Как добавить подсветку синтаксиса кода Highlight на сайт
 В настоящем уроке мы изучим, как добавить возможность выделения (подсветки) синтаксиса (Syntax Highlight) кода на любом веб-проекте – вплоть до простой страницы HTML.
В настоящем уроке мы изучим, как добавить возможность выделения (подсветки) синтаксиса (Syntax Highlight) кода на любом веб-проекте – вплоть до простой страницы HTML.
Подсветка синтаксиса требуется для того, чтобы выделить (подсветить), например, выкладываемый на сайте код.

Шаг 1 – скачиваем исходный код
Исходные файлы, предназначенные для подсветки синтаксиса, можно скачать отсюда.
Шаг 2 – перетаскиваем папку directory в наш проект
Я, как правило, переименовываю эту папку в highlighter. Файлы этой папки лучше не трогать, если только вы не собираетесь использовать файлы JavaScript ориентированные на какой-то конкретный язык.
Шаг 3 – импортируем нужные файлы
Импортируем файлы prettify.css и prettify.js внутрь вашего HTML файла (или в любой другой файл, отвечающий за вывод информации)
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf&-8">
<title>untitled</title>
<link rel="stylesheet"href="highlighter/prettify.css"/>
</head>
<body>
<script src="highlighter/prettify.js"></script>
</body>
</html>
Заметьте, что мы поместили скрипт на дне страницы прямо над закрывающим тегом body. Это самое удачное решение, плюс, оно улучшает производительность.
Далее нам нужно что-то, с чем можно работать. Syntax Highlight будет искать либо элемент pre, либо элемент code, имеющий класс prettyprint. Добавим его:
HTML
<pre class="prettyprint">
(function() {
var j = 'Juggernaut';
})();
</pre>
Шаг 4 – вызов функции prettyPrint()
Последним шагом будет выполнение функции prettyPrint(). Эту часть кода можно также поместить на дне страницы.
HTML
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type"content="text/html;
charset=windows-1251"/>
<title>Пример подсветки кода syntax highlight</title>
<link rel="stylesheet"href="/highlighter/dessert.css"/>
</head>
<body>
<pre class="prettyprint">
(function() {
var jsSyntaxHighlighting = 'rocks';
})();
</pre>
<script src="highlighter/prettify.js"></script>
<script>prettyPrint();</script>
</body>
</html>
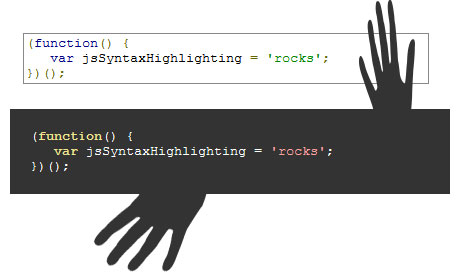
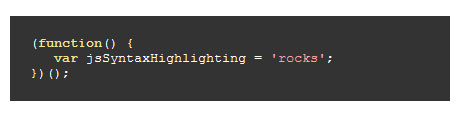
Если мы теперь просмотрим страницу в браузере...

Ну и в качестве бонусного шага: что если мы захотим поменять тему подсветки синтаксиса? Изменение темы выделения кода достигается путем редактирования таблицы стилей. А еще лучше выбрать нужную таблицу в доступной всем галерее тем. Я предпочитаю пустынную тему. Чтобы использовать данную тему, пройдите по вышеуказанной ссылке и скопируйте предоставленный CSS код, создайте новую таблицу стилей в вашем проекте и вставьте в нее скопированный ранее CSS. Последним этапом будет обновление таблицы стилей внутри тега head нашего документа.
По материалам

Комментарии к статье