SASS на windows при помощи Scout App
 В этой статье приведена настройка SAS под windows при помощи Scout App. Особенность данного руководства состоит в том, что мы не будем использовать командную строку.
В этой статье приведена настройка SAS под windows при помощи Scout App. Особенность данного руководства состоит в том, что мы не будем использовать командную строку.
Scout App - бесплатное приложение под windows и Mac, разработанное и поддерживаемое разработчиками Mutually Human.
Устанавливаем Scout
В предыдущей статье мы установили SASS посредством командной строки, ruby же пришлось устанавливать вручную до установки SASS. Scout позволяет нам обойтись без вышеописанных манипуляций. Scout запускает SASS и Compass в автономной среде Ruby, что делает минимально простым старт работы с препроцессорами.
Чтобы установить Scout, просто скачайте программу и следуйте инструкциям по установке. В принципе Scout немного медленное приложение (но об этом позже). Например, присутствует небольшая задержка при установке, хотя размер файла небольшой - около 20Mb.

Интерфейс Scout App
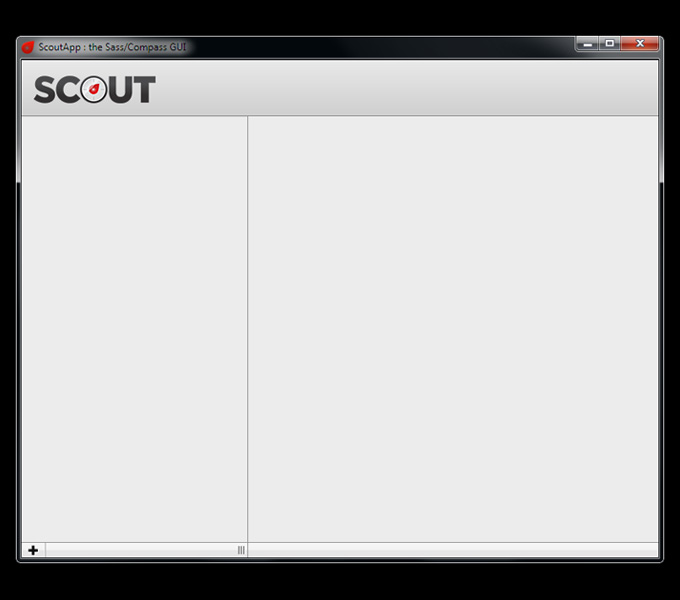
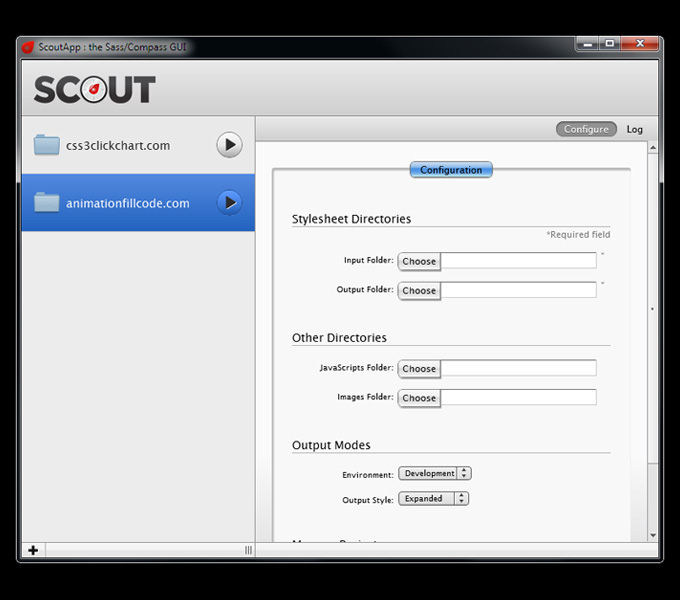
После запуска приложения будет будет загружен супер-минималистичный интерфейс.

