Насыщенность шрифта font-weight и Google Web Fonts
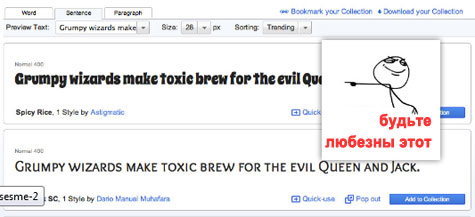
Допустим, вы зашли на Google Web Fonts в поисках бесплатного шрифта для вашего сайта. Вы находите нужный вам шрифт...

Посчитав, что он отлично подойдет для заголовков вашего сайта, вы следуете по ссылке "quick use" за руководством по его установке.
1) Копировать/вставить тег link: связываем документ с документом, который прописан в атрибуте href:
HTML
<link href='http://fonts.googleapis.com/css?family=Spicy+Rice'
rel='stylesheet' type='text/css'>
2) Копировать/вставить свойство CSS font-family, в данном случае форматируем заголовки:
CSS
h1, h2, h3, h4, h5 {
font-family: 'Spicy Rice', cursive;
/* Форматируем заголовки */
}
И, увы! Вы сделали это, теперь ваши заголовки отображаются в выбранном вами шрифте.

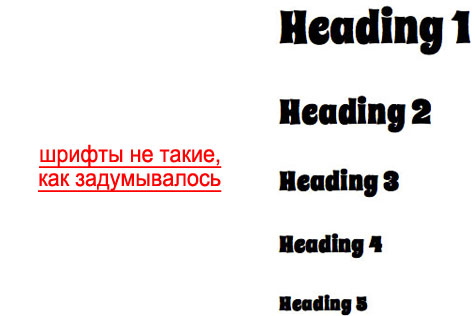
Однако затем вы начнете замечать, что ваши шрифты не такие четкие, как вам хотелось, и смотрятся не так хорошо, как это было на странице Google Web Fonts.

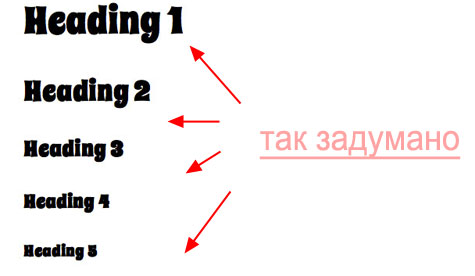
Причина того, что шрифт не такой четкий, лежит в font-weight. По умолчанию font-weight шрифта заголовков в браузерах выставлен, как «bold» («жирный», а именно 700). При выборе этого шрифта, если вы были внимательны, вы могли заметить, что:
С такой проблемой можно столкнуться в случае, если:
- Вы не используете reset (сброс) и не специфицировали
font-weightдля заголовков. - Вы используете Normalize.css вместо reset. Normalize.css не занимается регулированием
font-weight, поэтому единообразным значением по умолчанию являетсяbold. - Вы явно задаете
font-weightкакboldдля заголовков (наподобие, как если бы вы использовали reset).
Суть в том, что сервис от google не предоставляет специфичное свойство font-weight. В следствии чего браузер пытается сделать шрифт жирным за вас, что он, конечно, может сделать, однако с посредственным результатом (отчего и нечеткий шрифт).
Решение: явно задать значение свойства font-weight, причем желательно установить то, которое совпадает для предложенного шрифта.
CSS
h1, h2, h3, h4, h5 {
font-family: 'Spicy Rice', cursive;
font-weight: 400; /* уточняем */
}
Эта проблема чаще всего встречается при работе с декоративными шрифтами, при этом зачастую для выбора доступно только одно значение свойства font-weight. Платные сервисы наподобии Typekit предлагают шрифты с более широким выбором значений свойства font-weights, однако из этого не следует, что описываемая нами проблема неактуальна для них, так как резонно загружать шрифты с наименьшей толщиной, чтобы облегчить загрузку страницы.
Имейте ввиду, что эта проблема актуальна и при работе с курсивом. Допустим, вы решили загрузить нормальный, жирный и курсивный версии шрифта. В случае, если на вашем сайте есть текст, который и жирный и наклонный, браузеру придется «подделать» его (потому что жирный наклон ему недоступен) и выглядеть он будет плохо. Я сталкиваюсь с такой проблемой на этом сайте и стараюсь избегать ее, так как считаю, что она не стоит загрузки дополнительной версии сайта.
Источник

Комментарии к статье