HTML5 и CSS3 форма обратной связи в виде конверта
Сегодня форма обратной связи может быть везде. Чтобы привлечь внимание посетителей вам потребуется такая форма, при взгляде на которую у посетителя возникнет желание заполнить ее.
Из этой статьи вы узнаете, как создать форму обратной связи полностью на HTML5 и CSS3.
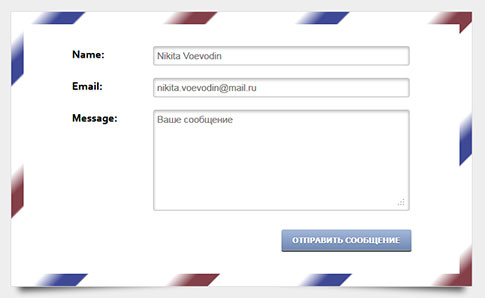
(Кликните по изображению, чтобы увидеть форму в натуральную величину)
C помощью CSS3 можно создать бесконечное множество форм обратной связи. В этой статье говорится о том, как создать форму обратной связи в виде конверта.
HTML
<div id="form-wrapper">
<form>
<div id="form-inner">
<label for="name">Name:</label>
<input type="text" class="input" id="name" placeholder="John Doe">
<label for="email">Email:</label>
<input type="email" class="input" id="email" placeholder="john.doe@email.atv">
<label for="message">Message:</label>
<textarea class="input textarea" id="message" placeholder="Your message here">
</textarea>
<input type="submit" class="button" value="Send message">
</div>
</form>
</div>
Контейнеры form-wrapper и form-inner потребуются нам для того, чтобы применить к ним определенные стилевые правила.
Вместо того чтобы добавлять классы в каждый элемент формы, возможно вы захотите использовать селекторы атрибутов, например, input[type="text"]. Но для своего примера я решил сделать так, чтобы в браузере IE6 форма не плыла. Если вы игнорируетестарые браузеры, такие как IE6, смело упрощайте ваш HTML и CSS код.
Я использую атрибут for тега label, так как он увеличивает юзабилити. Атрибут for связывает элемент label с соответствующим полем формы; значением атрибута служит ID поля.
HTML5
В HTML5 к полям формы можно добавить атрибут placeholder.
Контейнеры
Используя свойство CSS3 box-shadow и градиенты, мы создадим форму обратной связи в виде конверта. Ниже вы можете видеть начальный CSS стиль:

CSS
#form-wrapper
{
width: 700px;
height: 400px;
margin: 0 auto;
padding: 20px;
position: relative;
border: 1px solid #ddd;
background-color: #fff;
background-image: -moz-repeating-linear-gradient(135deg,#844049,#844049,
#fff 50px, #fff 150px,
#3e4996 100px, #3e4996,
#fff 200px, #fff 300px);
background-image: -webkit-gradient(linear, left top, right bottom,
color-stop(5%, #fff), color-stop(5%, #fff),
color-stop(15%, #844049), color-stop(15%, #fff),
color-stop(25%, #fff), color-stop(25%, #fff),
color-stop(35%, #3E4996), color-stop(35%, #fff ),
color-stop(45%, #fff), color-stop(45%, #fff),
color-stop(55%, #844049), color-stop(55%, #fff),
color-stop(65%, #fff), color-stop(65%, #fff),
color-stop(75%, #3E4996), color-stop(75%, #fff ),
color-stop(85%, #fff), color-stop(85%, #fff),
color-stop(95%, #844049), color-stop(95%, #fff)
);
background-image: -webkit-repeating-linear-gradient(135deg,#844049,#844049,
#fff 50px, #fff 150px,
#3e4996 100px, #3e4996,
#fff 200px, #fff 300px);
background-image: -o-repeating-linear-gradient(135deg,#844049,#844049,
#fff 50px, #fff 150px,
#3e4996 100px, #3e4996,
#fff 200px, #fff 300px);
background-image: -ms-repeating-linear-gradient(135deg,#844049,#844049,
#fff 50px, #fff 150px,
#3e4996 100px, #3e4996,
#fff 200px, #fff 300px);
background-image: repeating-linear-gradient(135deg,#844049,#844049,
#fff 50px, #fff 150px,
#3e4996 100px, #3e4996,
#fff 200px, #fff 300px);
}
#form-wrapper:before, #form-wrapper:after
{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 15px 10px rgba(0,0,0, 0.7);
-moz-box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow: 0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
#form-wrapper:after
{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right: 10px;
left: auto;
}
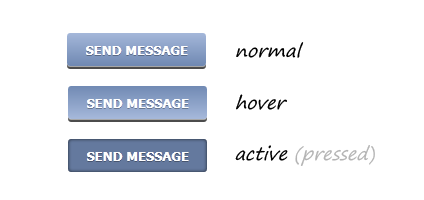
Кнопка
Ниже мы имеем прекрасные CSS3 кнопки без изображений как вы, вероятно, догадались.

#form-wrapper .button
{
float: right;
margin: 10px 0 0 0;
padding: 7px 15px;
cursor: pointer;
color: #fff;
font: bold 13px Tahoma, Verdana, Arial;
text-transform: uppercase;
overflow: visible; /* IE6/7 fix */
border: 0;
background-color: #7089b3;
background-image: -moz-linear-gradient(#a5b8da, #7089b3);
background-image: -webkit-gradient(linear, left top, left bottom, from(#a5b8da), to(#7089b3));
background-image: -webkit-linear-gradient(#a5b8da, #7089b3);
background-image: -o-linear-gradient(#a5b8da, #7089b3);
background-image: -ms-linear-gradient(#a5b8da, #7089b3);
background-image: linear-gradient(#a5b8da, #7089b3);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#a5b8da', EndColorStr='#7089b3');
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0,0,0,.3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.5), 0 3px 0 rgba(0, 0, 0, 0.7);
}
#form-wrapper .button:hover
{
background-color: #a5b8da;
background-image: -moz-linear-gradient(#7089b3, #a5b8da);
background-image: -webkit-gradient(linear, left top, left bottom, from(#7089b3), to(#a5b8da));
background-image: -webkit-linear-gradient(#7089b3, #a5b8da);
background-image: -o-linear-gradient(#7089b3, #a5b8da);
background-image: -ms-linear-gradient(#7089b3, #a5b8da);
background-image: linear-gradient(#7089b3, #a5b8da);
filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#7089b3', EndColorStr='#a5b8da');
}
#form-wrapper .button:active
{
background: #64799e;
position: relative;
top: 2px;
-moz-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.7) inset;
}Обновить
Ниже приведена информация о том, как можно модифицировать форму обратной связи, чтобы сделать форму рабочей.
- Вставьте PHP скрипт http://jsfiddle.net/catalinred/3hLKP/ в файл, например,
sendemail.php. - Конечно, потребуется заменить
youremail@gmail.comна вашу почту (куда вы захотите получать сообщения). - Ваш HTML код необходимо будет изменить на:
<form action="sendemail.php" method="POST">
Источник html5-css3-envelope-contact-form


Комментарии к статье
Шикарная статья. Спасибо за неё
В стилях чтот не правильно написали (Через CTRL+U копировал с DEMO}
На ящик приходит пустое сообщение! Что не так?
Наверняка проблемы в sendemail.php
Всё очень просто, конечно, но как вывести сообщение, что те или иные данные не введены, поэтому отправка невозможна? Я добавил в форму required, но это ненаглядно...