Ошибки в браузере IE6
До сих пор некоторые пользователи используют браузер IE6, поэтому иногда у заказчика возникает глупое желание (для верстальщика) приспособить свой сайт и под этот старый браузер. К счастью таких пользователей становится все меньше и меньше, а те, кто сидит на IE6 – пусть сидят и дальше. В этой статье приведены некоторые способы устранения ошибок для браузера IE6.
Стиль, заключенный в конструкцию, которая приведена ниже, будет работать только в браузере IE6.
CSS
* html{
color:#000;
display:block;
}Ошибка двойного поля
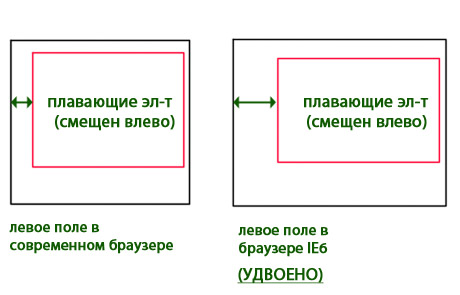
Браузер IE6 удваивает размер поля, который вы добавили к плавающему элементу. Поле удваивается там, куда перемещен плавающий элемент. Решение: добавить свойство display:inline плавающему элементу.

CSS
.leftsidebar
{
float:left;
margin-left:20px;
display:inline;
}ИЛИ
CSS
* html .leftsidebar
{
display:inline;
}Трехпиксельный промежуток
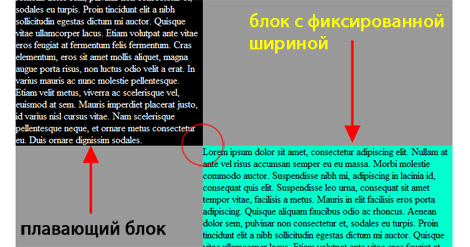
Если рядом с плавающим столбцом, установлен блок, которому задана фиксированная ширина, то блок с фиксированной шириной сместится под плавающий столбец. Если вы посмотрите на изображение, изображение снято с браузера IE6, вы увидите, что фиксированный блок смещается под плавающий элемент. Это неприемлемо и данную проблему необходимо устранить.

Решение: у блока с фиксированной шириной необходимо удалить левое поле, у перемещаемого столбца нужно добавить отрицательное поле -3px.
CSS
* html .leftsidebar
{
margin-right:-3px;
}
* html .mainblock
{
margin-left:0;
}Свойство zoom
Свойство zoom работает только в браузере IE6. Добавляет ‛разметку“ и устраняет многие проблемы, возникающие в браузере IE6. Данное свойство, как правило, необходимо добавить охватывающему элементу. Разметка восстанавливается, и внутренние блоки становятся видимыми.
Например, если определить ссылку как блочный элемент, браузер IE6 не делает пригодным всю площадь ссылки для щелчка. Это можно устранить, добавив следующий стиль:
CSS
* html a
{
zoom:1;
}Послесловие
Удобно создать отдельную таблицу стилей под браузер IE6. Для этого рекомендую ознакомиться со статьей отдельная таблица стилей для IE 6
В браузере IE6 возникает куча ошибок, особенно если ваш сайт построен блоками. Мои рекомендации: просто забудьте о существовании этого браузера. Однако, иногда возникают ситуация, когда требуется подготовить сайт для нормального отображения и в браузере IE6. Надеюсь, в этом случае вам помогут вышеописанные приемы.

Комментарии к статье