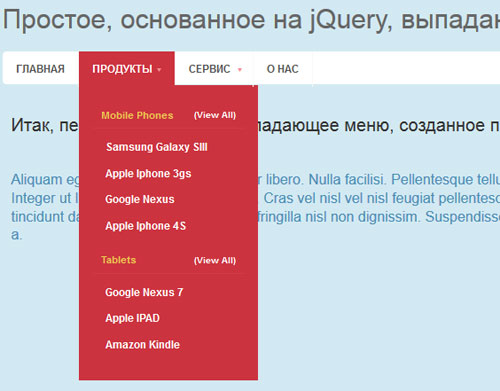
Простое, основанное на jQuery, выпадающее меню
Получив несколько просьб, я решил написать статью о том, как можно сделать выпадающее меню. Самый лучший и простой способ создать такое меню - это положиться на jQuery.

Давайте сперва рассмотрим HTML-разметку
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Простое выпадающее меню основанное на jQuery</title>
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="css/lib/styles.css">
</head>
<body>
<div class="container">
<header class="header">
<h1>Простое выпадающее меню</h1>
<nav>
<ul>
<li><a href="#" title="Home">Home</a></li>
<li class=><a href="#" title="Products">Products</a></li>
<li class=><a href="#" title="Services">Services</a></li>
<li><a href="#" title="Contact Us">Contact Us</a></li>
</ul>
</nav>
</header><!-- / .header -->
<section class="section">
<article>
<header>
<p>Content</p>
</header>
<p>
Content
</p>
</article>
</section>
</div>
<script src="js/jquery-1.4.3.min.js"></script>
<script src="js/dropdown.js"></script>
</body>
</html>
Есть простой неупорядоченный список ul, его теги li - это основа навигационного меню. Далее добавьте нижеприведенный код в соответствующий тег li, этим вы структурируете выпадающий список.
HTML
<li class="dropdown"><a class="ddIcon" href="#" title="Products">Products</a>
<!-- dropdown menu -->
<div class="subNav">
<div class="navSection">
<h4><a href="#"> Mobile Phones<span>(view all)</span></a></h4>
<a href="" title="">Samsung Galaxy SIII</a>
<a href="" title="Apple Iphone 3gs">Apple Iphone 3gs</a>
<a href="" title="Google Nexus">Google Nexus</a>
<a href="" title="Apple Iphone 4S">Apple Iphone 4S</a>
</div>
<div class="navSection">
<h4><a href="#"> Tablets <span>(view all)</span></a></h4>
<a href="" title="Google Nexus 7">Google Nexus 7</a>
<a href="" title="Apple IPAD">Apple IPAD</a>
<a href="" title="Amazon Kindle">Amazon Kindle</a>
</div>
</div>
</li>Если вы внимательны, вы отметите две вещи:
li присутствует класс dropdown.2. Ссылка-родитель имеет класс
ddIcon.Класс dropdown используется в jQuery, для того чтобы открыть/спрятать выпадающее меню. Второй класс ddIcon используется для отображения указателя на выпадающее меню.
В стилях меню нет ничего особенного - обычные стили:
CSS
.container {
width: 960px;
margin: 0 auto;
padding-top: 50px;
}
.container h1 {
font-size: 30px;
color: #666;
margin-bottom: 1em;
}
.container nav {
border-radius: 4px;
background-color: #fff;
height: 37px;
}
.container nav ul li {
position: relative;
float: left;
}
.container nav ul li a {
font-size: 12px;
text-decoration: none;
font-weight: bold;
text-transform: uppercase;
color: #545454;
padding: 13px 15px;
display: block;
border-right: 1px solid #f9f9f9;
}
.container nav ul li a.ddIcon {
background: transparent url("dd.png") no-repeat 86% 52%;
padding: 13px 25px 13px 15px;
}
.container nav ul li a:hover {
background-color: #cc333f;
color: #fff;
}
.container nav ul li.active a {
background-color: #cc333f;
color: #fff;
}
.container nav ul li:first-child a {
border-radius: 4px 0 0 4px;
}
.container nav ul li .subNav {
position: absolute;
background-color: #cc333f;
padding: 15px 15px 20px;
width: 172px;
left: 0px;
top: 38px;
display: none;
}
.container nav ul li .subNav .navSection {
padding: 5px 0;
}
.container nav ul li .subNav h4 {
margin-bottom: 0.5em;
}
.container nav ul li .subNav h4 a {
font-size: 11px;
color: #edc951;
text-transform: capitalize;
border-bottom: 1px solid #D33B47;
padding: 7px 10px;
}
.container nav ul li .subNav h4 a:hover {
color: #edc951;
}
.container nav ul li .subNav h4 a span {
float: right;
font-size: 10px;
color: #fff;
-moz-transition: color 0.5s ease 0s;
}
.container nav ul li .subNav h4 a span:hover {
color: #390206
}
.container nav ul li .subNav a {
float: none;
border: none;
display: block;
text-transform: capitalize;
color: #fff;
padding: 7px 15px;
-moz-transition: color 0.5s ease 0s;
line-height: 1.3;
}
.container nav ul li .subNav :hover {
color: #390206;
}
.container .section {
clear: both;
padding: 10px;
}
.container .section article p {
font-size: 16px;
color: #488fb8;
line-height: 1.3;
}
.container .section article header p {
padding-top: 20px;
font-size: 20px;
color: #333;
line-height: 1.3;
margin-bottom: .4em;
}Теперь необходимо оживить выпадающее меню. В этом нам поможет простейшая функция jQuery.
JQuery
$(function(){
$("li.dropdown").hover(function() {
if ($("this:has(div.subNav)")){
$(".subNav").css({'display':'none'});
$(".subNav", this).css({'display':'block'});
$("nav ul li").css({'position':'relative', 'z-index':'1001'});
$(this).addClass("active");
}
}, function(){
$(".subNav").css({'display':'none'});
$(this).removeClass("active");
$("nav ul li").css({'position':'relative', 'z-index':'1'});
});
});  Для каждого элемента списка возможно создать свое выпадающее меню: внутри элемента
Для каждого элемента списка возможно создать свое выпадающее меню: внутри элемента li расположите блок с классом .subnav, а также самому li присвойте класс .dropdown.
По всем вопросам пишите комментарии.
Источник

Комментарии к статье
Лучшая реализация из всего что есть в сети.