Разговорные облака на CSS3
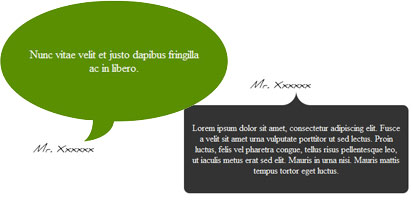
Разговорные облака очень популярны, но многие разработчики при создании таких облаков полагаются на javascript или html. Перед вами два примера, где разговорные облака созданы при помощи свойств CSS3.

Давайте рассмотрим основные моменты первого примера.

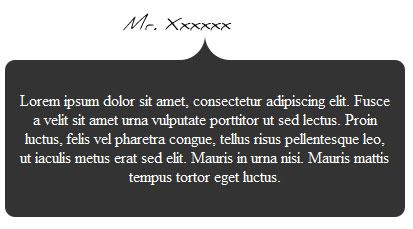
Для начала создайте блок div и добавьте class=‛rectang‛. Обязательно для данного блока установите position:relative, это позволит правильно позиционировать элементы потомки. Затем, с помощью псевдоэлемента :before (добавляет сгенерированное содержимое перед элементом), добавим блок, цвет которого перейдет ‛хвостику‛ облака. Затем сгенерируйте еще два блока (смотрите стили), которые перекроют первый сгенерированный блок. За счет перекрытия образуется хвост. Сама разметка:
HTML
<div class='rectang'>
<p>
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.luctus.
</p>
</div>CSS
.rectang {
position:relative;
padding:15px;
margin:50px 0 3em;
text-align:center;
color:#fff;
background:#333;
/* css3 */
-webkit-border-radius:10px;
-moz-border-radius:10px;
border-radius:10px;
}
/* созаем прямоугольник,
цвет которого будет у "хвостика" */.rectang:before {
content:"";
position:absolute;
top:-30px;
left:50%;
width:100px;
height:30px;
margin:0 0 0 -50px;
background:#333;
}
/* создаем закругленный прямоугольник,
который закрывает часть созданного выше прямоугольника */
.rectang:after {
content:"";
position:absolute;
top:-30px;
left:0;
width:50%;
height:30px;
background:#fff;
/* css3 */
-webkit-border-bottom-right-radius:25px;
-moz-border-radius-bottomright:25px;
border-bottom-right-radius:25px;
}
/* создаем правый закругленный прямоугольник,
чтобы закрыть правую часть */
.rectang > :first-child:before {
content:"";
position:absolute;
top:-30px;
right:0;
width:50%;
height:30px;
background:#fff;
/* css3 */
-webkit-border-bottom-left-radius:25px;
-moz-border-radius-bottomleft:25px;
border-bottom-left-radius:25px;
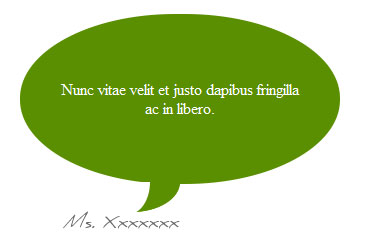
}2-й пример
Принцип тот же, только генерируем не три, а два блока.

HTML
<blockquote class="oval">
<p>Nunc vitae velit et justo dapibus fringilla ac in libero.</p>
</blockquote>CSS
/* Овальное разговорное облако */
.oval {
position:relative;
width:240px;
padding:50px 40px;
margin:0 auto 50px;
text-align:center;
color:#fff;
background:#5a8f00;
-webkit-border-top-left-radius:220px 120px;
-webkit-border-top-right-radius:220px 120px;
-webkit-border-bottom-right-radius:220px 120px;
-webkit-border-bottom-left-radius:220px 120px;
-moz-border-radius:220px / 120px;
border-radius:220px / 120px;
}
/* создаем часть кривой */
.oval:before {
content:"";
position:absolute;
z-index:1;
bottom:-30px;
right:50%;
height:30px;
border-right:60px solid #5a8f00;
background:#5a8f00;
/* css3 */
/* два значения определяют горизонтальный
и вертикальный радиус соответственно */
-webkit-border-bottom-right-radius:80px 50px;
-moz-border-radius-bottomright:80px 50px;
border-bottom-right-radius:80px 50px;
/* позиционируем элемент
по оси x и y соответственно */
-webkit-transform:translate(0, -2px);
-moz-transform:translate(0, -2px);
-ms-transform:translate(0, -2px);
-o-transform:translate(0, -2px);
transform:translate(0, -2px);
}
.oval:after {
content:"";
position:absolute;
z-index:1;
bottom:-32px;
right:50%;
width:60px;
height:32px;
background:#fff;
/* css3 */
-webkit-border-bottom-right-radius:40px 60px;
-moz-border-radius-bottomright:40px 60px;
border-bottom-right-radius:40px 60px;
-webkit-transform:translate(-30px, -2px);
-moz-transform:translate(-30px, -2px);
-ms-transform:translate(-30px, -3px);
-o-transform:translate(-30px, -2px);
transform:translate(-30px, -2px);
}Те браузеры, которые не поддерживают css3, просто выведут обычные прямоугольники. Вот так можно сделать речевые пузыри или разговорные облака на CSS3.

Комментарии к статье