Как создать горизонтальный сайт
В этой статье я хочу проиллюстрировать полезные замечания по проектированию горизонтального сайта. Сайт будет спроектирован на CSS, HTML, плюс мы добавим анимационный скроллинг эффект, используя jQuery.
Введение: Обычно вебсайты имеют вертикальную структуру с фиксированной шириной и «тянущейся» высотой; высота такого сайта зависит от длины контента, который расположен внутри основного слоя.

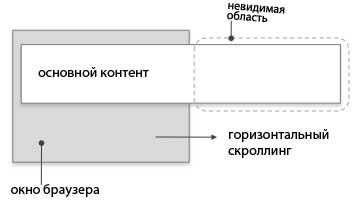
Структура горизонтального сайта имеет небольшое отличие: фиксируется высота и «тянется» ширина, например:

Как вы можете это сделать? Очень просто: создайте блок, например #container:
HTML
<div id="container">...</div>... и определите его размеры, используя следующий CSS код (выберите соответствующую ширину и высоту):
CSS
#container{
width:3000px;
height:400px;
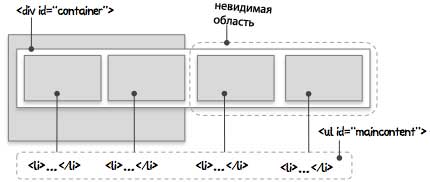
}Теперь внутри блока #container создадим некоторые области и добавим контент. Для примера, я воспользовался неупорядоченным списком ul с элементами списка li (хотя для проектирования сайта, конечно, необходимо использовать блоки div), например:

HTML код выглядит следующим образом:
HTML
<div id="container">
<ul id="maincontent">
<li >Box 1</li>
<li >Box 2</li>
<li >Box 3</li>
<li >Box 4</li>
<li >Box ...</li>
</ul>
</div>Вы можете добавлять другие секции, просто вставляя элемент li в неупорядоченный список ul. Css код:
CSS
#maincontent
{
border:0;
margin:0;
padding:0;
}
#maincontent li
{
line-style:none;
width:240px;
height:380px;
padding:10px;
float:left;
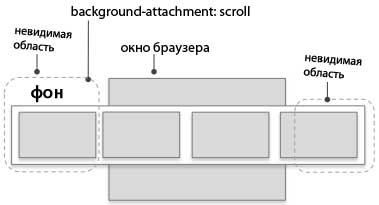
}Фон с зафиксированной позицией: Если вы хотите добавить фоновое изображение, которое не будет прокручиваться с основным контентом, не забывайте использовать в вашем CSS коде объявление: background-attachment:fixed. Например, если вы не будете использовать background-attachment:fixed, то при горизонтальном скроллинге ваша страница будет выглядеть так:

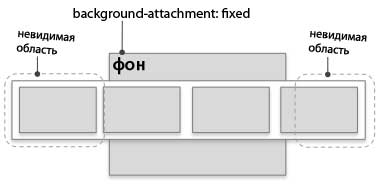
Но, если вы будете использовать background-attachment:fixed ваше фоновое изображение всегда будет видно в окне браузера.

Css код выглядит следующим образом:
CSS
body
{
background:url(mybg.jpg) no-repeat fixed;
}.... или
CSS
body
{
background-attachment:fixed;
}Анимированный скроллинг: Если вы хотите расположить ваш сайт по горизонтали, вы возможно захотите использовать небольшую опцию - она автоматически прокручивает страницу в определенную позицию. Как вы можете видеть в demo, каждая ссылка отсылает пользователя к определенной секции с анимированным эффектом.
Горизонтальный анимированный скроллинг можно осуществить с помощью плагинов, которые необходимо подключить при помощи скрипта:
JQuery
$(document).ready(function () {
$.localScroll.defaults.axis = 'x';
$.localScroll();
});
Также в тег head необходимо вставить следующий код (2 плагина долныы находиться на сайте в папке js):
HTML
<script type='text/javascript'
src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'> </script>
<script src="js/jquery.localscroll-min.js" type="text/javascript"> </script>
<script src="js/jquery.scrollTo-min.js" type="text/javascript"> </script> 
Комментарии к статье
спасибо автору за прекрасный урок! подскажите, как сделать, чтобы при скроллинге контейнер с тектом останавливался по левому краю не на границе текста, а как бы не доезжал до края окна браузера на заданное количество пикселей(именно контейнер)?
скроллинг переходит к контейнеру с якорем, в данном случае это тег h2. первое, что приходит на ум - это задать тегу h2 левый margin и поставить обратно через position, где задать отрицательное значение
Скажите, как так сделать чтоб все работало так же, но чтоб внизу отсутствовала дорожка прокрутки. Благодарю.
скролл легко убрать: просто вставьте в в css body{overflow: hidden;}
а как сделать так чтобы страница прокручивалась колесом мыши?
горизонтальный скроллинг можно реализовать при помощи horizontal_tiny_scrolling.js
Спасибо за скрипты! Всё работает! Но почему то в мазиле не работает? Хром и Опера - нормально.