Jquery анимированное вертикальное меню
Сегодня я покажу, как можно сделать интересное вертикальное анимированное меню, которое появляется на странице при клике по ссылке. Для создания такого меню мы будем использовать HTML (удивительно!), jQuery и немного CSS3.

HTML
Для начала необходимо составить прочную структуру HTML. В действительности мы будем использовать HTML5 (структурные теги HTML5).
HTML
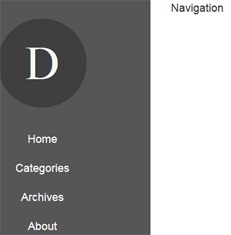
<aside id="slidebar">
<a href="#" id="slidebar_link">Navigation</a>
<a href="#">
<div id="logo">
<div id="logo_text">DZL</div>
</div>
</a>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Categories</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">About</a></li>
</ul>
</nav>
</aside>
Перед вами элемент, который расположен вне основного контента. Данный блок будет аккуратно появляться при клике по ссылке Navigation. Итак, вот что внутри:
- Ссылка, которая или скрывает или показывает вертикальное меню, в зависимости от текущего положения (Navigation).
- Логотип.
- Ссылки навигации.
Все просто? Конечно. Итак, теперь мы можем перейти ко второй части HTML: раздел постов.
HTML
<div id="posts">
<article>
<h2>Lorem Ipsum</h2>
<p>
Amet ultricies a ut? Proin! Ut arcu mattis nunc ut, sit? ......
</p>
</article>
<article>
<h2>Lorem Ipsum</h2>
<p>
Amet ultricies a ut? Proin! Ut arcu mattis nunc ut, sit? ......
</p>
</article>
<article>
<h2>Lorem Ipsum</h2>
<p>
Massa, scelerisque cursus mattis facilisis phasellus placerat.....
</p>
</article>
<article>
<h2>Lorem Ipsum</h2>
<p>
In risus egestas nec penatibus non placerat, vut, mauris? .....
</p>
</article>
</div>
Внутри блока ‛post‛ находятся теги article. Теги h2 и p заключены внутрь каждого тега article. Теперь самое время перейти к оформлению.
CSS
Прежде чем что-либо делать, скопируйте стили от Эрика Meyer (сброс стилей от Эрика Мейера). Затем можно перейти к нашим стилям.
CSS
body {
background: #f8f8f8;
font-family: arial;
font-size: 15px;
line-height: 25px;
color: #515151;
overflow-x: hidden;
}
Основные команды первого стиля: шрифт Arial, светло-серый фон, и overflow-x hidden. Свойство overflow, скрывает вертикальное меню. Нам не нужно, чтобы пользователь мог использовать скроллинг по оси х.
CSS
#slidebar {
position: fixed;
width: 350px;
margin-left: -350px;
height: 100%;
background: #565656;
}
Вертикальное меню имеет ширину в 350px и расположено за пределами видимой области (благодаря отрицательному левому полю). Высота 100%, таким образом меню занимает по высоте все окно браузера.
CSS
#slidebar {
position: fixed;
width: 350px;
margin-left: -350px;
height: 100%;
background: #565656;
}
#slidebar nav {
margin-top: 30px;
}
#slidebar nav ul li a {
text-decoration: none;
color: #f8f8f8;
display: block;
width:300px;
height: 40px;
margin:0 auto;
margin-top: 7px;
-webkit-border-radius: 7px;
-moz-border-radius: 7px;
border-radius: 7px;
-webkit-transition: all 100ms linear;
-moz-transition: all 100ms linear;
transition: all 100ms linear;
line-height: 40px;
text-align: center;
font-size: 18px;
}
#slidebar nav ul li a:hover {
background: #363636;
}
#slidebar nav ul li a:active {
background: #262626;
}
Обычные стили для навигации. Все просто: трансформирующие команды для текста, фонового цвета, радиусов границ CSS3 и переходов.
CSS
#logo {
cursor: pointer;
text-align: center;
background: #3f3f3f;
height: 144px;
width: 144px;
margin: 0 auto;
margin-top: 30px;
-webkit-border-radius: 72px;
-moz-border-radius: 72px;
border-radius: 72px;
-webkit-transition: all 200ms linear;
-moz-transition: all 200ms linear;
transition: all 200ms linear;
}
#logo:hover {
background: #313131;
}
#logo:active {
background: #212121;
}
#logo_text {
line-height: 76px;
color: #f8f8f8;
font-family: 'BebasNeueRegular';
font-size: 76px;
height: 76px;
padding-top: 34px;
}
Обратите внимание, что для логотипа мы используем шрифт ‛Bebas Neue‛. Так как не на всех компьютерах установлен этот шрифт, вы можете предоставить его пользователям следующим образом: CSS3 @font-face или как использовать любой шрифт на сайте
Перейдем к оформлению постов.
CSS
#posts {
margin-left: 150px;
float: left;
width: 650px;
}
#posts h2 {
margin-top: 20px;
margin-bottom: 15px;
font-size: 34px;
}
Блок #posts имеет левое поле равное 150px, в этом поле лежит ссылка, по клике на которую выдвигается вертикальное меню. Ссылка оформлена следующим образом:
CSS
#slidebar_link {
color: #363636;
font-size: 18px;
text-align: center;
float: right;
width: 100px;
margin-right: -125px;
}
Отрицательное правое поле выносит ссылку за пределы вертикального меню.
Jquery
Перейдем к jQuery.
JQuery
$(document).ready(function(){
var visible = false;
$('#slidebar_link ').click(function(){
});
});
Выше показан скелет. Отметьте переменную visible. Значение этой переменной отражает текущей положение вертикального меню. Если меню видимо, значение переменной visible равно true. Если меня находится за пределами страницы, значение равно false. Значение переменной меняется всякий раз, когда вы кликаете по ссылке.
JQuery
$(document).ready(function(){
var visible = false ;
$('#slidebar_link ').click(function(){
if(visible==false ){
visible = true;
}
else if(visible==true ){
visible = false;
}
return false ;
});
});
Если true, установить false. Если false, установить true. В конце функции присутствует ‛return false‛, этим мы предотвращаем переход по ссылке.
JQuery
$(document).ready(function(){
var visible = false;
$('#slidebar_link').click(function(){
if(visible==false){
visible = true;
$('#slidebar').animate({
marginLeft: 0,
});
$('#posts').animate({
marginLeft: 500,
});
}
else if(visible==true){
visible = false;
$('#slidebar').animate({
marginLeft: -350,
});
$('#posts').animate({
marginLeft: 150,
});
}
return false;
});
});
Вот и весь код в одном месте. Если переменная visible имеет false, анимируем вертикальное меню. Мы также анимируем блок posts, в результате чего вертикальное меню оказывается под левым полем блока posts. Если переменная visible в true, перемещаем вертикальное меню за пределы страницы. Просто.
Источник

Комментарии к статье
Хотел себе на сайт прикрутить, но почему-то этот скрипт в 8-м ишаке на XP не работат (другие браузеры норм). Поправить как-то можно? Подскажите, очень нужно.
в head вставьте вот это
<script>
document.createElement('header');
document.createElement('footer');
document.createElement('section');
document.createElement('aside');
document.createElement('nav');
document.createElement('article');
</script>
этим вы включите поддержку блоков HTML5 в документе, а затем просто поиграйте со стилями и в ie8 все встанет на место
или все элементы HTML5 (nav, article) поменять на блоки (div), а как сделать кроссбраузерно , думаю, вы разберетесь
Костя, Спасибо!
класс