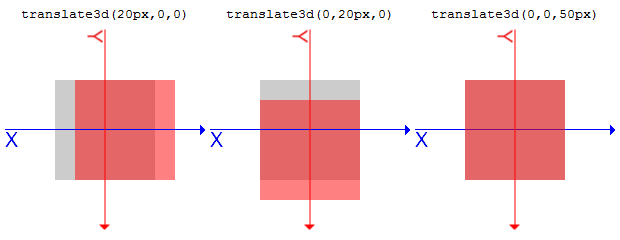
translate3d()
translate3d(x,y,z) - перемещает на x вправо, на у вверх, на z по направлению к пользователю (при отрицательном от пользователя).
CSS
.sample1 {
transform: translate3d(20px, 0, 0);
}
.sample2 {
transform: translate3d(0, 20px, 0);
}
.sample3 {
transform: translate3d(0, 0, 50px);
}
Вариации: translateZ().
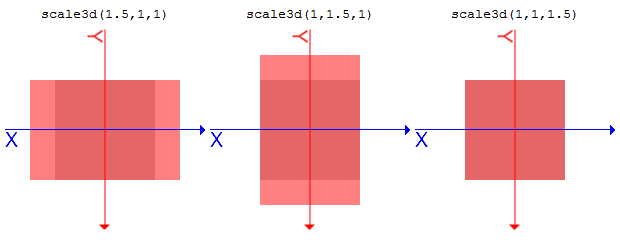
scale3d()
scale3d(w,h,z) - масштабирует ширину (w), высоту (h), и z-шкалу (z, масштабирование элемента по оси z)
CSS
.sample1 {
transform: scale3d(1.5, 1, 1);
}
.sample2 {
transform: scale3d(1, 1.5, 1);
}
.sample3 {
transform: scale3d(1, 1, 1.5);
}
Вариации: scaleZ().
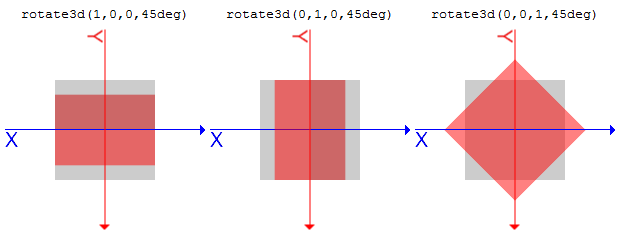
rotate3d()
rotate3d(x,y,z,angle) - вращает элемент в 3d. x,y - вращение по осям x,y.
CSS
.sample1 {
transform: rotate3d(1, 0, 0, 45deg);
}
.sample2 {
transform: rotate3d(0, 1, 0, 45deg);
}
.sample3 {
transform: rotate3d(0, 0, 1, 45deg);
}

Комментарии к статье
Учиться легче на конкретных примерах с полными кодами! Времени нет на изучение! Сайт Советы Мудрого Бочкарева