PHP контактная форма плюс jQuery валидация
Вам требуется контактная форма на jQuery, но вы не знаете, как ее сделать? Вероятно, данная статья способна вам помочь. Контактная форма – очень полезная штука, ведь она позволяет посетителям вашего сайта общаться с вами. В этой статье шаг за шагом описан процесс создания контактной формы на PHP и jQuery.
Давайте начнем с основ. Нам потребуется всего одна страничка, которая будет содержать разметку HTML, код PHP для обработки формы и jQuery для валидации формы. Для тех, кто хочет увидеть контактную форму jQuery в действии, посмотрите demo-пример:
Разметка контактной формы
Для начала давайте создадим разметку для нашей контактной формы. Создайте новую страничку и назовите ее contact.php (или как-нибудь иначе, на ваше усмотрение). Формат php дает нам возможность соединить в одном файле код показа формы (html/css) с кодом внутренних процессов (PHP). В атрибуте action укажем константу - адрес, по которому будет отослано содержание формы после подтверждения отправки формы. Адрес выведем при помощи переменной PHP _SELF. Переменная PHP _SELF возвращает имя и путь к текущему файлу относительно корня документа. Это гарантирует нам, что данные нашей формы придут на ту же страницу, с которой они были отправлены. Более подробно о переменной PHP _ SELF можно узнать в статье PHP _SELF в атрибуте формы action.
HTML
<body>
<div id="contact-wrapper">
<form method="post"
action="<?php echo $_SERVER['PHP_SELF']; ?>" id="contactform">
<div>
<label for="name"><strong>Name:</strong></label>
<input type="text" size="50" name="contactname"
id="contactname" value="" />
</div>
<div>
<label for="email"><strong>Email:</strong></label>
<input type="text" size="50" name="email" id="email" value="" />
</div>
<div>
<label for="subject"><strong>Subject:</strong></label>
<input type="text" size="50" name="subject"
id="subject" value="" />
</div>
<div>
<label for="message"><strong>Message:</strong></label>
<textarea rows="5" cols="50" name="message"
id="message"></textarea>
</div>
<input type="submit" value="Send Message" name="submit" />
</form>
</div>
</body>
Добавим стили
Стили такая вещь, что каждый назначает их по своему вкусу. Я включил стили непосредственно в файл contact.php. Стили размещены в теге style, который в свою очередь, лежит в теге head. Итак, мои преобразования привели к следующему результату:
CSS
#contact-wrapper {
width:430px;
border:1px solid #e2e2e2;
background:#f1f1f1;
padding:20px;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border: 1px solid #adaa9f;
-moz-box-shadow: 0 2px 2px #9c9c9c;
-webkit-box-shadow: 0 2px 2px #9c9c9c;
margin:0 auto;
}
#contact-wrapper div {
clear:both;
margin:1em 0;
}
#contact-wrapper label {
display:block;
float:none;
font-size:16px;
width:auto;
}
form#contactform input {
border-color:#B7B7B7 #E8E8E8 #E8E8E8 #B7B7B7;
border-style:solid;
border-width:1px;
padding:5px;
font-size:16px;
color:#333;
}
form#contactform input[type="text"] {
width:400px;
}
form#contactform input[type="submit"] {
font: bold 14px/14px "Trebuchet MS", Arial, Helvetica, sans-serif;
font-style:italic;
cursor:pointer;
}
form#contactform textarea {
font-family:Arial, Tahoma, Helvetica, sans-serif;
font-size:100%;
padding:0.6em 0.5em 0.7em;
border-color:#B7B7B7 #E8E8E8 #E8E8E8 #B7B7B7;
border-style:solid;
border-width:1px;
width:400px;
}
#contact-wrapper label.error {
display:block;
font: 12px/14px Arial, Helvetica, sans-serif;
margin-top:5px;
}
Валидация при помощи jQuery
Необходимо подключить библиотеку jQuery, для этого в тег head вставьте следующий код:
<script src="http://code.jquery.com/jquery.min.js" type="text/javascript"></script> Также нам потребуется jQuery плагин Validation, который поможет провести проверку (валидацию) нашей формы. После того как вы скачаете и распакуете плагин, найдите файл jquery.validate.js и поместите его в ту же папку, где расположен файл contact.php. Чтобы ссылаться на этот файл, пропишите ссылку тем же способом, каким вы подключали библиотеку jQuery.
<script src="http://code.jquery.com/jquery.min.js" type="text/javascript"></script>
<script src="jquery.validate.js" type="text/javascript"></script> Чтобы использовать плагин, необходимо его инициализировать. Обратите внимание: атрибут формы id имеет значение #contactform.
<script type="text/javascript">
$(document).ready(function(){
$("#contactform").validate();
});
</script> Теперь необходимо добавить атрибут class в теги input. Чтобы проверить данные вводимые в тег input понадобится class='required', чтобы проверить email потребуется добавить class='required email'. Ниже представлена разметка контактной формы с добавленными классами.
