Новые инструменты разработчика в firefox 10 и 11
Firefox 10, релиз которого состоялся 31 января (в день релиза бета версии Firefox 11), наконец собрал в себе все накопившиеся инструменты разработчика и дополнил их Page и Style Inspectors (инспектор страниц и инспектор стилей).
В чем-то эти инструменты похожи на инструмент Firebug, тем не менее, это не мешает им сохранять ту уникальность, которая свойственна инструментам от Mozilla. Вместо того чтобы копировать инструменты Firebug или WebKit, Mozilla решила оставить только самые необходимые функции. Это было сделано для того, чтобы облегчить и упростить работу пользователя Mozilla.

Оказался новый подход удачным или же разработчики отдадут предпочтение Firebug? Давайте исследуем.
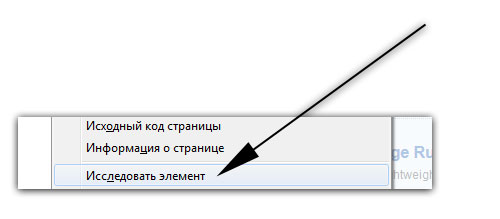
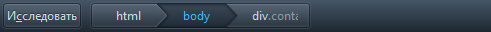
Вы можете вызвать Page Inspector, кликнув правой кнопкой мышки на веб-странице и выбрав пункт ‛Inspect“ (у меня - исследовать элемент). (Совсем недавно Firebug изменил свою строку контекстного меню на ‛Inspect element with Firebug“, чтобы ее можно было отличить от других встроенных инструментов разработчика). В нижней части экрана появится фиолетовая строка, содержащая список родительских и дочерних элементов выбранного элемента.


Родительские и дочерние элементы можно выбрать, щелкнув по ним кнопкой мышки. Чтобы увидеть соседние элементы, кликните по элементу правой кнопкой мышки. Существуют три кнопки: ‛Inspect“, ‛HTML“ и ‛Style“. Как видите, такой расклад намного проще того моря ярлычков и кнопок, которые есть в Firebug.
Копаем дальше
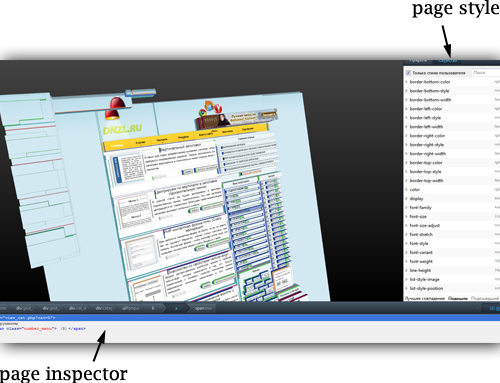
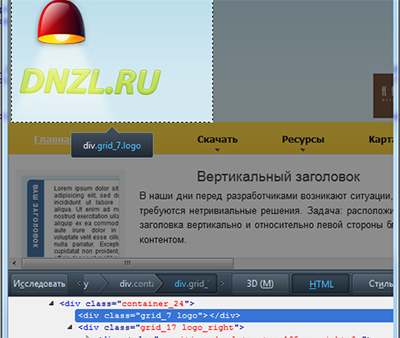
Кликнув на кнопку HTML, мы увидим панель, которая показывает иерархию HTML тегов, из которых состоит ваша страница. На этой панели можно сворачивать и разворачивать теги, а также редактировать их атрибуты. При клике на кнопку «Inspect» вы начинаете парить над элементами и тем самым можете выбирать те элементы, которые вы хотите осмотреть. При осмотре выбранный вами элемент подсвечивается Firefox, а оставшаяся часть страницы, наоборот, затеняется.
Чтобы вызвать Style Inspector (инспектор стиля), надо кликнуть на кнопку Style. Style Inspector (инспектор стиля) показывает CSS правила, которые применяются к выделенному элементу. В Style Inspector можно переключиться с ‛Rules“ (правила) на ‛Properties“ (свойства). Секция ‛Properties“ (свойства) показывает вычисленные значения CSS свойств выбранного элемента вместе со ссылками на документацию Mozilla для каждого свойства.

Фактически мы охватили все, что делают Page и Style Inspector's. Отсутствует Web console (веб-консоль) и JavaScript редактор, представленные в более ранних версиях Firefox, они стали отдельными инструментами. Также нет ни монитора сетевой активности, ни свойства ‛edit as HTML“, ни инструментов тестирования производительности (performance-testing tools), нельзя добавить на страницу новые теги, нельзя изменять состояние элемента. Отсутствует также панель разметки (layot) для просмотра размеров ширины (width), подложки (padding) и полей (margin) элемента.
Несмотря на эти ограничения, я продолжаю использовать Page и Style Inspector's. Мне нравится их удобный интерфейс, отличный внешний вид и продуманное расположение панелей. Работа с ними доставляет мне удовольствие и с помощью них можно решить почти все проблемы, которые у меня возникают.
Благодаря своей простоте интерфейсы inspector's не утрачивают свою актуальность даже в том случае, когда я уменьшаю размеры окна, чтобы проверить чувствительность дизайна. Когда inspector's помочь мне не могут, я возвращаюсь к использованию Firebug или к Web Developer Toolbar (панели инструментов веб-разработчика)

Инструментарию Mozilla нет необходимости повторять весь набор свойств инструментов их конкурентов, потому что специализированные свойства этих инструментов уже существуют в приложениях Firefox. В этом и заключается уникальность инструментов разработчика Firefox.
Firefox 11 версия
В дальнейших релизах Firefox можно ожидать новых решений и свойств. Инструменты разработчика в Firefox 11 могут показывать страницу в виде трехмерных стеков тегов. При каждом новом вложении тега стек становится выше. Это свойство на удивление полезно, так как с одного взгляда можно понять, находится ли элемент внутри ошибочного элемента-родителя. Возможность видеть, как теги накладываются друг на друга, избавит новых разработчиков от многих проблем связанных с блочными элементами.

Также в Firefox 11 будет присутствовать style editor (редактор стилей). С помощью этого редактора можно создавать новые таблицы стилей. От текстовых этот редактор отличается тем, что изменения применяются моментально, как только вы заканчиваете печатать.
Приятно видеть, что CSS редактированием можно заниматься напрямую через браузер, а не обращаться к таким программам, как Espresso. В этом году ожидается выход новых свойств, среди которых есть "инструмент для оказания помощи в вопросах производительности приложений".
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Несмотря на все вышесказанное о Firefox 11, сравнивать инструменты разработчика firefox11 с Firebug (или инструментами разработчика от WebKit) - это все равно, что сравнивать iOS с Android. Так инструментарий от firefox 11 имеет простой, интуитивный интерфейс, в нем реализованы интересные инновационные идеи, но количество функций заточенных под профессионала крайне мало.
Например, в firebug есть все функции, о которых можно только подумать, его можно конфигурировать, как только захочется, о простоте и интуитивности говорить же не приходится. Однако, в отличие от iOS и Android данными инструментами можно пользоваться одновременно. Важно помнить, что Mozilla продолжает поддерживать Firebug и объявила, что его ждет еще долгая жизнь.
Какой инструмент подойдет вам? Это зависит от того, какие функции вам нужны, а какие нет, и как вы относитесь к поиску дополнительных расширений для выбранного вами инструмента. Как бы вы не относились к инструментам разработчика, эта та область, где Firefox сложно обвинить в копировании WebKit.
Источник

Комментарии к статье
Ой как хорошо