Создаем рельефный текст
Рельефный эффект - очень популярная тенденция в веб-дизайне. В то же время его легко создать. Эта обучающая статья покажет Вам, как создать рельефный эффект при помощи CSS.
Самый легкий способ создать рельефный эффект – это использовать свойство text-shadow. C помощью свойства text-shadow снизу у текста создадим светлую тень, а сверху темную тень.

К примеру, применим это свойство к тегу span:
CSS
span
{
line-height:3em;
font-size:3em;
font-weight:bold;
color:#808080;
text-shadow:#fff 0px 1px 0, #000 0 -1px 0;
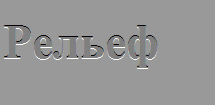
} Вот как это выглядит в браузере Opera:

В этом примере текст, заключенный в тег span, имеет две тени. Первая – светлая тень (белый цвет, позиционируется вправо на 0 px и на 1 px вниз относительно текста). Вторая – темная тень (черный цвет, позиционируется вправо на 0 px и на 1 px вверх относительно текста). Третий параметр определяет размытие тени. В моем примере этот параметр равен нулю, однако вы можете поэкспериментировать.
Важно: данный эффект может быть отображен только в браузерах с поддержкой css3 (Firefox 3.1, Сафари, Хром Google 2 и Опера 9.5). Это означает, что вы должны очень аккуратно выбирать цвет к тексту. Если взглянуть на изображение, то в браузерах без поддержки css3 цвет текста немного сольется с цветом фона.
Преимущество этого метода в том, что вы можете применять его к динамическому контенту, не создавая вспомогательные изображения.
Недостаток же состоит в том, что не все браузеры поддерживают css3.

Комментарии к статье