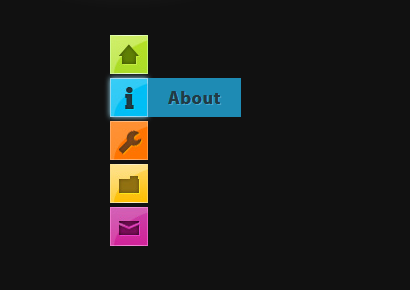
CSS3 Навигационное Меню. Анимация

Как вы уже слышали, CSS3 анимация – мощный инструмент, который позволяет создавать анимацию, не требующую дополнительного скриптинга на веб-странице. Более того, в следующем поколении браузеров будут еще более мощные инструменты, включая 3D трансформацию (которая уже представлена в Safari).
Но что мы имеем на сегодня? На текущий момент только три браузера могут работать с анимационными свойствами CSS - Chrome, Safari и Opera, они совокупности составляют существенную часть рынка браузеров. Ожидается, что вскоре к ним присоединиться Firefox, а с грядущим релизом IE9 (уже давно вышел) и вовсе становиться очевидно, что пора начинать пользоваться этой технологией.
Итак, сегодня мы переходим к практике и создадим простое анимированное CSS3 меню, грациозно деградирующее в старых браузерах и гарантированно работающее в новых.
Структура HTML навигационного меню
Меню организовано как неупорядоченный список. Такая структура меню является наиболее подходящей, так как позволяет легко менять стиль ссылок меню и является семантически правильной.
HTML
<ul id="navigationMenu">
<li>
<a class="home" href="#">
<span>Home</span>
</a>
</li>
<li>
<a class="about" href="#">
<span>About</span>
</a>
</li>
<li>
<a class="services" href="#">
<span>Services</span>
</a>
</li>
<li>
<a class="portfolio" href="#">
<span>Portfolio</span>
</a>
</li>
<li>
<a class="contact" href="#">
<span>Contact us</span>
</a>
</li>
</ul> Внутри каждого тега li находится гиперссылка (a), содержащая тег span. По умолчанию элементы span спрятаны и становятся видны только в случаи наведения на них курсора мышки. Каждая ссылка имеет уникальный класс, используемый для того, чтобы придать ей уникальный фон и разработать дизайн внутреннего элементаspan, как вы сейчас увидите.
Структура CSS навигационного меню
После того как создана базовая структура, можно переходить к созданию причудливых CSS3 эффектов и дизайна. Они будут работать и на браузерах, которые не поддерживают переходы анимации CSS3 (а это все браузеры, за исключением Chrome, Safari and Opera, на момент написания статьи) хотя и с меньшей помпой. Меню превосходно работает даже в таких старых браузерах как IE6.
CSS
*{
/* Сброс стилей CSS */
margin:0;
padding:0;
}
body{
font-size:14px;
color:#666;
background:#111 no-repeat;
/* CSS3 радиальный градиент */
background-image:-moz-radial-gradient(center -100px 45deg, circle farthest-corner, #444 150px, #111 300px);
background-image:-webkit-gradient(radial, 50% 0, 150, 50% 0, 300, from(#444), to(#111));
font-family:Arial, Helvetica, sans-serif;
}
#navigationMenu li{
list-style:none;
height:39px;
padding:2px;
width:40px;
}Для фона страницы я сначала задал цвет фона, а затем добавил два CSS3 радиальных градиента (для Firefox и Chrome/Safari соответственно), как фоновые изображения. Если браузер пользователя не поддерживает градиенты (плавно меняющееся по насыщенности цвета), он будет игнорировать значения для градиента и отобразит одноцветный фон.
Мы используем идентификатор - #navigationMenu, чтобы избежать противоречий с вашими персональными стилевыми правилами (конечно,если вы решите установить данное меню на вашем сайте).
