Закругленные углы CSS3
Пару лет назад закругленные углы стали характерным элементом дизайна. Несмотря на то, что поначалу они были не более чем прихотью, закругленные углы нечто более, нежели простое украшение. Например, они применялись в качестве упорядочивания или группировки блоков на странице.

В то время как CSS3 становиться новым стандартом дизайна для большинства программистов, дни создания закругленных углов с помощью скрупулезно созданных фоновых изображений подходят к концу. Это значит, что веб-разработчик станет гораздо меньше тратить времени и нервов на поиск альтернативных решений для каждого браузера.
Специфичные для браузеров опции
Посредством новых CSS свойств некоторые браузеры уже могут отображать закругленные углы. К примеру, чтобы закруглить углы в Firefox понадобиться свойство -moz-border-radius, в Safari - -webkit-border-radius или -khtml-border-radius, в OPERA - border-radius.
Чтобы закруглить у блока все углы, необходимо следующее правило:
CSS
-moz-border-radius: 5px; /* Firefox */
-webkit-border-radius: 5px; /* Safari, Google Chrome */
-khtml-border-radius: 5px; /* KHTML */
-o-border-radius: 5px; /* Opera */
-ms-border-radius: 5px; /* IE8 */
-icab-border-radius: 5px; /* Icab */
border-radius: 5px; /* CSS3 */
behavior: url(border-radius.htc); /* IE */
Так как новые CSS свойства влияют не на каждый веб-движок, для каждого браузера нужно будет ввести свое свойство.
Межбраузерные решения
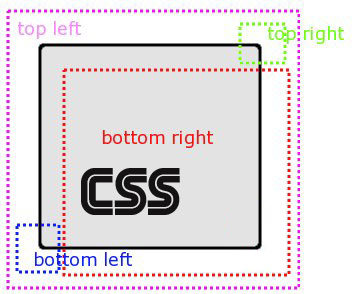
Как уже говорилось, чтобы закруглить углы для каждого браузера пока требется свое специфичное свойство. Больше информации вы можете узнать, кликнув по изображению.

Свойства округления углов в действии
Давайте рассмотрим несколько примеров, где углы блоков закруглены с помощью новых свойств.
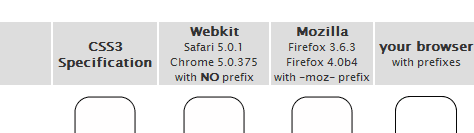
Для простоты, целью наших экспериментов будут базовые div элементы. Оба результата можно увидеть, кликнув по ссылке.
Четыре угла
Результатом правила, которое приведено ниже, будет прямоугольник с 4-мя равнозакругленными углами.
CSS
.content-box{
border:1px solid #AFAFAF;
-webkit-border-radius: 5px; /* Safari, Google Chrome */
-khtml-border-radius: 5px; /* KHTML */
-o-border-radius: 5px; /* Opera */
-ms-border-radius: 5px; /* IE8 */
-icab-border-radius: 5px; /* Icab */
border-radius: 5px; /* CSS3 */
behavior: url(border-radius.htc); /* IE */
}Два угла
Результатом правила, которое приведено ниже, будет прямоугольник с 2 равнозакругленными верхними углами.
CSS
.specific-box{
border:1px solid #000;
-webkit-border-radius: 5px 5px 0px 0px;
-khtml-border-radius: 5px 5px 0px 0px;
-o-border-radius: 5px 5px 0px 0px;
-ms-border-radius: 5px 5px 0px 0px;
-icab-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
behavior: url(border-radius.htc);
}behavior
Сервер или браузер могут неправильно интерпретировать интерпретировать .htc файл.
Чтобы этого не произошло, нужно связать расширение .htc с типом данных text/x-component. В .htaccess пишем:
AddType text/x-component .htc
Если вы не можете добраться до файла.htaccess, вызываем .htc файл через PHP скрипт, отдавая правильный заголовок.
В блоке объявления укажем путь до нашего скрипта:
.curved {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
-icab-border-radius: 5px;
border-radius: 5px;
behavior: url(border-radius.php);
}
В файле border-radius.php пишем примерно так:
<?php
header("Content-type: text/x-component; charset=utf-8");
include_once "border-radius.htc";
?>
Источник: buildinternet.com

Комментарии к статье