Боке эффект

В этой статье показано, как сделать цифровой боке эффект в фотошопе.
1 Создайте новый документ в фотошопе. Для данной статьи я создал большой документ размером 1920x1200 px. Залейте фоновый слой темно-серым цветом. Если вы зальете слой черный цветом боке эффект работать не будет. Я применил цвет #262626.

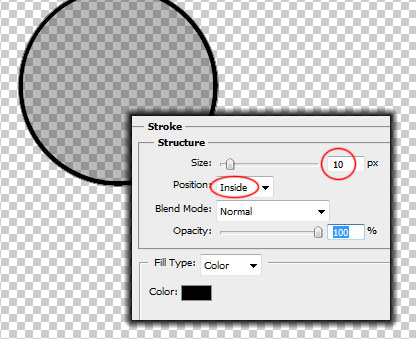
2 Выберите инструмент Ellipse Tool (U) и создайте круг. Установите черный цвет, затем идите в Layer>Layer Style>Blending Options. Измените Fill Opacity до 50%. Затем выберите stroke (обводка). Размер обводки поставьте в 10px, цвет – черный, позиция – inside.

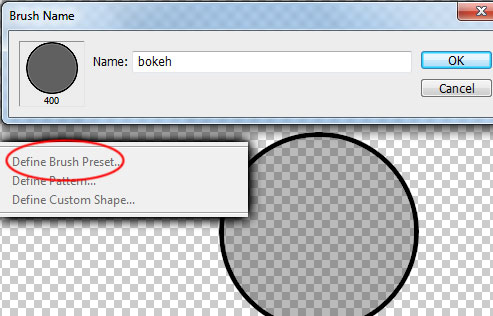
3 Выберите созданный круг и идите в Edit>Define Brush. Назовите как-нибудь вашу кисть. После этого у вас появится новая кисть.

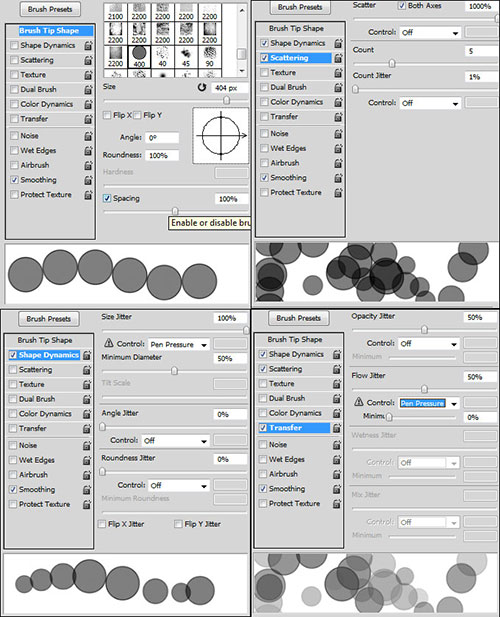
4 Идите в Window>Brushes (F5). Выберите свою кисть. Размер кисти значения не имеет, поскольку вы его измените, когда начнете работать с кистью. Spacing в данном случае очень важен. Значение Spacing установите на 100%. После этого выберите Shape Dynamics, Scatterin, transfer и установите значения, который вы можете увидеть ниже:
Кликните по изображению для просмотра в натуральную величину.
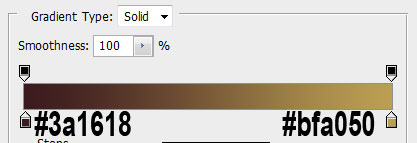
5 Прежде чем мы начнем рисовать наши бокены, создайте новый слой и залейте его красочным градиентом. Можете назначить градиент через стили слоя или воспользоваться инструментом Gradient Tool. Мой градиент вы можете посмотреть на изображении.

6 В панели со слоями создайте новую папку. Переименуйте папку на Bokehs и измените Blend Mode на Сolor Dodge. Затем создайте новый слой и для кисти выберите белый цвет. Кисточкой нарисуйте несколько эллипсов, так как это первый слой диаметр кисточки установите на 500-600px.

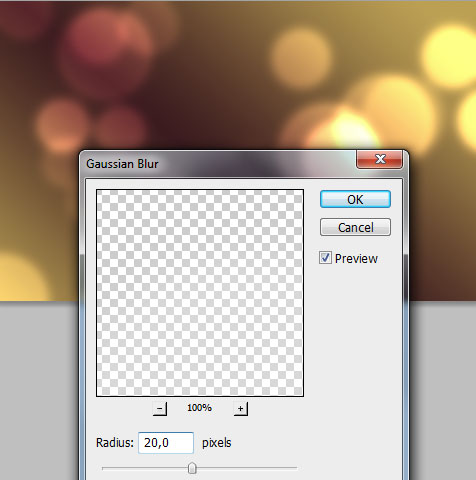
7 Затем идите в Filter>Blur>Gaussian Blur и установите радиус для первого слоя 20px.

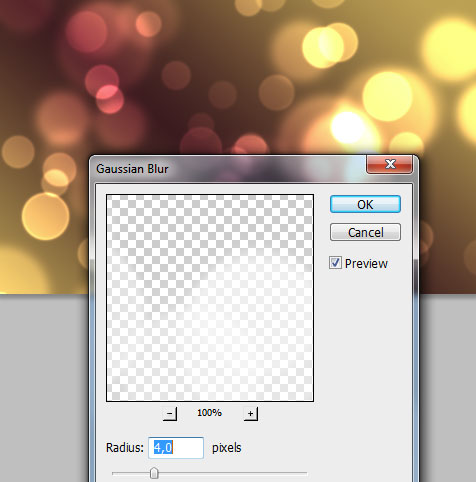
8 Создайте новый слой и нарисуйте несколько кругов, но на этот раз используйте меньший радиус. Затем идите в Filter>Blur>Gaussian Blur и установите радиус 4px.

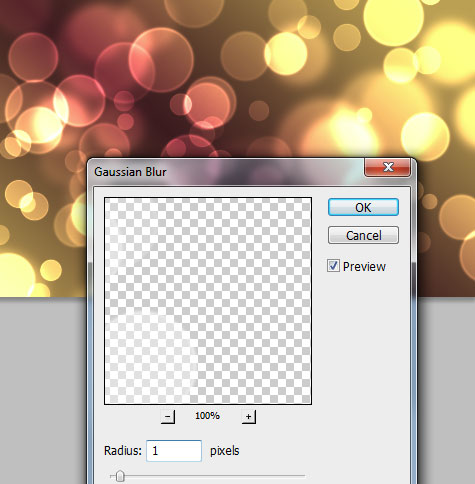
9 Создайте новый слой и повторите предыдущий шаг, но в этот раз радиус кисти сделайте еще меньшим. Для Filter>Blur>Gaussian Blur и установите радиус 1px.

Вот и все, у вас получились простые обои, основанные на боке эффекте. Вы также можете продолжать экспериментировать с кисточкой для достижения еще лучших эффектов.
Кликните по изображению для просмотра в натуральную величину.
Скачать PSD-исходники
Источник abduzeedo.com


Комментарии к статье
у меня не получается( на 3 шаге кисть определяет квадратной, а если оставить кгруглое выделение в меня вообще не выделен пункт "определить кисть" как-то получилось сделать ее круглой, но уже не помню как. и в итоге боке не получились цветными. что-то здесь либо пропущено, либо я не так делаю(
делаете круг, уменьшаете ему fill до 50%, делаете обводку этому кругу, потом на основе круга делаете кисть - кисть готова..квадратного ничего нет и не появляется
Спасибо большое )