Слайд-шоу на jQuery
Слайд-шоу очень часто используют на веб-сайтах, например, на фотостоках, или в интернет-магазинах, главным образом для того, чтобы акцентировать внимание пользователя на новых продуктах. В этом посте я хочу показать, как моно сделать просто слайд-шоу при помощи jQuery.
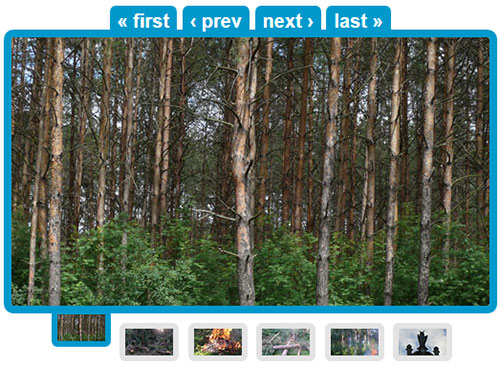
Идея следующая: все изображения имеют одинаковую величину, навигация по изображениям происходит благодаря переключателям: следующее, предыдущее, первое и последнее.
HTML
Ниже приведен HTML код, в нем присутствуют шесть изображений, также присутствует список миниатюр, кликнув по которым, можно перейти к выбранному изображению.
<div id="container">
<div id="navigate">
<a href="/" id="linkfirst">« first</a>
<span id="spanfirst">« first</span>
<a href="/" id="linkprev">‹ prev</a>
<span id="spanprev">‹ prev</span>
<a href="/" id="linknext">next ›</a>
<span id="spannext">next ›</span>
<a href="/" id="linklast">last »</a>
<span id="spanlast">last »</span>
</div>
<div id="img_container">
<div id="img_box">
<img id="img1" src="img/original/01.jpg"/>
<img id="img2" src="img/original/02.jpg"/>
<img id="img3" src="img/original/03.jpg"/>
<img id="img4" src="img/original/04.jpg"/>
<img id="img5" src="img/original/05.jpg"/>
<img id="img6" src="img/original/06.jpg"/>
<div style="clear:both;"></div>
</div>
</div>
<div id="imgthumb_box">
<a href="/" class="thumblink" id="imglink1">
<img src="img/thumb/01.jpg"/></a>
<a href="/" class="thumblink" id="imglink2">
<img src="img/thumb/02.jpg"/></a>
<a href="/" class="thumblink" id="imglink3">
<img src="img/thumb/03.jpg"/></a>
<a href="/" class="thumblink" id="imglink4">
<img src="img/thumb/04.jpg"/></a>
<a href="/" class="thumblink" id="imglink5">
<img src="img/thumb/05.jpg"/></a>
<a href="/" class="thumblink" id="imglink6">
<img src="img/thumb/06.jpg"/></a>
</div>
</div>
CSS
Блок под изображения (img_container) обязательно должен иметь свойство overflow со значением hidden, так как этот блок содержит все изображения, которые расположены горизонтально друг за другом.
#container {
margin-top: 40px;
}
#navigate {
text-align: center;
}
#navigate a, span {
position: relative;
top: 3px;
background: #0099cc;
text-decoration: none;
color: #fff;
padding: 4px 8px 0 8px;
font-size: 20px;
font-weight: bold;
-webkit-border-radius: .3em .3em 0 0;
-moz-border-radius: .3em .3em 0 0;
border-radius: .3em .3em 0 0;
}
#navigate a:hover {
color: #d3d3d3;
}
#navigate span {
display: none;
color: #999;
}
#img_container {
overflow: hidden;
width: 500px;
margin: 0 auto;
border: 8px solid #0099cc;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
}
#img_box {
position: relative;
width: 3000px;
margin: 0;
}
#img_box img {
float: left;
}
#imgthumb_box {
text-align: center;
}
#imgthumb_box a {
margin-left: 4px;
}
#imgthumb_box a img {
border: 6px solid #e3e3e3;
position: relative;
top: 10px;
-webkit-border-radius: .3em;
-moz-border-radius: .3em;
border-radius: .3em;
}
#imgthumb_box a img:hover {
border-color: #666;
}
JQuery
Ниже приведен код jQuery, все построено на свойстве css left блока #img_box, по умолчанию свойство left = 0px (в firefox), или left = ‘auto’ (в Chrome, Opera, IE).
Если выбрано последнее изображение, то при нажатии кнопки next возвращаемся к первому изображению; если выбрано первое изображение, то при нажатии кнопки prev возвращаемся к последнему; также меняем стили миниатюр в зависимости от выбранного изображения.
$(document).ready(function() {
// подсчитываем количество изображений
var total = $("#img_box img").length;
$("#imglink1 img").css({
"border-color": "#0099cc",
"top": "-5px"
});
// кликаем по минюатюрам
$(".thumblink").click(function() {
// получаем номер img, по кот. кликнули
var imgnumber = parseInt($(this).attr('id').replace("imglink", ""));
// сдвигаем #img_box на величину move, со скоростью 500мс
var move = -($("#img"+imgnumber).width() * (imgnumber - 1));
$("#img_box").animate({
left: move
}, 500);
// удаляем атрибут style
$("#imgthumb_box").find("img").removeAttr("style");
// добавляем стили, чтобы прицепиит миниатюрку к изображению
$(this).find("img").css({
"border-color": "#0099cc",
"top": "-5px",
"border-top-width": "-5px"
});
return false;
});
// кликаем по верхней навигации
$("#navigate a").click(function() {
// ширина изображений #img1
var imgwidth = $("#img1").width();
// получаем значение свойства left
var box_left = $("#img_box").css("left");
// получаем значение атрибута id
var el_id = $(this).attr("id");
var move, imgnumber;
if (box_left == 'auto') {
box_left = 0;
} else {
// если left не auto, огругляем до целого и заменям px
box_left = parseInt(box_left.replace("px", ""));
}
// если кликаем по prev
if (el_id == 'linkprev') {
if ((box_left - imgwidth) == -(imgwidth)) {
move = -(imgwidth * (total - 1));
} else {
// величина для св-ва left
move = box_left + imgwidth;
}
imgnumber = -(box_left / imgwidth);
if (imgnumber == 0) {
imgnumber = total;
}
}
// если кликаем по next
else if (el_id == 'linknext') {
// для последнего изображения перемещаем к первому
if (-(box_left) == (imgwidth * (total - 1))) {
move = 0;
} else {
move = box_left - imgwidth;
}
imgnumber = Math.abs((box_left / imgwidth)) + 2;
if (imgnumber == (total + 1)) {
imgnumber = 1;
}
} else if (el_id == 'linkfirst') {
move = 0;
imgnumber = 1;
} else if (el_id == 'linklast') {
move = -(imgwidth * (total - 1));
imgnumber = total;
}
// стилизуем миниатюры
$("#imgthumb_box").find("img").removeAttr("style");
$("#imglink"+imgnumber).find("img").css({
"border-color": "#0099cc",
"top": "-5px",
"border-top-width": "-5px"
});
$("#navigate a").hide();
$("#navigate span").show();
$("#img_box").animate({
left: move+'px'
}, 400, function() {
$("#navigate a").show();
$("#navigate span").hide();
});
return false;
});
});
Источник


Комментарии к статье