Текст-печенье

На прошлой недели мне попался замечательный текстовый эффект: буквы были сделаны из хлеба. Таким образом, мне пришла в голову идея создать (в фотошопе) текст, который бы выглядел как печенье.
Итак в этой статье я покажу, как сделать замечательный текстовый эффект основанный на текстуре печенья и стилях слоя. Техника очень простая и весь процесс не займет 30 минут.
1 Откройте фотошоп и создайте новый документ. Я использовал размеры 2560x1440 px. После этого возьмите Gradient Tool и проведите на слое, например, линейный градиент от #cccccc к #eeeeee.

2 Добавьте какой-нибудь текст, я воспользовался шрифтом Cooper Std Black, поскольку он закругленный и достаточно широкий, что делает его похожим на печенье.

3 Сейчас давайте воспользуемся реальной структурой (текстурой) печенья. Покройте текст текстурой (я воспользовался изображением) печенья и сгруппируйте (если вы используете несколько печений) их в одной папке.

4 Выделите текст: удерживая ctrl, кликните по иконке слоя с текстом. Затем выберите слой(или папку) с текстурой и идите в Layer>Layer Mask>Reveal Selection.

5 Выберите маску слоя и:
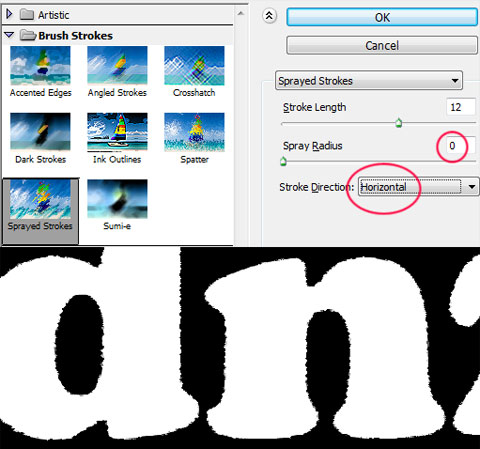
идите в Filter>Brush Strokes>Sprayed Strokes. Затем примените следующие настройки:

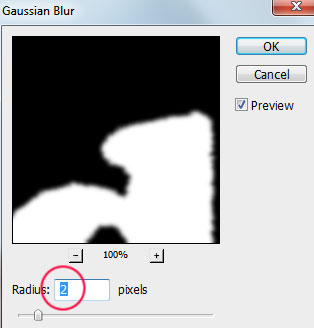
6 Затем идите в Filter>Blur>Gaussian Blur. Для радиуса установите значение 2px. Это значение зависит от выбранного вами шрифта и его размера.

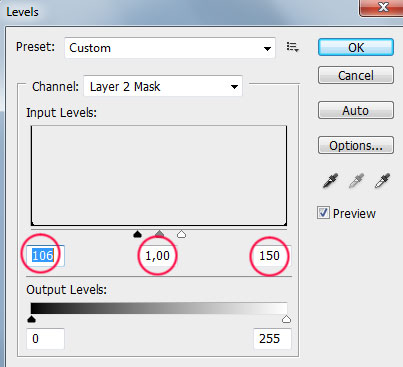
7 Далее в Image>Adjustments>Levels. Замените значения 100, 1.00 и 150.

8 Выделите маску слоя и создайте новый слой. Залейте новый слой любым цветом и идите в Layer>Layer Style>Blending Options. Измените Fill Opacity до 0%.

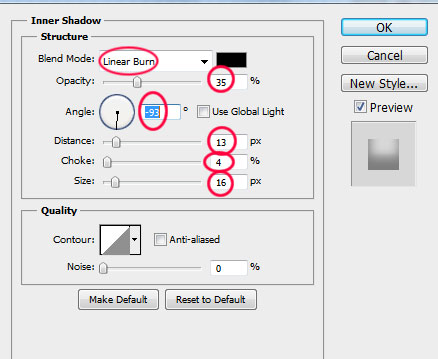
9 Выберите inner shadow и введите следующие значения:

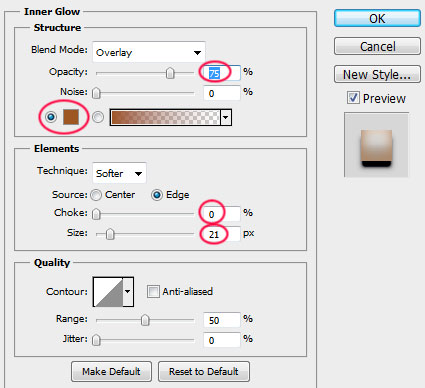
10 Затем inner glow и введите нижеприведенные значения:

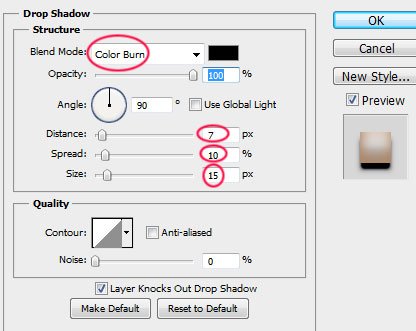
11 Наконец выберите Drop Shadow. Режим смешивания (Blend Mode) установите на Color Burn, а также введите следующие настройки:

Вот окончательный результат со стилями слоя, которые находятся над слоем с текстурой. Как видите, текст можно сравнить с печеньем. Также вы можете ‘поиграть’ со стилями для наилучшего эффекта.


Или так:


Комментарии к статье