CSS3 кнопки
В этой статье описан процесс создания CSS3 кнопок без использования изображений и при минимуме разметки HTML/CSS.
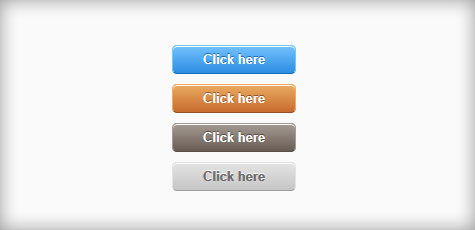
Финальный результат
Пример того что мы будем делать вы можете увидеть на изображении ниже. Для создания такой кнопки вам потребуется совсем немного знания CSS и HTML.

Как создаются кнопки?
Чтобы создать по-настоящему красивую кнопку дизайнерам приходилось использовать изображения (а то и jquery) , на которых были нарисованы градиенты, закругленные углы и тени. Например, используя метод «раздвижных штор», можно создать панель навигации с вкладками для ссылок любых размеров, однако данный метод довольно громоздкий и не всегда легко настраиваемый.
Использовать CSS3 для создания кнопок - отличное решение, но загвоздка в том, что такие кнопки будут работать только в современных браузерах (Вы ведь не думаете, что такие кнопки будут работать в IE, не так ли?). Итак, кнопки на CSS3 будут грациозно деградировать в браузерах IE и старых браузерах.
Разметка HTML
Давайте начнем с HTML разметки.
HTML
<button class="blue-btn">Click here</button>Основной стиль
Основные css правила для нашей кнопки.
CSS
button.blue-btn{
background: #2e8ce3;
padding: 7px 30px;
font-size:13px;
font-weight: bold;
color:#fff;
text-align: center;
border:solid 1px #73c8f0;
}Теперь наша кнопка будет выглядеть так:

Градиенты
Добавим следующие градиенты:
CSS
background: -moz-linear-gradient(0% 100% 90deg,#2e8ce3, #73c2fd);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#73c2fd), to(#2e8ce3));
Здесь мы задали линейный градиент для браузера Mozilla и для браузеров на основе webkit. Обратите внимание на различный порядок назначения цветов.

Закругленные углы
Закругленные углы сделаем при помощи следующего css кода:
CSS
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;Этим мы закруглим углы во всех современных браузерах.

Внутренняя тень
С помощью свойства box-shadow можно добавить тень ссылке. Параметр inset определит, что тень внутренняя. Мы добавили 1px белую тень относительно верхней стороны ссылки.
CSS
box-shadow: inset 0 1px 0 0 #fff;
-moz-box-shadow: inset 0 1px 0 0 #fff;
-webkit-box-shadow: inset 0 1px 0 0 #fff;Для контраста нижней границе назначим темный цвет.
CSS
border-bottom-color:#196ebb;
Text-shadow
C помощью свойства text-shadow добавим тексту контраста.
CSS
text-shadow: 0 -1px 0 #196ebb;
Заключение

Я надеюсь, что вы найдете данное руководство полезным.
Использованы материалы статьи css3 buttons without images

Комментарии к статье