Зеркальный текст
В этой статье показан процесс создания зеркального текста (который затем можно использовать в качестве логотипа) в фотошопе. Есть более легкий способ создания зеркального текста. Я постараюсь осветить его в следующей статье.
Перед вами конечный результат:


1 Создайте новый документ, не слишком большого размера. Я создал документ размером 470px на 300px. Затем возьмите инструмент horizontal type tool.
Я взял шрифт times new roman и выбрал для него серый цвет #cccccc, 102px, bold. Чтобы сделать текст более примечательным, я выделил одну букву.

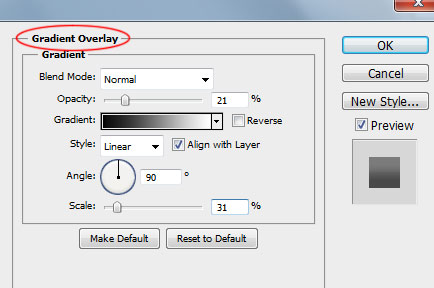
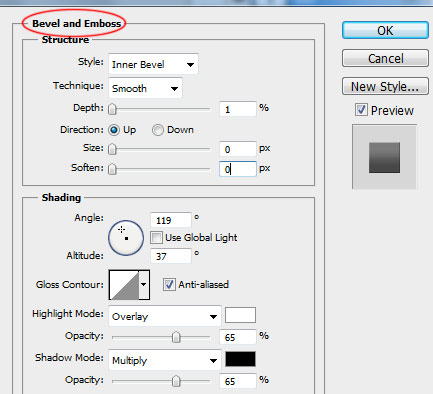
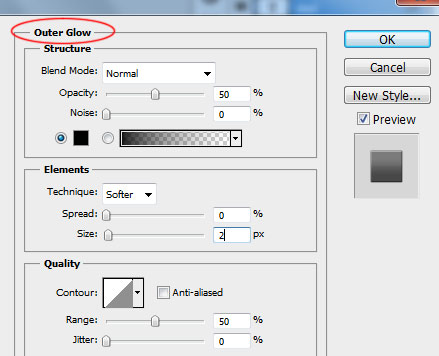
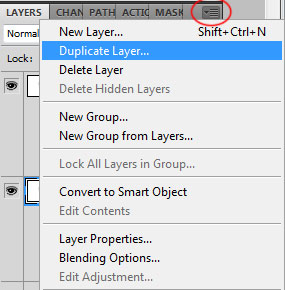
2 Щелкните правой кнопкой мыши по слою и выберите Blending Options (Опции смешивания). Примените следующие стилевые свойства.



Как результат, ваше изображение будет выглядеть так:

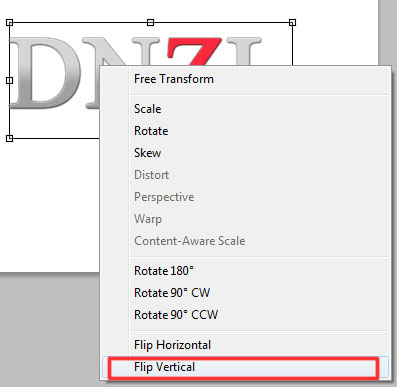
3Сделайте дубликат текстового слоя и идите в Edit > Free Transform (свободное трансформирование). Затем правой кнопкой мыши по тексту и выберите опцию Flip Vertical, как показано ниже.


4 Переместите дублированный слой вниз так, чтобы слои не накладывались друг на друга.

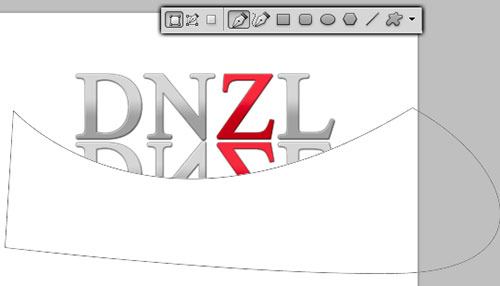
5 Создайте новый слой и выберите инструмент перо (Pen Tool). Используя инструмент перо, создайте фигуру наподобие той, которую вы можете увидеть ниже.

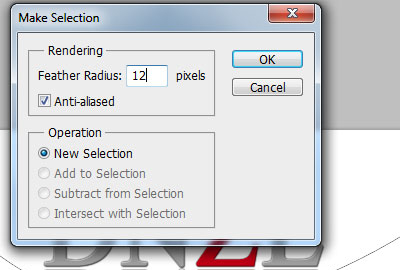
6 Щелкните правой кнопкой по фигуре и выберите Make selection. Настройки приведены ниже:

7 Удалите слой с фигурой, выделенную область оставьте. Создайте новый слой и, используя инструмент Paint Bucket Tool, залейте выделенную область белым цветом (цвет равен вашему фону). Отрегулируйте положение слоя. Результат:

8 Создайте новый слой над всеми остальными слоями и проведите прямую (удерживая клавишу SHIFT – это позволит провести прямую линию) линию вдоль текста, используя инструмент Pen Tool (перо). Создайте фигуру над текстом, этим вы спрячете верхнюю часть текста.


9 Повторите пункты 6 и 7, но выберите более высокий радиус размытия (radius feather). Поднимите размытый фон настолько, насколько понадобится.
У перевернутого текста понизьте непрозрачность до 40% и наш зеркальный текст готов. Кстати, как я уже писал данный зеркальный текст можно использовать в качестве логотипа для вашего сайта.


Комментарии к статье
а для русской версии есть?
русской нет, да и зачем, если всего перевести надо около 10 слов