Пространство между inline-block элементами
Дело вот в чем: inline-block элементы располагаются последовательно таким образом, что между ними возникает пустое пространство.
Другими словами взгляните на разметку и результат:

HTML
<nav>
<a href="#">One</a>
<a href="#">Two</a>
<a href="#">Three</a>
</nav>CSS
nav a {
display: inline-block;
padding: 5px;
background: red;
}  C другой стороны часто требуется расположить элементы один за другим - впритык. Например, для горизонтальной навигации, что поможет нам избежать небольших некликабельных зазоров.
Вряд ли это баг. Скорее это свойство элементов расположенных на одной линии. Ведь вам требуется пространство между словами, когда вы печатаете. Верно? Вот и пространство между встроенными блочными (
C другой стороны часто требуется расположить элементы один за другим - впритык. Например, для горизонтальной навигации, что поможет нам избежать небольших некликабельных зазоров.
Вряд ли это баг. Скорее это свойство элементов расположенных на одной линии. Ведь вам требуется пространство между словами, когда вы печатаете. Верно? Вот и пространство между встроенными блочными (inline-block) элементами подобно промежутку между словами.
Удаляем пустое пространство между inline-block элементами
HTML Разметка
Удивительно, но пустое пространство образуется из-за пробелов и переносов в разметке между элементами. Например, написав код так, как показано выше, вы получите пробелы межу элементами в окне браузера.
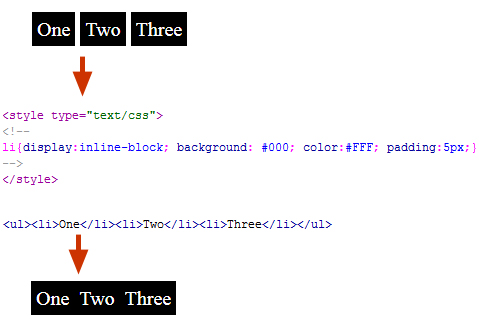
Итак, чтобы удалить пустое пространство кодируйте так, как показано ниже:
HTML
<ul>
<li>
one</li><li>
two</li><li>
three</li>
</ul>или
HTML
<ul>
<li>one</li
><li>two</li
><li>three</li>
</ul>или с комментариями...
HTML
<ul>
<li>one</li><!--
--><li>two</li><!--
--><li>three</li>
</ul>
Довольно оригинально и забавно, но уловка сработает. HTML довольно странный язык, местами.
Отрицательное поле
Вы можете сдвинуть элемент назад, задав ему отрицательное поле равное 4px (иногда требуется корректировка в зависимости от размера шрифта элемента-родителя). Очевидно, возникнут проблемы в старых браузерах от IE (ie6/ie7), но, если для вас чистота разметки важнее поддержки старых IE, то данный метод хорош.
CSS
nav a {
display: inline-block;
margin-right: -4px;
}Пропускаем закрывающий тег
Вы можете опускать закрывающие теги, HTML5 это допускает. Однако такой код не совместим с XHTML.
CSS
<ul>
<li>one
<li>two
<li>three
</ul>Размер шрифта равен 0
Если у элемента-родителя шрифт равен 0, то пустое пространство исчезает.
CSS
nav {
font-size: 0;
}
nav a {
font-size: 16px;
} Сделайте элементы плавающими
Иногда совсем не требуется inline-block элементы. Достаточно сделать элементы плавающими (свойство float со значениями left или right). Минус в том, что вы не сможете центрировать плавающие элементы, назначив блоку-родителю объявление text-align:center. Однако наполнить плавающий элемент, установить высоту (height), ширину (width) и подложку (padding) вы будете в состоянии.
Источник

Комментарии к статье