Атрибут HTML5 download
 В HTML5 есть много полезных мелочей, например, введен удобный атрибут
В HTML5 есть много полезных мелочей, например, введен удобный атрибут download. Атрибут download позволяет нам указать на то, что документ, прописанный в адресе ссылке, предназначен для скачки; то есть отменяется переход по ссылке, что происходит по умолчанию.
HTML
Вставьте атрибут download в ссылку. Теперь вместо открытия ссылки в текущем окне появится диалоговое окно с возможностью выбора: сохранить файл на ваш компьютер или открыть. Обратите внимание, что в нашем примере для атрибута download установлено значение expenses.pdf. expenses.pdf (это пример, вы можете поставить свое) это то имя, под которым файл будет сохранен на стороне пользователя.
HTML
<!-- будем сохранять как "expenses.pdf" -->
<a href="/files/adlafjlxjewfasd89asd8f.pdf" download="expenses.pdf">Download Your Expense Report</a>Этот атрибут становится чрезвычайно полезным тогда, когда имя файла генерируется автоматически, становясь при этом невероятно уникальным; но, использование атрибута download позволяет назначить понятное для пользователей наименование файла. Атрибут download прост в использование и чрезвычайно практичен.

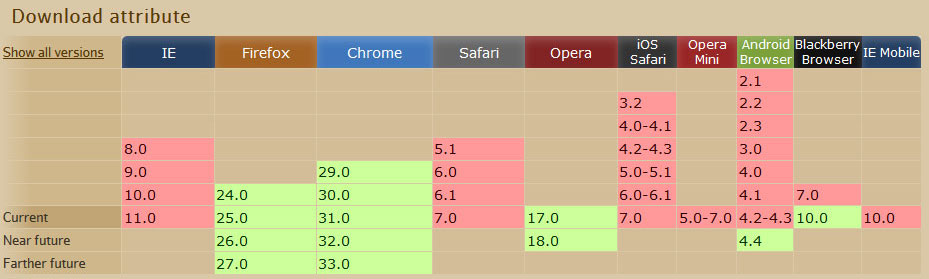
Как вы можете видеть на приведенном выше изображении браузеры IE и safari, включая последние версии, не поддерживают данный атрибут.
по материалам

Комментарии к статье
Спасибо, очень хороший сайт, 5+.
Админам большое спасибо))