Полное руководство по использованию отрицательных полей margin в CSS
 Есть несколько точек зрения на использование отрицательных полей (
Есть несколько точек зрения на использование отрицательных полей (margin) в CSS,
как резко отрицательное, так и сугубо положительное.
Отрицательное поле в правиле CSS выглядит следующим образом:
CSS
#content {margin-left:-100px;}Отрицательные поля, как правило, используются в малых дозах, но, как вы увидите позднее, они способны на большее. Есть несколько вещей об отрицательных полях, которые необходимо знать (чтобы не ошибаться при верстке):
- Валидность в css
W3C говорит нам: ‛Отрицательные значения для свойстваmarginиспользовать допустимо“. Более подробно на www.w3.org/TR/CSS2/box.html#margin-properties - Отрицательные поля не ХАК
Это идет от непонимания и от внешнего воздействия отрицательногоmarginна верстку. Отрицательное поле может стать хаком лишь тогда, когда вы пытаетесь поправить ошибку в своем коде при помощи отрицательногоmargin. - Воздействие на поток
Отрицательные поля не разрушают поток, если применяются к ‛не плавающим“ элементам. То есть если вы используете отрицательно поле, чтобы толкнуть элемент вверх, то все последующие элементы также будут приподняты. - Разная реакция, когда используется совместно с
float
Отрицательные поля это все же не повседневный CSS, поэтому вы должны использовать такойmarginс осторожностью. - Какие-то проблемы dreamveawer
Тут и обсуждать нечего. - Полная совместимость
Отрицательные поля поддерживаются всеми браузерами, включая IE6.
Работаем с отрицательными полями (margin)
Отрицательные поля очень мощная штука, когда используется корректно.
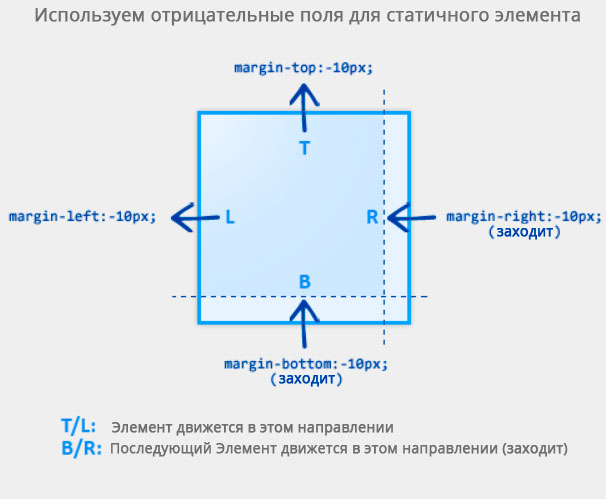
Отрицательное поле и статический элемент

На изображении показывается, как статический элемент реагирует на отрицательные поля.
- Когда статический элемент получает отрицательный
marginдля top/left, то элемент ‛движется“ в указанном(top/left) направлении.CSS
/* Элемент перемещается на 10px вверх */ #mydiv1 {margin-top:-10px;} - Но если вы используете его для down/right, то элемент не сместится по направлению down/right, как вы предполагаете. Вместо этого этим вы втолкнете последующий элемент в основной элемент, перекрывая его.
CSS
/* Все следующие элементы за #mydiv1 сместятся вверх на 10px, при этом сам #mydiv1 не сместится */ #mydiv1 {margin-bottom:-10px;} - Если у элемента не задана ширина, то при использовании отрицательного
marginпо направлению left/right элемент будет вытолкнут в обоих направлениях с увеличением ширины элемента.CSS
#mydiv1{margin:0 auto -20px; height: 150px; /*...*/} #mydiv2{margin:0 auto; height: 150px; /*...*/}
Отрицательное поле для плавающих элементов
Рассмотрим следующую разметку:
HTML
<div id="mydiv1">First</div>
<div id="mydiv2">Second</div>- Если отрицательное поле применяется к плавающему элементу, то создается пространство, приводящее к перекрытию контента. Это замечательно для жидких макетов, где одна колонка имеет ширину
100%, а другая колонка, например, фиксированную ширину в100px.CSS
#mydiv1 {float:left; margin-right:-100px;} - Если оба элемента смещены влево (
float:left) и#mydiv1имеетmargin-right:-20px, то#mydiv2рассматривает#mydiv1, как если бы его ширины была на20pxменьше актуальной (таким образом, перекрывая его). Что интересно, контент#mydiv1не реагирует на эти манипуляции и сохраняет свою текущую ширину. - Если отрицательное поле равно фактической ширине, то перекрытие будет полным. Это происходит потому, что поля, отступы, границы и ширина добавляются к фактической ширине элемента. Таким образом, если отрицательное поле равно общей ширине из всех вышеперечисленных свойств, то фактическая ширина элемента становится равной
0.
Эффективные техники, основанные на использовании отрицательного margin
С тех самых пор как мы узнали, что отрицательное поле есть валидный код, возникло несколько полезных техник CSS основанных на этом приеме.
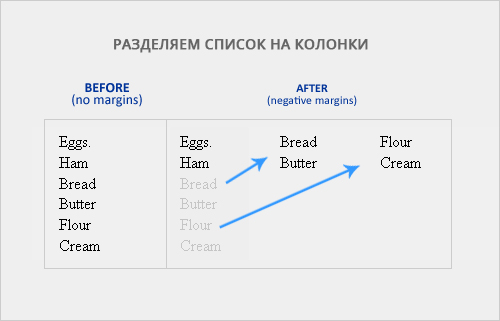
Создание простого 3-колончатого списка из обычного неупорядоченного списка
Если у вас есть список, в котором так много пунктов, что показывать их по вертикали неразумно, то почему бы не разделить такой список на три колонки?

