Приоритеты стилей CSS
Из всех стилевых правил, которые применяются к какому-либо элементу документа, всегда существует одно, обладающее приоритетом. Его можно найти, следуя следующим правилам:
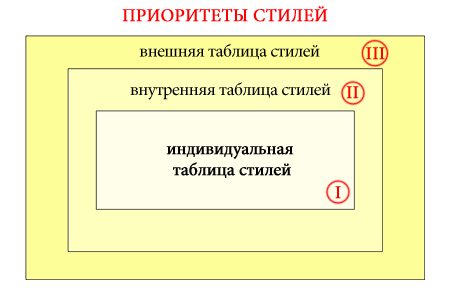
Приоритет от источника.
Стиль, стоящий ближе к тегу, имеет более высокий приоритет, чем стиль, стоящий дальше от тега. К примеру, стиль, определенный в теге, имеет более высокий приоритет, чем стиль, стоящий во внешней таблице стилей.
Ранжируем стили по классу.
Свойства, заданные конкретно для тега, имеют более низкий приоритет, чем стилевые правила, заданные непосредственно для класса.
К примеру, стилевое правило с классом (h3.title_coment или просто .title_coment ) имеет более высокий приоритет, чем правило обращенное только к тегу(h3).
Ранжируем по специфичности.
Стилевые свойства, обладающие большей вложенностью, имеют приоритет над свойствами с меньшей вложенностью.
К примеру, стилевое правило (.dnzl h1 a) имеет более высокий приоритет, чем правило заданное следующим образом: .dnzl a.
Приоритет от порядка.
Последнее стилевое правило (в таблице стилей, при прочих равных условиях) преобладает над всеми предыдущими.
Невозможно предсказать, какой приоритет имеют атрибуты над свойствами заданными в таблице стилей. Наверняка известно, что стилевые правила, в таблице стилей, определяющие цвет фона и переднего плана имеют более высокий приоритет над соответствующими атрибутами тегов. Хотя атрибут align в теге имеет более высокий приоритет, чем определенный в таблице стилей. Самый простой выход избежать путаницы – использовать в документе правила, прописанные во внешних таблицах стилей. В конце концов, для лучшего понимания сайта всегда следует отделять разметку от оформления.

метод определения приоритетов
Существует метод определения приоритетов. То есть существуют значения (в пунктах), которые назначаются каждому стилевому селектору (id, класс, тег, встроенный стиль).
Схема назначения значений селекторам:
- встроенный стиль –
1000пункт - Класс –
10пункт - ID –
100пункт - Тег –
1пункт
Чем больше совокупное значения селектора, тем приоритетнее его стилевое правило над другими селекторами.
Для лучшего понимания ниже я привел несколько простых примеров:
| Селектор | Класс | Id | Тег | Итого |
|---|---|---|---|---|
| a | 0 | 0 | 1 | 1 |
| a.opa | 1 | 0 | 1 | 11 |
| #ya a.opa | 1 | 1 | 1 | 111 |
| a:hover | 1 | 0 | 1 | 11 |

Комментарии к статье