CSS лента с треугольниками по краям
Вы, скорее всего, уже неоднократно видели ленты и знаете, как они выглядят. В настоящее время использовать ленту на своем сайте своеобразный тренд. Это привлекательно и добавит вашему дизайну 3D эффект.
В этой статье вы узнаете, как сделать css ленту без использования изображений и при минимуме HTML разметки.

Зачем понадобились CSS ленты?
На самом деле для ваших лент вы можете использовать изображения. Но, используя CSS для создания лент, вы получаете следующие преимущества:
- Нет изображений, нет дополнительных HTTP-запросов
- Гибкость
- Легко регулировать: цвет, размер, и т. д.
- Для общего развития, CSS3 придет на смену CSS2, однозначно
Структура CSS ленты
Изначально, скажем, у вас есть блок с отступом 20px (padding:20px).

Теперь давайте добавим элемент, который станет нашей лентой. Для этого нам потребуется всего один элемент, например h1.

Не забывайте, что у тега-родителя присутствует 20px отступ. Чтобы создать ленту, необходимо вывести заголовок за пределы правой и левой стороны блока родителя.
CSS
h1
{
margin: 0 -30px; /* top:0, right:-30px, bottom:0, left:-30px */
}
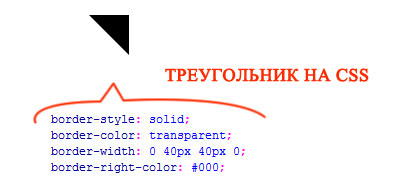
Добавим углы, для этого создадим css-треугольники с помощью псевдоэлементов.
Псевдоэлементы-селекторы :before и :after сгенерируют для нас углы (позиционируем относительно нижней стороны заголовка: bottom: -10px;). Углы (треугольники) мы создадим при помощи границ (border). Просто, где необходимо, назначьте толщину и цвет соответствующих границ.

CSS
h1{
text-align: center;
position: relative;
color: #fff;
margin: 0 -30px 30px -30px;
padding: 10px 0;
text-shadow: 0 1px rgba(0,0,0,.8);
background: #5c5c5c;
background-image: -moz-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -webkit-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.3), rgba(255,255,255,0));
-moz-box-shadow: 0 2px 0 rgba(0,0,0,.3);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,.3);
box-shadow: 0 2px 0 rgba(0,0,0,.3);
}
h1:before, h1:after
{
content: '';
position: absolute;
border-style: solid;
border-color: transparent;
bottom: -10px;
}
h1:before
{
border-width: 0 10px 10px 0;
border-right-color: #222;
left: 0;
}
h1:after
{
border-width: 0 0 10px 10px;
border-left-color: #222;
right: 0;
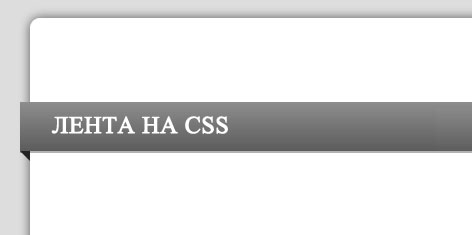
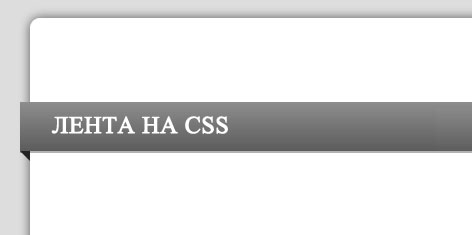
}Используя данный CSS, вы получите что-то похожее на:

Поддержка браузеров
Браузеры IE6 и IE7 не поддерживают псевдоэлементы :before и :after, однако, если вам потребуются эти браузеры, замените псевдоэлементы на обычный HTML элемент, например span.
IE8, IE9, IE10, Firefox, Opera, Chrome и Safari отобразят ленту. Однако есть небольшие отличия, который возникают из-за неполной поддержки браузерами CSS3.
Использованы материалы статьи www.red-team-design.com/css-ribbons

Комментарии к статье