Коротко о бэм
Блок
Блок – уникальное ключевое слово (имя блока). Название блока характеризует назначение блока.
Блок может быть простым или составным, то есть содержать в себе другие блоки. Блоки можно вкладывать друг в друга.
Обязательное условие для блоков: блоки должны быть независимыми, это значит, что любой блок можно вставить в любое место на странице.
Имя блока – это CSS класс блока.
Дефис (-) – применяется для разделения длинных имен блоков или элементов.
<ul class="menu">
…
</ul>Блоки, особенности:
- никогда не опираться на элементы (то есть теги), только на классы:
не должно быть селекторов с тегами (касается и элементов) - всем классам внутри блока давать имена начинающиеся с имени этого блока:
- У блока или элемента должно быть уникальное имя.
- Блоки и даже элементы могут быть вложенными (составными).
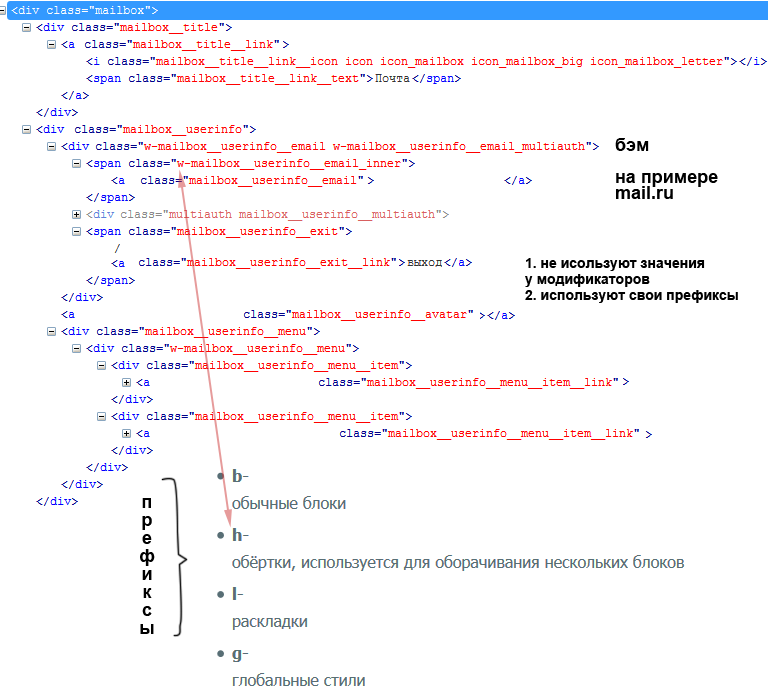
Как вы можете отметить (на изображении ниже) на mail.ru допускается для вложенных блоков использовать не отдельные класс (через пробел), а использовать, при необходимости, дополнительное двойное подчеркивание
(news__tabs__item__link news__tabs__item__link_first)
.
У блока должен быть префикс «b-».
Элемент
CSS-класс элемента — это имя блока и имя элемента, разделенные определенными символами.
Например, два подчеркивания
( имя-блока__имя-элемента)
– применяются для разделения имени блока от имени элемента.
<ul class="menu">
<li class="menu__item">…</li>
<li class="menu__item">…</li>
</ul> Модификатор
Иногда может понадобиться блок, который незначительным образом отличается от существующего блока. Чтобы не создавать блок заново, можно скопировать существующий блок и добавить модификатор, и через него внести необходимые изменения.
Модификатор имеет имя и значение. Модификатор состоит из имени блока, имени модификатора (тип модификации), и значение модификатора (для mail.ru значение необязательно). Для разделения имени модификатора и значения модификатора можно использовать одно подчеркивание (_).
<ul class="menu">
<li class="menu__item">Index</li>
<li class="menu__item menu__item_state_current">Products</li>
<li class="menu__item">Contact</li>
</ul>У блока или элемента должно быть уникальное имя. Блоки и даже элементы могут быть вложенными (составными).
Префиксы
b-
обычные блоки
h-
обёртки, используется для оборачивания нескольких блоков
l-
раскладки
g-
глобальные стили
Полезные статьи о БЭМ

- Что такое БЭМ?
- Слайд-шоу - БЭМ!
- Методология БЭМ: маленькие сайты


Комментарии к статье