Белое меню для сайта
В этой статье показано, как сделать простое белое навигационное меню для сайта. Шаг за шагом описан процесс создания каждого изображения меню. Ниже приведен окончательный вариант (кликните по изображению, чтобы увидеть меню в натуральную величину):
1 Для начала создайте новый документ в фотошопе, размеры выберите исходя из размеров вашего сайта. Я выбрал размеры 1100 на 900px, и залил документ белым цветом.
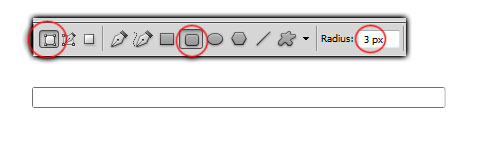
2Затем выберите инструмент Rounded Rectangle Tool и установите следующие настройки (я выбрал белый цвет, ширина 825px, высота 40px):

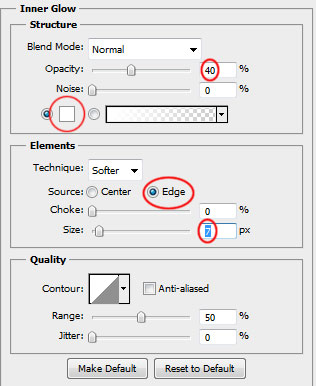
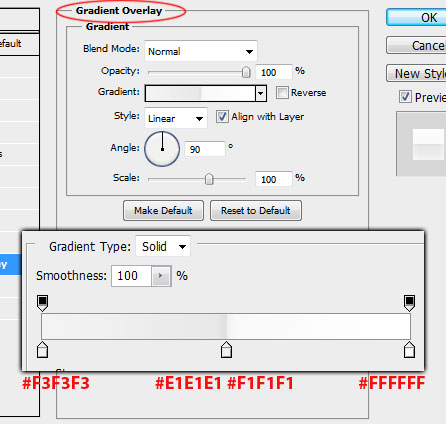
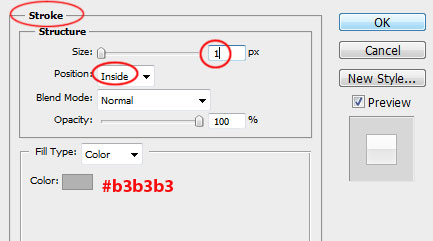
3 Далее кликните правой кнопкой мыши по слою с фигурой и установите следующие стилевые свойства:



Ваше меню, на данный момент, должно выглядеть следующим образом:

4 Основная часть сделана. Теперь давайте приступим к кнопкам:
Сперва сделаем разделитель кнопок. Создайте новый слой, на этом слое мы будем делать две линии. Возьмите инструмент Rectangular Marquee Tool, затем выставите основной цвет на #d4d4d4, второстепенный - #ffffff. Создайте выделенные области шириной в 1pх и залейте их соответствующими цветами. Не забудьте оставить 1px промежуток между линиями и границами (см. изображение).

5 Продублируйте этот слой несколько раз (правой кнопкой по названию слоя и Duplicate Layer) и расположите линии между будущими кнопками.

6 Добавим некоторый текст. Выберите Hoorizontal Type Tool и напишите какой-нибудь текст. Я выбрал шрифт Arial, цвет #616161, Regular; размер: 11px и Strong.
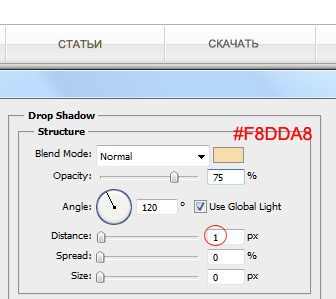
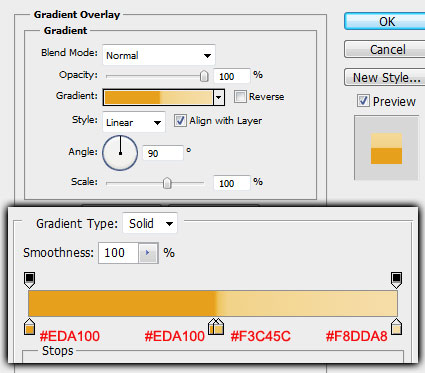
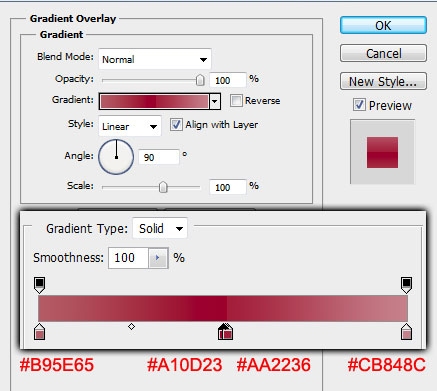
Как вы можете видеть ниже, слово СТАТЬИ немного отличается от остальных. Это происходит, так как к слову СТАТЬИ применен rollover-эффект, за счет следующих стилевых свойств:


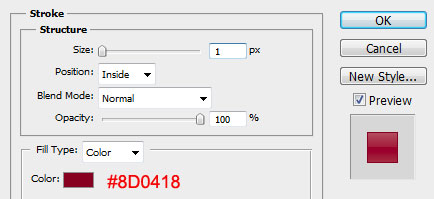
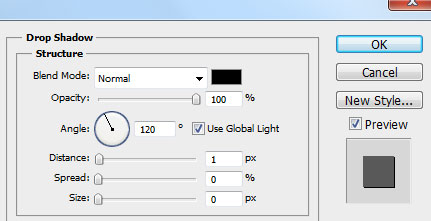
7 Создайте новый слой. Затем возьмите инструмент Rectangular Marque Tool и выделите ту область (позади текстового слоя СТАТЬИ), у которой будет виден rollover-эффект. Залейте этот слой, все равно каким, цветом и примените стилевые свойства:

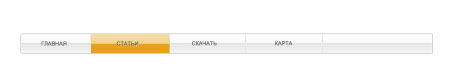
Теперь ваше меню должно выглядеть так:

8 С кнопками закончили, перейдем к области поиска.
Сделайте передний цвет белым, задний - черным. Выберите инструмент Rounded Rectangle Tool, и нарисуйте блок в правой части навигационной панели, не меняя старые установки.
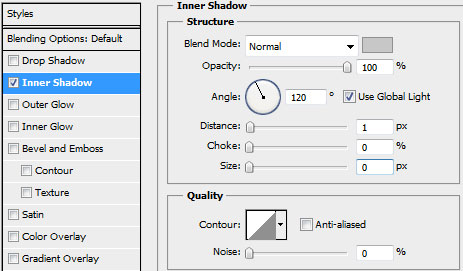
Установите стилевые свойства:

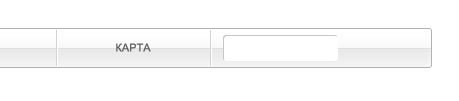
Ваша область поиска:

9 Теперь давайте добавим кнопку к области поиска. Выберите инструмент Rounded Rectangle Tool, и нарисуйте область для кнопки (цвет заливки не важен). Установите следующие стилевые свойства слоя:


10 Напоследок добавим текст кнопке. Установите белый цвет и возьмите инструмент Hoorizontal Type Tool. Напишите текст с теми же опциями, что и у текста в навигации. Затем добавьте стиль кнопке:

Вот и все. Ваше белой меню должно не сильно отличаться от моего. Кликните по изображению, чтобы увидеть меню в натуральную величину.


Комментарии к статье