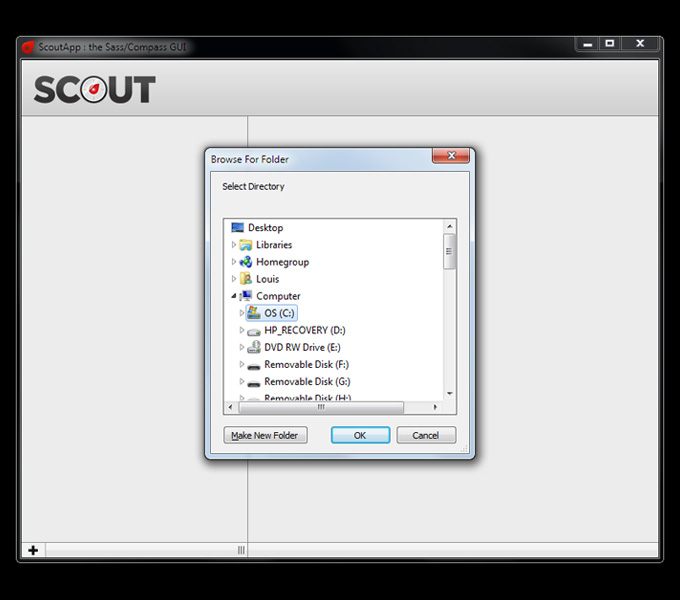
Правда, когда я впервые увидел этот интерфейс, я был озадачен - отсутствует меню как таковое и неочевидные кнопки - что делать? Единственная опция на данный момент - плюсик в левой нижней части экрана. Если по нему щелкнуть, то появится знакомое окно windows с предложением выбрать папку.

Используя эту опцию, перейдите к паке проекта и добавьте ее в scout.
Настройка проекта
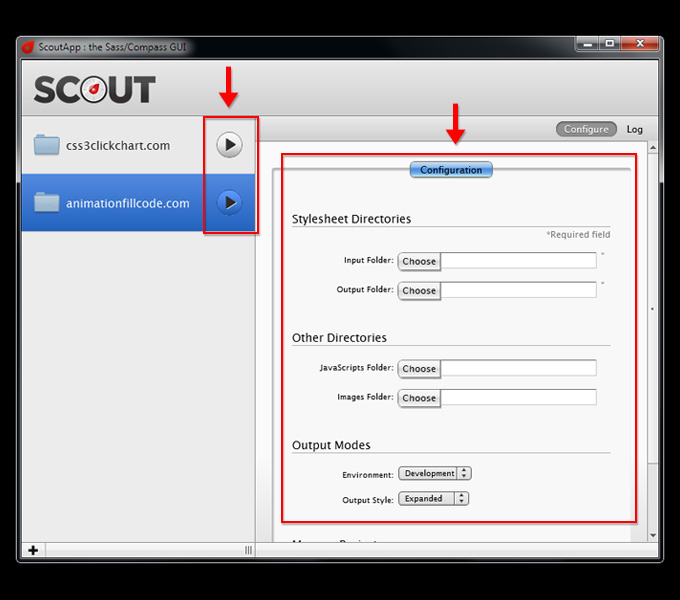
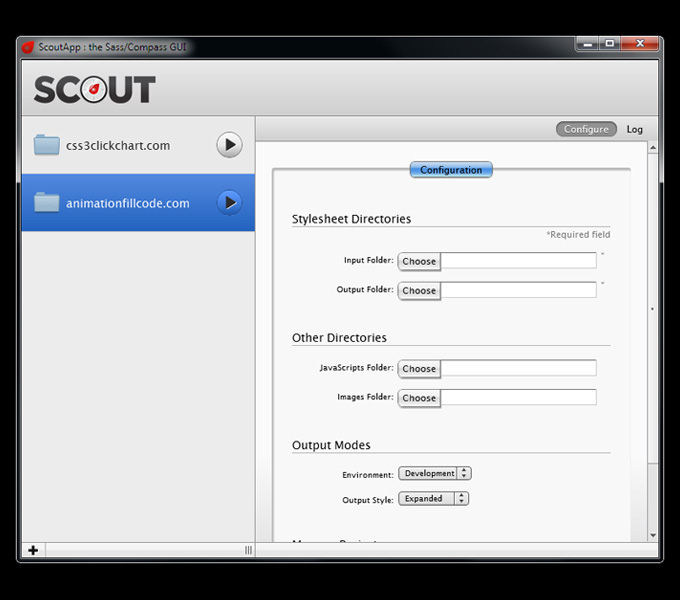
После того как вы добавите один или несколько проектов, вы должны увидеть следующее:

На моем примере, я добавил два проекта. Обратите внимание на пару вещей, помимо проектов, представленных в левой панели.

