Простой текстовый эффект в фотошопе
Для фотошопа наиболее востребованы статьи о тексте/книгопечатании. В этой статье шаг за шагом показан процесс создания примечательного текстового эффекта.
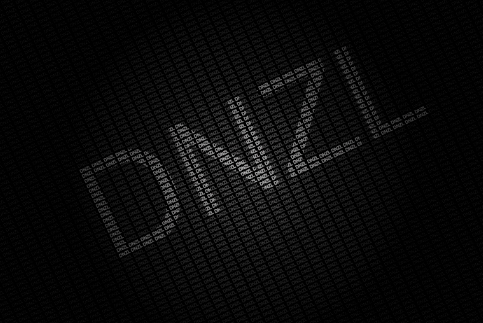
Это финальное изображение, которое мы будем делать. Кликните по изображению, чтобы увидеть изображение в натуральную величину.
1 Откройте новый документ размером 1400х1000px. Создайте новый слой и заполните его черным цветом.

2 Возьмите Horizonatl Type Tool и растяните блок на весь документ.

Выберите шрифт (я использовал arial) и установите размер 13pt, цвет #323131.
Напечатайте какой-нибудь текст и затем скопируйте и вставьте этот текст так, чтобы он заполнил весь документ (помните, что между словами требуется промежуток). После того как вы скопируете и вставите несколько слов, копируйте и вставляете блоками, так выйдет быстрее.
Ваш текст должен аккуратно расположиться на странице, вот так:

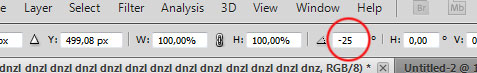
3 При выделенном текстовом слое идите в Edit > Transform > Rotate и введите –25.

По краям появятся черные участки без текста, потяните за маркеры и увеличьте текстовую область. Также вполне вероятно вам понадобится добавить текст, чтобы слова полностью заполнили страницу.

4 Создайте новый текстовый слой и напечатайте свое слово, я воспользовался белым цветом и размером 272pt. Также поверните Edit > Transform > Rotate этот слой на -25.

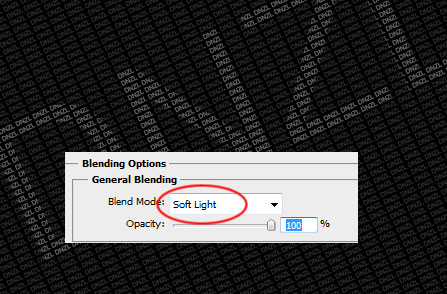
5 Затем к этому текстовому слою примените стиль слоя:


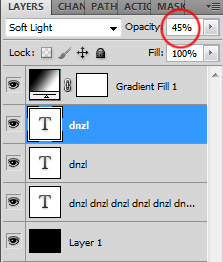
6 Чтобы ‘оживить’ немного текст, продублируйте слой и понизьте непрозрачность (opacity) до 45%. У вас по-прежнему должен быть стиль слоя soft light.

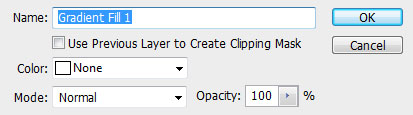
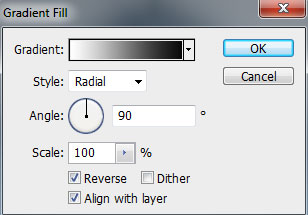
Затем идите в Layer > New Fill Layer > Gradient и нажмите ок.

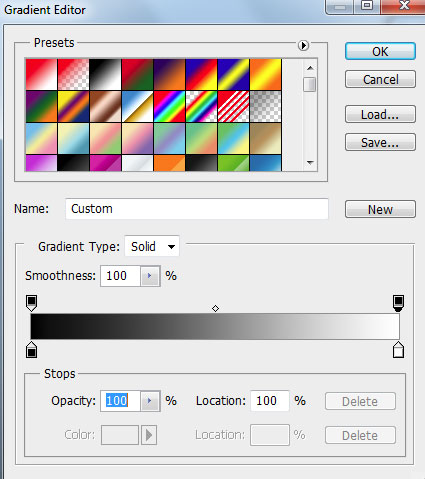
Далее введите следующие настройки. Нижний левый ползунок – черный, правый нижний – белый.


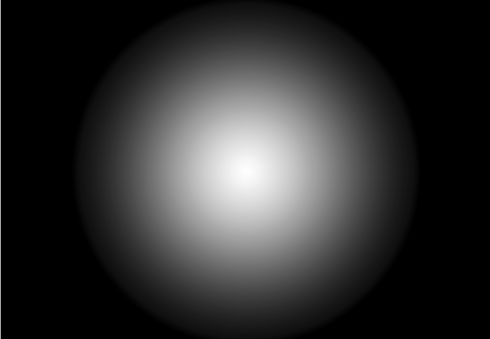
После всех этих манипуляций ваше изображение должно походить на следующее:

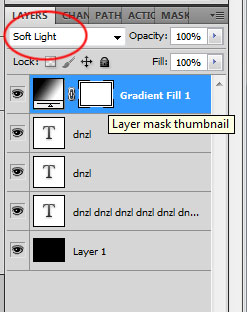
7 Затем идите в стили слоя и установите для вашего слоя с градиентом soft light.

На этом все. Надеюсь, что вы нашли для себя что-то новое и это вам пригодится.
Скачать с letitbit PSD-исходник:


Комментарии к статье