Создаем красивые тени с помощью свойства CSS3 box-shadow
Отбрасываемые объектом тени (drop shadows) и внутренние тени (inner shadows) являются одними из множества эффектов, которые я научился применять, используя свойства смешивания фотошопа (Blending options). Однако теперь, после того как СSS3 «попала в топ-чарты», для того, чтобы добавить внутреннюю или отбрасываемую тень к блоку, инструменты от Adobe больше не нужны.
Теперь красивые тени можно создавать с помощью CSS3 без фотошопа.

Свойство box-shadow
Свойство box-shadow позволяет добавлять множественные тени (внешние или внутренние) к блочным элементам. Для этого нужно задать такие значения: цвет, размер, размытие, смещение.
box-shadow: none | <тень> [,<тень>]*
где <тень>:
inset <сдвиг по x><сдвиг по y><радиус размытия><растяжение><цвет>
Отнюдь, вот быстрый пример:
CSS
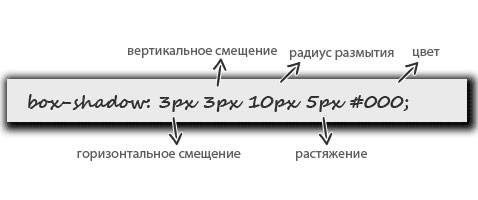
box-shadow:3px 3px 10px 5px #000;Такое объявление CSS сгенерирует следующую тень:

- Положительное значение для горизонтального смещения рисует тень, которая смещена к правой стороне блока, отрицательное – к левой.
- Второе число – вертикальное смещение. Положительное значение для вертикального смещения смещает в основном тень вниз, отрицательное – вверх.
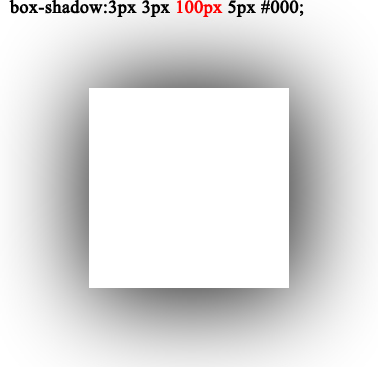
- Для радиуса размытия использовать отрицательные значения нельзя. Чем больше значение, тем более размытым выглядит край тени, как это можно увидеть выше. Необязательный параметр.
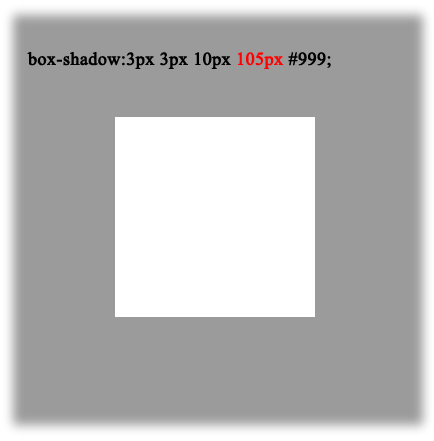
- Положительные значения растяжения увеличивает тень по всем направлениям на величину заданного радиуса. Отрицательные ведут к уменьшению тени. Необязательный параметр.
- Цвет – цвет тени. Необязательный параметр.
- Слово
inset(на рис. Выше его нет), будучи в наличии, меняет отбрасываемую тень (drop shadow) с внешней (outer) на внутреннюю тень (inner shadow).


Достаточно теории, перейдем к практике!
Давайте посмотрим, как это превосходное свойство CSS3 можно применить на практике. Ниже я покажу вам, как можно улучшить дизайн путем применения box-shadow техники.
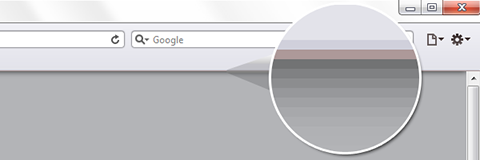
Добавляем глубину к body

CSS
body:before
{
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
z-index: 100;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,.8);
box-shadow: 0px 0px 10px rgba(0,0,0,.8);
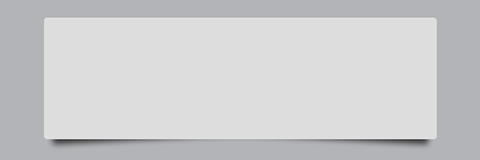
}Отбрасываемые тени

CSS
#box
{
position: relative;
width: 60%;
background: #ddd;
-moz-border-radius: 4px;
border-radius: 4px;
padding: 2em 1.5em;
color: rgba(0,0,0, .8);
text-shadow: 0 1px 0 #fff;
line-height: 1.5;
margin: 60px auto;
}
#box:before, #box:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#box:after
{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}Подсказки
Попытайтесь оживить тени с помощью цветов RGB. Свойство box-shadow можно задавать, используя CSS3 RGB цвета, чтобы создавать разные уровни непрозрачности. Если ваш браузер поддерживает свойство box-shadow, то он уж точно будет поддерживать цветовой режим RGB.
Используйте множественные тени в одном СSS описании.
box-shadow: 3px 3px 10px 5px #000, 0 0 4px rgba(0, 0, 0, .5) inset;Браузерная совместимость
- Internet Explorer 9/10
- Firefox (от 3.5)
- Safari/Chrome
- Opera (от 10.5)
Источник box-shadow

Комментарии к статье