Выбранный проект выделяется синим цветом и каждый проект имеет свою панель с параметрами настройки (правая часть). Также отметьте кнопку play, которая присутствует для каждого проекта.
Папки и параметры вывода
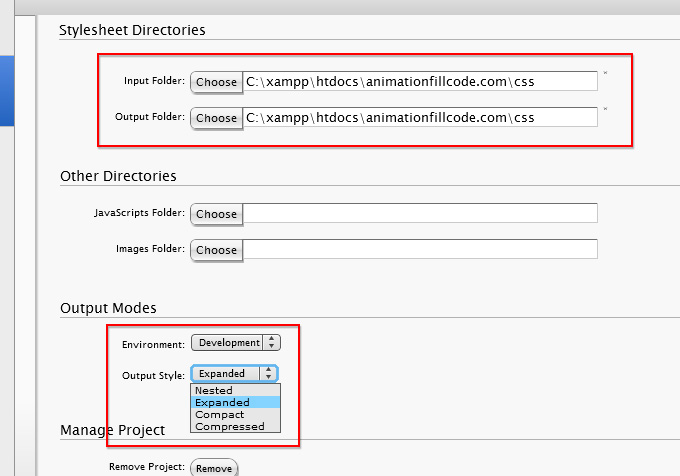
Прежде чем объяснять назначение кнопки play, давайте рассмотрим конфигурационные параметры, которые помогут создать индивидуальный проект.

Обязательными являются первые два поля, первое поле указывают на путь к папке с CSS файлами вашего проекта, вторая - на путь с результирующей папкой (я использую одну и ту же папку).
Нижняя планка с опциями позволяет нам выбрать режим для результирующего файла CSS. Вы можете выбрать Environment (среда) с опциями Development (разработчик) или Production (производство). Затем вы можете выбрать стиль для результирующего файла, исходя из следующих вариантов: Nested (вложенный), Expanded (расширенный), Compact (компактный), или Compressed (сжатый).
Как правило, для вывода вы должны всегда выбирать Compressed (сжатый), если, конечно, вы хотите чтобы ваш результирующий файл был минимальным по размеру насколько это возможно. Я не буду объяснять, что делает каждая из этих опций, но они довольно просты и вы можете поиграть с ними, чтобы увидеть разницу между результирующими стилями.
Создаем .scss файл
После того как выбрали папки на выход и на вход, и настроили параметры вывода, необходимо создать ваш sass файл. Просто создайте текстовый файл и изменить его расширение на scss или воспользуйтесь существующим css файлом и измените его расшрение на ".scss".
Нет необходимости создавать соответствующий css файл. Как и при использовании sass в командной строке, sass автоматически создаст выходящий файл.
Наблюдаем за изменениями и компиллируем файл
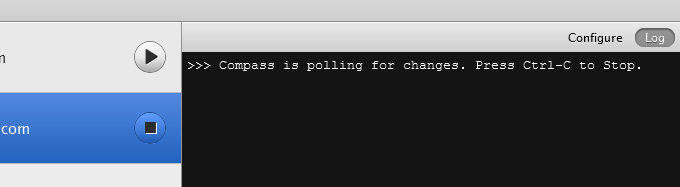
Наконец, чтобы получить результирующий CSS файл, просто кликните по кнопке play у того проекта с которым вы работаете и Scout автоматически начнет компиляцию и переключится на окно log, чтобы вы могли наблюдать изменения.


После того как вы нажмете кнопку play, появится кнопка stop, позволяющая вам остановить наблюдение за файлом в любое время. Если ваш css файл открыт в текстовом редакторе и вы вносите изменения в .scss файл, вы получите уведомление от текстового редактора обновить css-файл. Естественно, вы могли бы держать открытым лишь только .scss файл, а css файл вообще не открывать и использовать только на 'прадакшене'.
Scout имеет и другие опции, но и те которые обсуждались в этой статье позволят вам начать работу с препроцессорами в короткое время. Самое лучшее в этом то, что вам не придется устанавливать Ruby и Compass/Sass и использовать командную строку.
Проблемы со Scout
Scout бесплатное приложение, и даже не 1-й версии, таким образом это альфа или бета.
Источник

Комментарии к статье
Как сделать подсветку кода в файле .scss