<form method="post" action="<?php echo $_SERVER['PHP_SELF']; ?>"
id="contactform">
<div>
<label for="name"><strong>Name:</strong></label>
<input type="text" size="50" name="contactname"
id="contactname" value="" class="required" />
</div>
<div>
<label for="email"><strong>Email:</strong></label>
<input type="text" size="50" name="email"
id="email" value="" class="required email" />
</div>
<div>
<label for="subject"><strong>Subject:</strong></label>
<input type="text" size="50" name="subject"
id="subject" value="" class="required" />
</div>
<div>
<label for="message"><strong>Message:</strong></label>
<textarea rows="5" cols="50" name="message"
id="message" class="required"></textarea>
</div>
<input type="submit" value="Send Message" name="submit" />
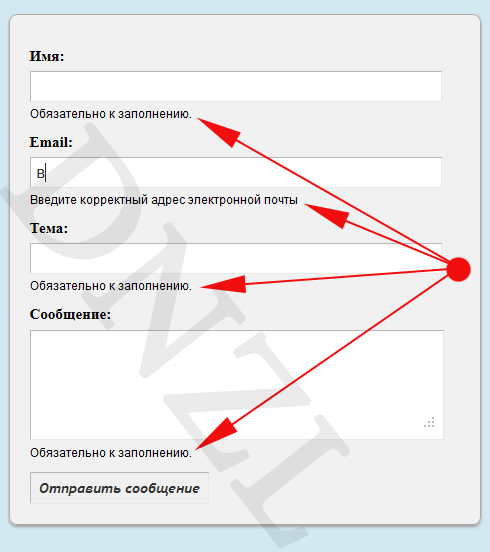
</form>Теперь можете обновить страничку, и попробуйте отправить пустую (незаполненную) форму. Форма выловит ошибки и выведет предупреждение. Попробуйте ввести некорректный почтовый адрес, и вы увидите другое сообщение с предостережением.

Отправляем и обрабатываем форму при помощи PHP
Самое время добавить немного PHP. Расположите следующий код в верхней секции вашего файла (над DOCTYPE). Вы можете задаться вопросом: зачем проверять теги input, ведь проверка уже сделана посредством javascript. Причина в том, что PHP будет работать как второй уровень проверки (валидации), на тот случай, если у пользователя отключен javascript. Я настоятельно рекомендую не полагаться на javascript при проверке отсылаемых формой данных. Помимо проверки отсылаемых данных, PHP будет отвечать за отправку почты в случае, если ошибок обнаружено не будет.
PHP
//если форма отправлена
if(isset($_POST['submit'])) {
//Проверяем, что поле 'Имя' не пустое
if(trim($_POST['contactname']) == '') {
$hasError = true;
} else {
$name = trim($_POST['contactname']);
}
//Проверяем, что поле 'Тема' не пустое
if(trim($_POST['subject']) == '') {
$hasError = true;
} else {
$subject = trim($_POST['subject']);
}
//Проверяем корректен ли введенный почтовый адрес
if(trim($_POST['email']) == '') {
$hasError = true;
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$",
trim($_POST['email']))) {
$hasError = true;
} else {
$email = trim($_POST['email']);
}
//Проверяем введены ли данные в поле 'сообщение'
if(trim($_POST['message']) == '') {
$hasError = true;
} else {
if(function_exists('stripslashes')) {
$comments = stripslashes(trim($_POST['message']));
} else {
$comments = trim($_POST['message']);
}
}
//Если ошибок нет, отправляем форму
if(!isset($hasError)) {
$emailTo = 'youremail@yoursite.com';
//Пропишите здесь ваш почтовый адрес
$body = "Name: $name \n\nEmail: $email
\n\nSubject: $subject \n\nComments:\n $comments";
$headers = 'From: My Site <'.$emailTo.'>' .
"\r\n" . 'Reply-To: ' . $email;
mail($emailTo, $subject, $body, $headers);
$emailSent = true;
}
} Мы почти закончили. Все что осталось сделать, так это вставить немного PHP кода, который будет выводить два сообщения. Первое сообщение выводится в случае, если форма заполнена некорректно, второе сообщение скажет о том, что письмо отправлено и форма заполнена безошибочно. Код необходимо вставить в блок contact-wrapper, но перед контактной формой.
<?php if(isset($hasError)) {
//если найдены ошибки ?>
<p class="error">Пожалуйста, заполните все поля и
введите корректные данные.</p>
<?php } ?>
<?php if(isset($emailSent) && $emailSent == true) {
//если письмо отправлено ?>
<p><strong>Письмо успешно отправлено!</strong></p>
<p>Спасибо <strong><?php echo $name;?></strong>
за использование контактной формы. Ваше письмо успешно отправлено
и я вскоре с вами свяжусь.</p>
<?php } ?> 
Готово. Вы создали контактную форму с валидацией на jQuery и PHP. Все что вам осталось сделать, так это вписать свой почтовый адрес в переменную $emailto. В demo-примере форма полностью реализована, данные уйдут прямиком автору сайта.
Источник

Комментарии к статье
<script src="jquery.validate.js" type="text/javascript"></script> похоже не подключает плагин
Сорри, не внимательно предыдущее действие прочитал.
Хочу русифицировать сообщения. Скачал плагин с твоей демки. Там где мессаджи нужные на русский переведены. Что-то у меня выводится в кривой кодировке..
Все клево. Только при обновлении страницы форма снова отправляется..
Не работает
работает
Не работает пишет ошибка сервера.
Не работает пишет The resource you are looking for might have been removed, had its name changed, or is temporarily unavailable.
Не работает!
лень проверять, но когда я делал демку, все работало) пример простой - погуглите в конце концов
На PHP5 не будет работать строка
} else if (!eregi("^[A-Z0-9._%-]+@[A-Z0-9._%-]+\.[A-Z]{2,4}$",
trim($_POST['email']))) {
замените на
} else if (!preg_match('/^[a-z0-9][a-z0-9_.-]*@[a-z0-9.-]+\.[a-z]{2,4}$/i',
trim($_POST['email']))) {
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение