Свойство CSS transform
 Свойство CSS
Свойство CSS transform позволяет вам визуально манипулировать элементом, буквально трансформируя его внешний вид.
CSS
div {
transform: transform-function || none; /* может быть несколько функций, разделитель: пробел */
}Свойство transform с соответствующими префиксами для кроссбраузерности:
CSS
div {
-webkit-transform: value;
-moz-transform: value;
-ms-transform: value;
-o-transform: value;
transform: value;
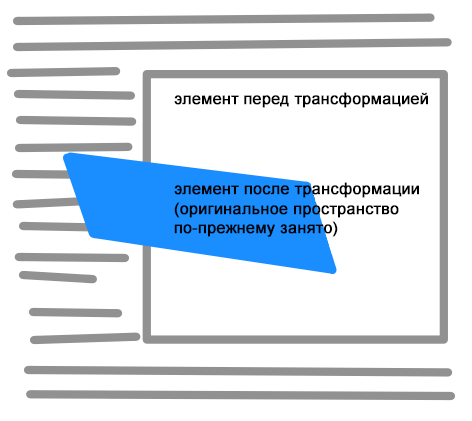
}Существует несколько функций трансформации, для каждой их которых используются свои визуальные эффекты. Обратите внимание, фактическое пространство на странице, занимаемое элементом, остается ровно таким же, как и до трансформации.

Rotate
CSS
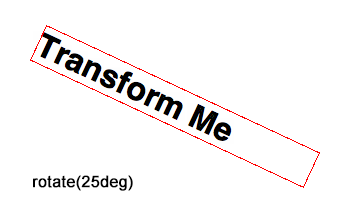
transform: rotate(angle);Поворачивает элемент по часовой стрелке от текущей позиции (или относительно точки трансформации, задается свойством transform-origin).

Scale
CSS
transform: scale(value, [value]);Влияет на размер элемента. Эти масштабируемые значения являются "безразмерными", по существу являясь множителями. Для вышеуказанного синтаксиса, если вы используете одно значение, то элемент растянется в обоих направлениях. Итак, scale(2) означает: "сделай элемент в два раза больше". Если использовать два параметра, то первый параметр "растягивает" элемент по горизонтали, второй - по вертикали. Или вы можете быть более конкретным:
CSS
transform: scaleX(value);
transform: scaleY(value);Skew
CSS
transform: skewX(value); /* e.g. skewX(25deg) */
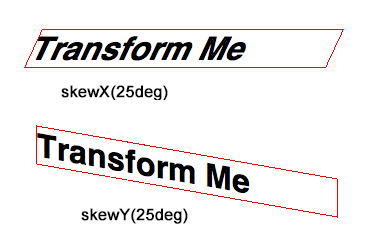
transform: skewY(value);Наклоняет элемент. Как превратить прямоугольник в параллелограмм.

Здесь не существует укороченной функции, используйте две вышеприведенные функции.
Translate
CSS
transform: translate(value [, value]);Сдвигает элемент вверх или вниз. Почему, в таком случае, не использовать top/left/bottom/right? Исходя из поддержки браузерами, лучше использовать обычное позиционирование, однако для переходов и анимации лучше использовать transform. Как бонус, translate использует аппаратное ускорение.
Оба значения — это расстояние, например 10px или 2.4em. Первый параметр сдвигает элемент вправо (отрицательное - влево). Второе значение сдвигает элемент вниз (отрицательное вверх). Вы может быть более конкретным:
CSS
transform: translateX(value);
transform: translateY(value);Matrix
Функция матрица преобразований может быть использована для объединения всех трансформаций в одно. Можно рассматривать, как укороченный синтаксис для всех функций, однако слабо верится, что его реально написать от руки. Существуют инструменты, такие как TheMatrixResolutions, которые могут сконвертировать группу трансформаций в простую matrix декларацию. Очевидно в некоторых ситуациях это поспособствует уменьшения размера файла, но такая микро оптимизация не стоит затраченного на нее времени.
Такого вида правило:
CSS
rotate(45deg) translate(24px, 25px)Может быть записано так:
CSS
matrix(0.7071067811865475, 0.7071067811865476, -0.7071067811865476, 0.7071067811865475, -0.7071067811865497, 34.648232278140824)Статья на эту тему, написанная простым языком: htmlbook.ru/blog/matritsa-preobrazovanii
3D Трансформации
Большинство вышеприведенных свойств имеют 3D версии:
CSS
translate3d(x, y, z)
translateZ(z)Третье значение в translate3d или значение в translateZ перемещает элемент к наблюдателю, отрицательное - от наблюдателя.
CSS
scale3d(sx, sy, sz)
scaleZ(sz)Третье значение в scale3d или значение в scaleZ влияет на масштабирование вдоль оси Z
CSS
rotateX(value)
rotateY(value)
rotate3d(x, y, z)rotateX и rotateY будут вращать элемент в 3D пространстве вокруг соотв-х осей. rotate3d позволяет указать точку в трехмерном пространстве относительно которой произойдет поворот.
преобразования от microsoft
CSS
matrix3d(…)Способ программного описания 3D трансформации в 4Х4 сетке. Или "matrix3d задает трехмерное преобразование как однородную матрицу размером 4?4 с шестнадцатью значениями в порядке столбцов".
Источник

Комментарии к статье