CSS - Часть2
#navigationMenu span{
/* Свойства контейнера*/
width:0;
left:38px;
padding:0;
position:absolute;
overflow:hidden;
/* Текстовые свойства */
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:18px;
font-weight:bold;
letter-spacing:0.6px;
white-space:nowrap;
line-height:39px;
/* CSS3 Transition (переход): */
-webkit-transition: 0.25s;
/* Future proofing (these do not work yet): */
-moz-transition: 0.25s;
transition: 0.25s;
}
#navigationMenu a{
/* Спрайт для фона: */
background:url('img/navigation.jpg') no-repeat;
height:39px;
width:38px;
display:block;
position:relative;
}
/* Основные стили под hover эффект */
#navigationMenu a:hover span{
width:auto;
padding:0 20px;
overflow:visible;
}
#navigationMenu a:hover{
text-decoration:none;
/* CSS outer glow with the box-shadow property */
-moz-box-shadow:0 0 5px #9ddff5;
-webkit-box-shadow:0 0 5px #9ddff5;
box-shadow:0 0 5px #9ddff5;
}Свойство перехода (transition) одно сильнейших достоинств CSS3. Оно позволяет анимировать перемены, которые случаются с элементом при вступлении в силу псевдо-свойств. Например, у нас, когда пользователь наводит курсор на ссылку навигации, вступает в силу:hover (псевдо-свойство выделение), показывая span который в обычном состоянии спрятан.
Без определения свойства перехода изменения мгновенны. Однако с переходом мы можем анимировать их. На нашем примере мы сообщаем браузеру, что продолжительность анимации составит 250 миллисекунд. Также можно выборочно указать, какие свойства будут анимированы, а не использовать все.
Переходы (transition) в настоящее время поддерживаются браузерами на основе webkit (Safari and Chrome), однако ожидается, что следующая версия Firefox также будет поддерживать их, поэтому мы создаем скрипт с расчетом на будущее, указывая -moz-transition.
CSS - Часть3
/* Зеленая кнопка */
#navigationMenu .home { background-position:0 0;}
#navigationMenu .home:hover { background-position:0 -39px;}
#navigationMenu .home span{
background-color:#7da315;
color:#3d4f0c;
text-shadow:1px 1px 0 #99bf31;
}
/* Синяя кнопка */
#navigationMenu .about { background-position:-38px 0;}
#navigationMenu .about:hover { background-position:-38px -39px;}
#navigationMenu .about span{
background-color:#1e8bb4;
color:#223a44;
text-shadow:1px 1px 0 #44a8d0;
}
/* Оранжевая кнопка */
#navigationMenu .services { background-position:-76px 0;}
#navigationMenu .services:hover { background-position:-76px -39px;}
#navigationMenu .services span{
background-color:#c86c1f;
color:#5a3517;
text-shadow:1px 1px 0 #d28344;
}
/* Желтая кнопка */
#navigationMenu .portfolio { background-position:-114px 0;}
#navigationMenu .portfolio:hover{ background-position:-114px -39px;}
#navigationMenu .portfolio span{
background-color:#d0a525;
color:#604e18;
text-shadow:1px 1px 0 #d8b54b;
}
/* Розовая кнопка */
#navigationMenu .contact { background-position:-152px 0;}
#navigationMenu .contact:hover { background-position:-152px -39px;}
#navigationMenu .contact span{
background-color:#af1e83;
color:#460f35;
text-shadow:1px 1px 0 #d244a6;
} В последней части таблицы стилей мы оформляем дизайн для каждой из пяти основных ссылок навигации. Все фоновые изображения для ссылок содержаться в единственном спрайт-файле. Они имеют как нормальное, так и выделенное (hover) состояние, одно расположенное под другим. Когда происходит наведение курсора на ссылку (hover), фон смещается, чтобы показать подходящее фонового изображения.
В скачиваемый архив включен PSD файл, поэтому можете редактировать изображения на свое усмотрение.
На этом создание нашего минимизированного навигационного CSS3 меню закончено.
Рано или поздно будет быстрый доступ к мощной, поддерживаемой железом графике прямо через браузер. С приходом этого дня для веб-разработчиков откроется новый мир, и мы еще ближе подойдем к созданию насыщенных интернет приложений, работающих так же, как и родные.
Пока же нужно работать с тем, что есть и начинать адаптировать приемы CSS3 в нашей работе.

Комментарии к статье