Отрицательные поля справятся с этим, причем без использования дополнительных тегов и свойства float. Просто удивительно, как легко разделить список на три колонки, например:
HTML
<ul>
<li class="col1">Eggs</li>
<li class="col1">Ham<li>
<li class="col2 top">Bread<li>
<li class="col2">Butter<li>
<li class="col3 top">Flour<li>
<li class="col3">Cream</li>
</ul>CSS
ul {list-style:none;}
li {line-height:1.3em;}
.col2 {margin-left:100px;}
.col3 {margin-left:200px;}
.top {margin-top:-2.6em;}
Назначив margin-top:-2.6em (удваиваем line-height для тега li), все элементы выровняются по верхней границе.
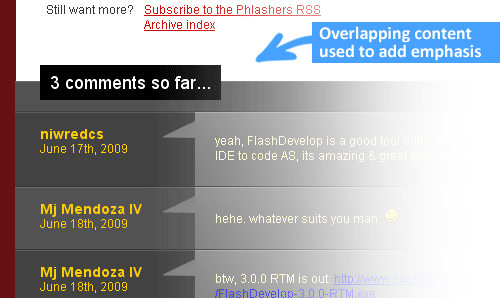
Наложение контента при помощи дополнительного акцента.
Перекрытие элемента с определенной целью хороший дизайнерский шаг. Это добавляет акцент к определенным элементам, так как создает илюзию глубины. Хорошим примером может послужить счетчик комментариев на Phlashers.com, где используется техника наложения, чтобы привлечь внимание на число комментариев. Объедините это с z-index и проявите немного креативности для вашего дизайна.

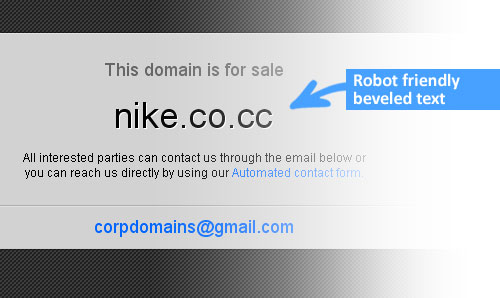
3d-текст
Создать скошенный текст легко: создайте две версии одного и того же текста и при помощи отрицательного поля сместите первую копию с текстом на 1-2 пикселя относительно второй копии с текстом.

Простой двухколончатый макет
Отрицательный поля также помогут создать простой двухколончатый жидкий макет, где правая колонка, например, имеет фиксированную ширину, а основная колонка имеет ширину в 100%.
HTML
<div id="content"> <p>Main content in here</p> </div>
<div id="sidebar"> <p>I’m the Sidebar! </p> </div>CSS
#content {width:100%; float:left; margin-right:-200px;}
#sidebar {width:200px; float:left;}И вы создали простой 2-колончатый макет в рекордно короткое время, данные прием работает и в IE6. Теперь чтобы предотвратить врезку текста внутри #content добавьте следующий код:
CSS
#content p {margin-right:210px;}Отрицательные поля позволяют создать достаточно гибкую структуру, вот, например, жидкий и отзывчивый макет (сетка profoundgrid), основанный на использовании отрицательных полей fluidresponsive.html
Подталкивание элементов в пространстве
Самый популярные прием использования отрицательных полей. Если вам требуется поправить положения 10-го div, то проще всего подтолкнуть его, используя отрицательное поле, чем править 9 предыдущих div.
Заключение
Отрицательные поля имеют большое значение в современном веб-дизайне, так позволяют позиционировать элементы без использования дополнительной разметки. Все больше сайтов полагаются на данную технику.
источник

Комментарии к статье
Спасибо за статью!
Отличная статья.
Главное что теперь я знаю, что отрицательный margin - ВАЛИДЕН!