RGBa в CSS, поддержка браузерами, примеры использования
RGBa – это способ задать цвет в CSS с поддержкой альфапрозрачности.
CSS
div {
background: rgba(200, 54, 54, 0.5);
}
 Это позволяет нам задать цвет с полупрозрачным фоном; три первые цифры – это значения RGB, характеризующие долю каждой цветовой составляющей, четвертое значение – это альфапрозрачность (от 0 – полностью прозрачным, до 1 – полностью непрозрачным). В CSS существует похожее свойство
Это позволяет нам задать цвет с полупрозрачным фоном; три первые цифры – это значения RGB, характеризующие долю каждой цветовой составляющей, четвертое значение – это альфапрозрачность (от 0 – полностью прозрачным, до 1 – полностью непрозрачным). В CSS существует похожее свойство opacity, но свойство opacity влияет также на все элементы-потомки, делая их также полупрозрачными, что нас не может устраивать (конечно, существуют всевозможные хаки) и к тому же свойство opacity немного “неряшливо” в плане кроссбраузерности.
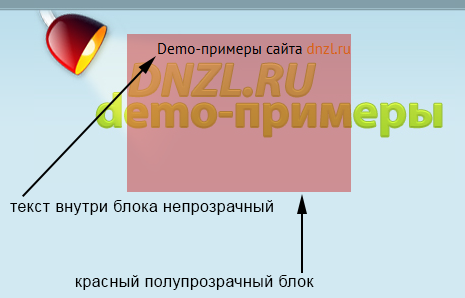
При помощи RGB мы можем сделать блок полупрозрачным, не затрагивая потомков блока:

Объявляем RGBa цвет в CSS
Не все браузеры поддерживают RGBa (хотя сейчас это неактуально, так как в данном случае речь идет о совсем уж старых браузерах), таким образом, вы должны позаботиться о «резервном» цвете. Этот цвет должен быть твердым (полностью непрозрачным). Пример:
CSS
div {
background: rgb(200, 54, 54); /* резерв */
background: rgba(200, 54, 54, 0.5);
}
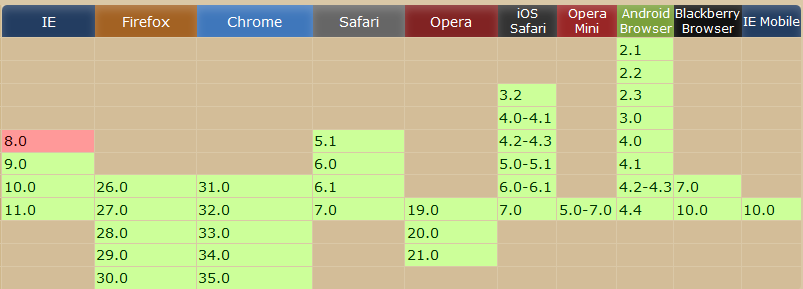
Поддержка браузерами RGBa

RGBa и IE
Браузер IE8 и ниже не поддерживают RGBa, хотя эти браузеры уже можно не учитывать при верстке сайта, но, вероятно, вам может пригодиться существующее решение для этих браузеров. Итак, для достижения тех же результатов, что и в современных браузерах, в условные комментарии нужно вставить фильтр от Microsoft:
<!--[if IE]>
<style type="text/css">
.color-block {
background:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#50990000,endColorstr=#50990000);
zoom: 1;
}
</style>
<![endif]-->
Первые две цифры в начале и в конце цветовых значений отвечают за альфанепрозрачность. В фильтре используется шестнадцатеричная система и полностью непрозрачному цвету соответствует код FF (в десятичной это 255). Следовательно, шестнадцатеричное 80 — это десятичное 128, т.е 50% прозрачности.
Примеры использования

использованы материалы

Комментарии к статье