Оператор this в разном контексте
 Язык Javascript имеет зарезервированное ключевое слово
Язык Javascript имеет зарезервированное ключевое слово this. Оператор this возвращает ссылку на объект, который является текущим контекстом вызова. То есть this зависит от контекста вызова.
В этой статье я постараюсь на примерах показать, некоторые различные контексты и приведу небольшие пояснения по this для каждого конкретного случая. Отметьте, что все нижеприведенные примеры javascript выполняются на стороне клиента - в браузере.
В глобальном контексте
Что произойдет, если вы укажите this в глобальном контексте (то есть, не внутри какой либо функции)?
console.log(this === window); // true Вы можете протестировать это, используя инструменты разработчика, например, firebug, введя эту строку в консоль разработчика.
Этот код демонстрирует, что this в глобальном контексте ссылается на глобальный объект window. Взгляните на следующий код и соответствующие выводы (копировать/вставить в консоль веб-разработчика и нажмите выполнить):
this.message = "Check this out.";
window.message = "Check this out.";
console.log(this.message); // "Check this out."
console.log(window.message); // "Check this out."
console.log(message); // "Check this out."Так что здесь происходит? Две первые строчки делают одинаковые вещи - создают глобальную переменную message и присваивают ей значение Checkthisout. Этот факт подтверждается тремя консольными сообщениями, которые показывают один и тот же результат.
В контексте функции
Так что же произойдет, если вы обращаетесь к this в контексте функции?
На простом примере, без вложенных функций, это будет зависеть от того используете ли вы строгий режим javascript.
function checkThisOut () {
console.log(this === window); // true
console.log(this); // object global
} Как вы можете наблюдать в своей консоли, по сравнению с глобальным контекстом ничего не изменилось (то есть this по-прежнему ссылается на глобальный объект window). Давайте попробуем запустить код в строгом режиме:
function checkThisOut () {
"use strict";
console.log(this === window); // false
console.log(this); // undefined
}
checkThisOut(); В строгом режиме значение this не преобразуется в глобальный объект, когда оно равно null или undefined.
В контексте шаблона модуля
Давайте рассмотрим, на что указывает this в контексте такого модуля:
var s,
PrimaryNameSpace = {
settings : {
first: true,
second: false,
foo: 'bar'
},
init: function () {
console.log(this); // references PrimaryNameSpace
},
nextMethod: function () {
},
anotherMethod: function () {
}
};
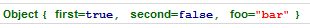
PrimaryNameSpace.init(); В контексте шаблона модуля, внутри любого метода (то есть функции), this ссылается на весь модуль. В самом деле, если выведите в консоли сообщение метода init, то увидите следующее:

Консоль покажет вам объект (пространство имен, или модуль) с различными методами и все переменные объекта settings.
Таким образом, внутри метода init() this ссылается на сам модуль и его настройки следующим образом:
/* ... код ...*/
init: function () {
s = PrimaryNameSpace.settings;
PrimaryNameSpace.nextMethod();
PrimaryNameSpace.anotherMethod();
console.log(s);
},
/* ... код ...*/ Используя this, чтобы ссылаться на другие методы позволяет нам сократить написания кода. Например, вышеприведенный код можно описать следующим образом:
В обоих случаях консоль покажет следующее:

Что насчет вложенных функций?
Однако если вы имеете анонимную функцию внутри метода, то значение this поменяется, и вы не сможете посредством this ссылаться на объект модуля. Код, описывающий дынную ситуацию, приведен ниже.
/* ... код ...*/
init: function () {
s = this.settings;
(function () {
this.nextMethod();
// [object Window] has no method 'nextMethod'
})();
},
/* ... код ...*/ Комментария в вышеприведенном коде, показывает сообщение из консоли. Это сообщение демонстрирует нам, что внутри анонимной функции this ссылается на глобальный объект window (а не на объект PrimaryNameSpace).
И, как уже упоминалось, для строго режима this будет эквивалентно undefined.
Особенности this в javascript
- This не привязывается жестко к объекту,
thisопределяется в момент запуска функции. - При ‛
use strict‛ внутри функцииthisбудет неwindow, aundefined. - Функция-конструктор всегда возвращает
this, если только не возвращается другой объект. - Вы можете явно указать
this, при помощи методовcallиapply( Методы javascript call и apply ). - THIS зависит от контекста, в котором произошел вызов.

Комментарии к статье