Как создать прозрачный текст в фотошопе
В этой статье описан процесс создания прозрачного текста.


Прежде всего, найдите в интернете или на своем компьютере какую-либо фотографию. Лучше всего, если на вашем изображении будут присутствовать яркие цвета.
C помощью инструмента «Горизонтальный текст» (Horizontal Type Tool) напечатайте какое-либо слово. Обязательное условие: текст должен иметь черный цвет.

После того как вы напечатали текст, к слою с текстом примените «режим наложения» (Blend Mode) на «Цвет светлее» (Lighter Color). Тем самым ваш текст станет прозрачным (невидимым).

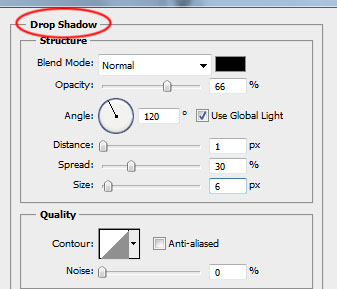
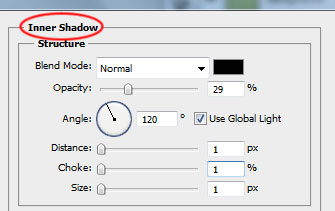
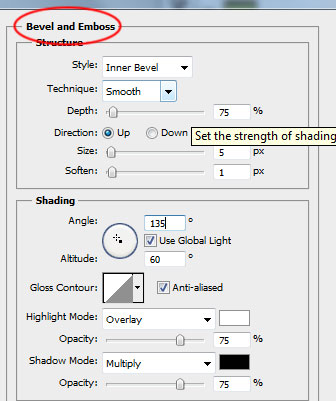
Далее примените к слою с текстом следующие стилевые свойства:



У вас должно получиться что-то подобное:

Теперь давайте добавим тень к тексту. Для этого нам понадобится сделать копию текста (Dublicate). Дубликату назначьте черный цвет и перейдите по Edit - Transform - Flip Vertical. После этого перейдите по Edit - Transform – Skew и потяните текст вправо.

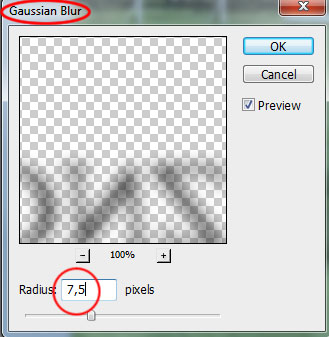
Нашу тень необходимо размыть, для этого перейдите по Filter - Blur - Gaussian Blur и установите значение 7.

Понизьте непрозрачность (opacity) до 55%. Все прозрачный текст готов.


Комментарии к статье